[HTML] radio/checkbox 클릭 안 되는 오류가 label for 때문이라고?
radio와 checkbox가 클릭이 안되는 오류가 발생했다.
css문제인 줄 알고 디자인팀에 문의했는데 css문제가 전혀 없었고 id를 추가하면 됩니다~하는 답변을 받았다.
radio와 checkbox가 클릭이 안되는 오류가 발생했다.
css문제인 줄 알고 디자인팀에 문의했는데 css문제가 전혀 없었고 id를 추가하면 됩니다~하는 답변을 받았다.
이미지태그사용시 src경로에 이미지가 없다면 기본 이미지를 설정하고 싶었다.
찾아보니 onerror 속성을 찾아서 손쉽게 처리할 수 있었다. 그런데 여전히 디폴트이미지를 못 불러오는 에러가 발생했다.
경로란 파일 위치를 알려줘서 연결할 때 사용한다.
이번에 ~라는 경로를 보았다. 항상 .만 보았기때문에 어떤 경로인지 궁금했다.


속성은 크게 두가지 그룹이 있다
그 중 폰트속성 먼저 알아보면 아래와 같다.
| font 속성종류 | 특징 |
|---|---|
| font-size | 글자 크기 |
| font-weight | 글자 두께 |
| font-style | 글자 기울기 |
| font-family | 글자(서체) 지정 |
다양한 단위가 있다.
실무에서 주로 쓰이는 단위는 px, pt(포인트)이다.

한글 본문은 고민하지말고 맑은 고딕으로 쓰면 된다.
웹폰트 사용법은 간단하다.
1 | <img src="http://via.placeholder.com/가로길이x세로길이/바탕색코드/글자색코드?text=이미지안글자" /> |
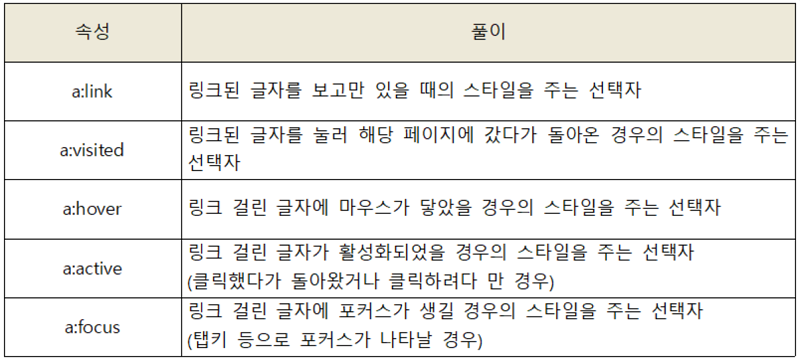
선택자는 기본선택자와 가상선택자가 있다 그 중 기본선택자를 보자.

홈페이지 용도별 태그명이 다르다.