iframe태그
iframe태그
브라우저 영역에 다른 문서를 보여주는 태그이다.
화면을 독립적으로 사용하길 원할때 사용한다.
iframe형태
- iframe영역에 보여질 내용을 src 속성으로, 크기는 width와 height 속성으로 지정하고 name 속성으로 iframe을 구별하여 링크의 target 속성값으로 활용할 수 있다.
- iframe 태그 사이에 위치한 글자는 iframe을 지원하지 않는 브라우저에 보여지는 문구이다. alt속성과 동일한 역할을 한다.
1 | 1. 기본형태 |
iframe속성
- name : 프레임의 이름을 설정.
- width : 프레임의 너비를 설정.
- height :프레임의 높이를 설정.
- frameborder : 0으로 설정하면 프레임의 테두리선을 보이지 않음, 1을 설정하면 프레임의 테두리선을 나타남.
- scrolling : 스크롤바의 표시 여부를 나타냄. (yes, no, auto)
사용처
- 웹페이지
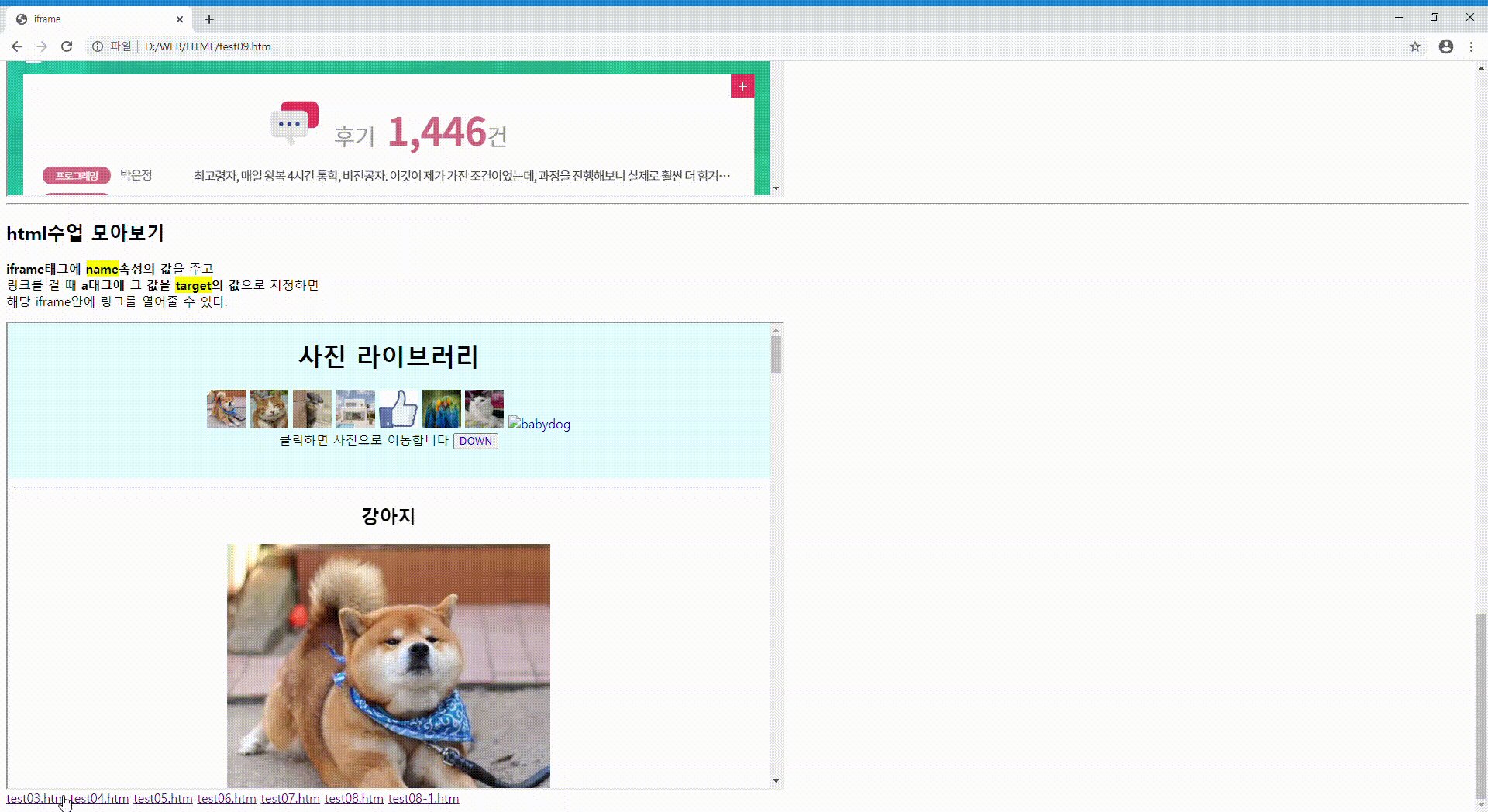
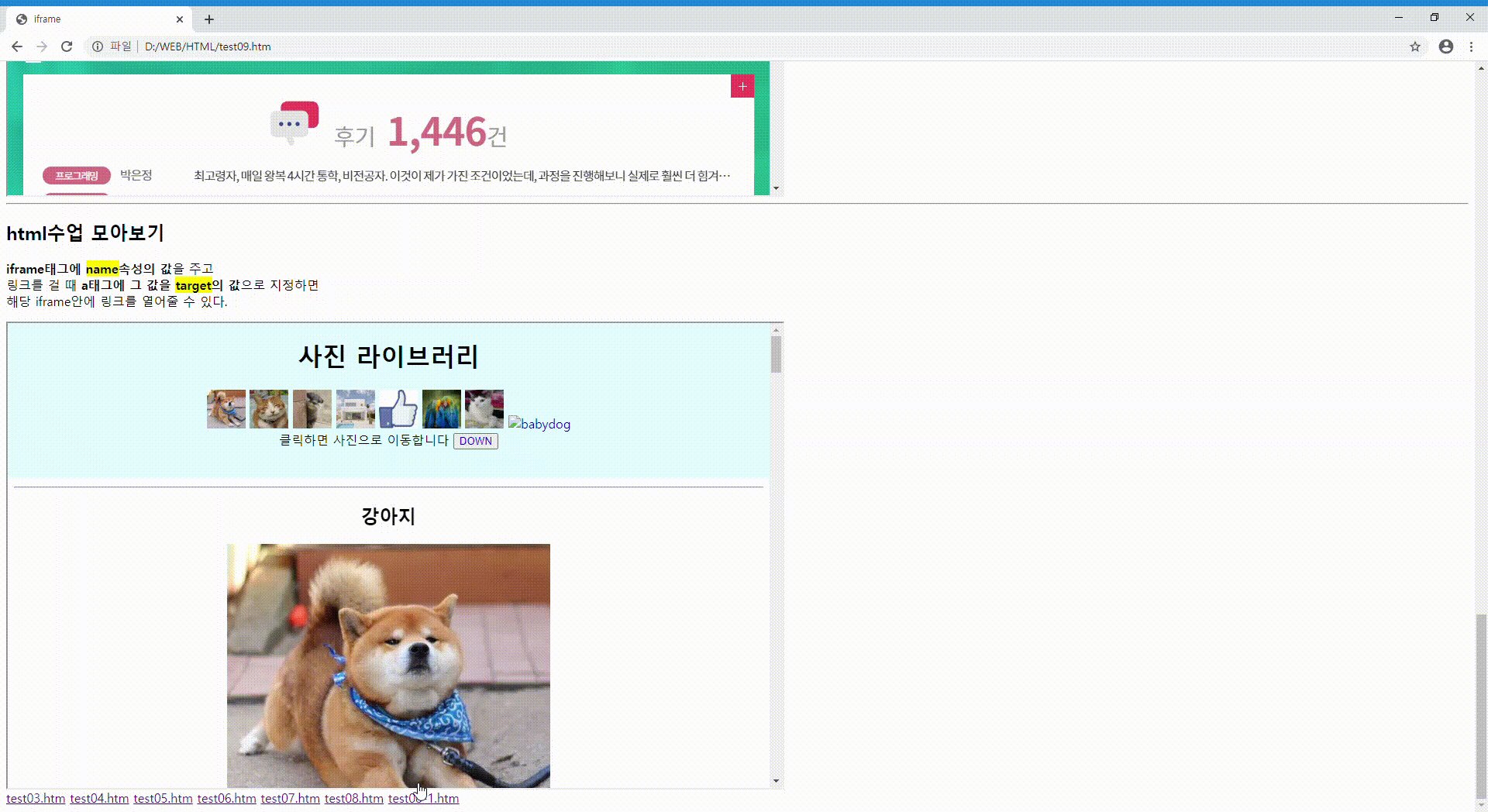
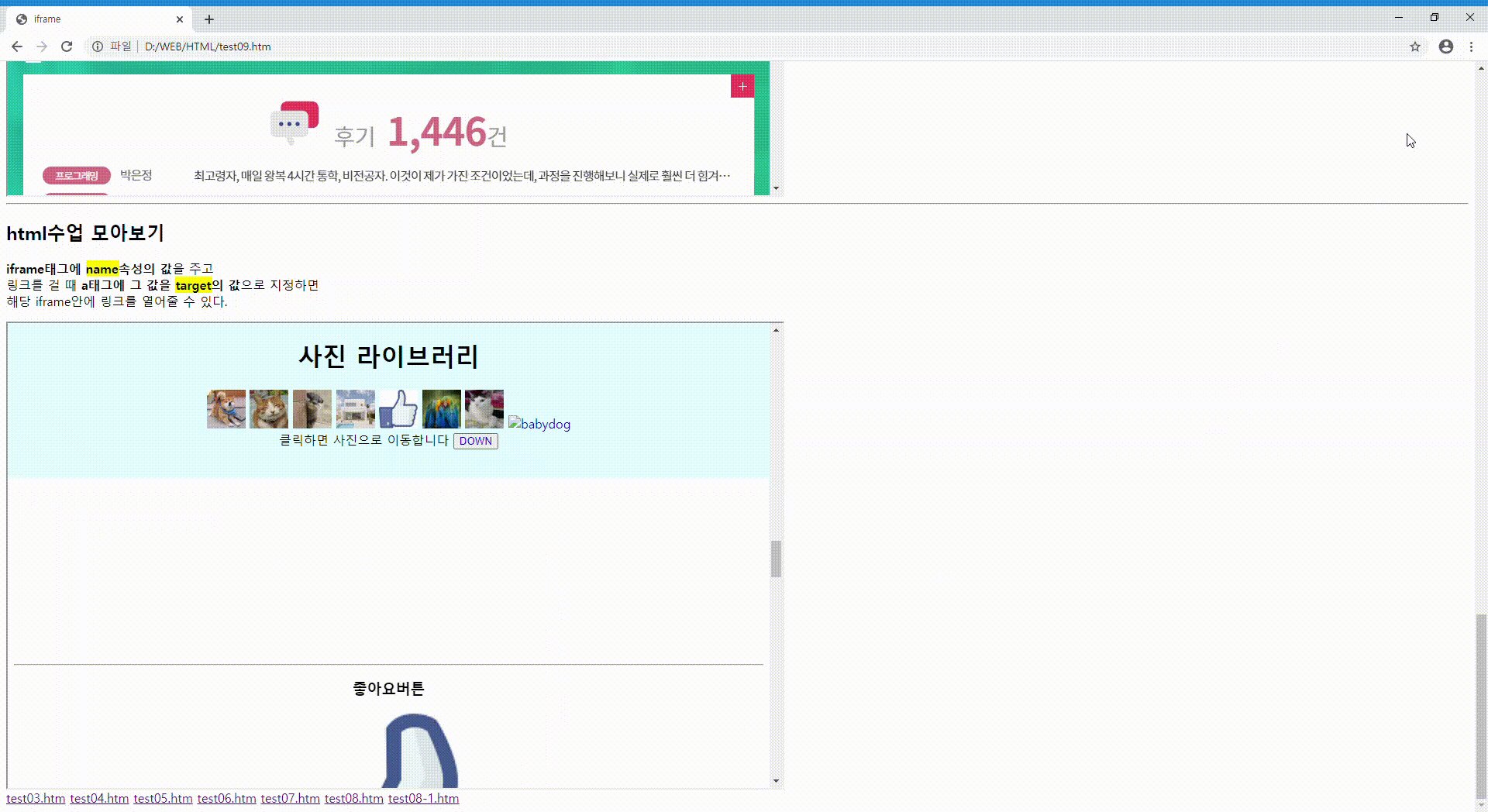
- 이미지
- 동영상
- 텍스트파일
- 외부사이트 주소
- 게시판형식 : iframe태그에 name속성의 값을 주고 링크를 걸 때 a태그에 그 값을 target의 값으로 지정하면 해당 iframe안에 링크를 열어줄 수 있다.
- 즉 name과 target의 이름이 동일해야한다.
- 게시판으로 활용을 많이 한다.
target속성
- blank : 내용을 새 창에 나타냄.
- self : 내용을 현재 프레임 영역(포커스가 있는 프레임)에 나타냄. (기본값)
- parent : 내용을 부모 프레임 영역에 나타냄.
- top : 내용을 무조건 전체 영역에 나타냄.
- 프레임명 : 해당 이름을 가진 프레임 영역에 나타냄.
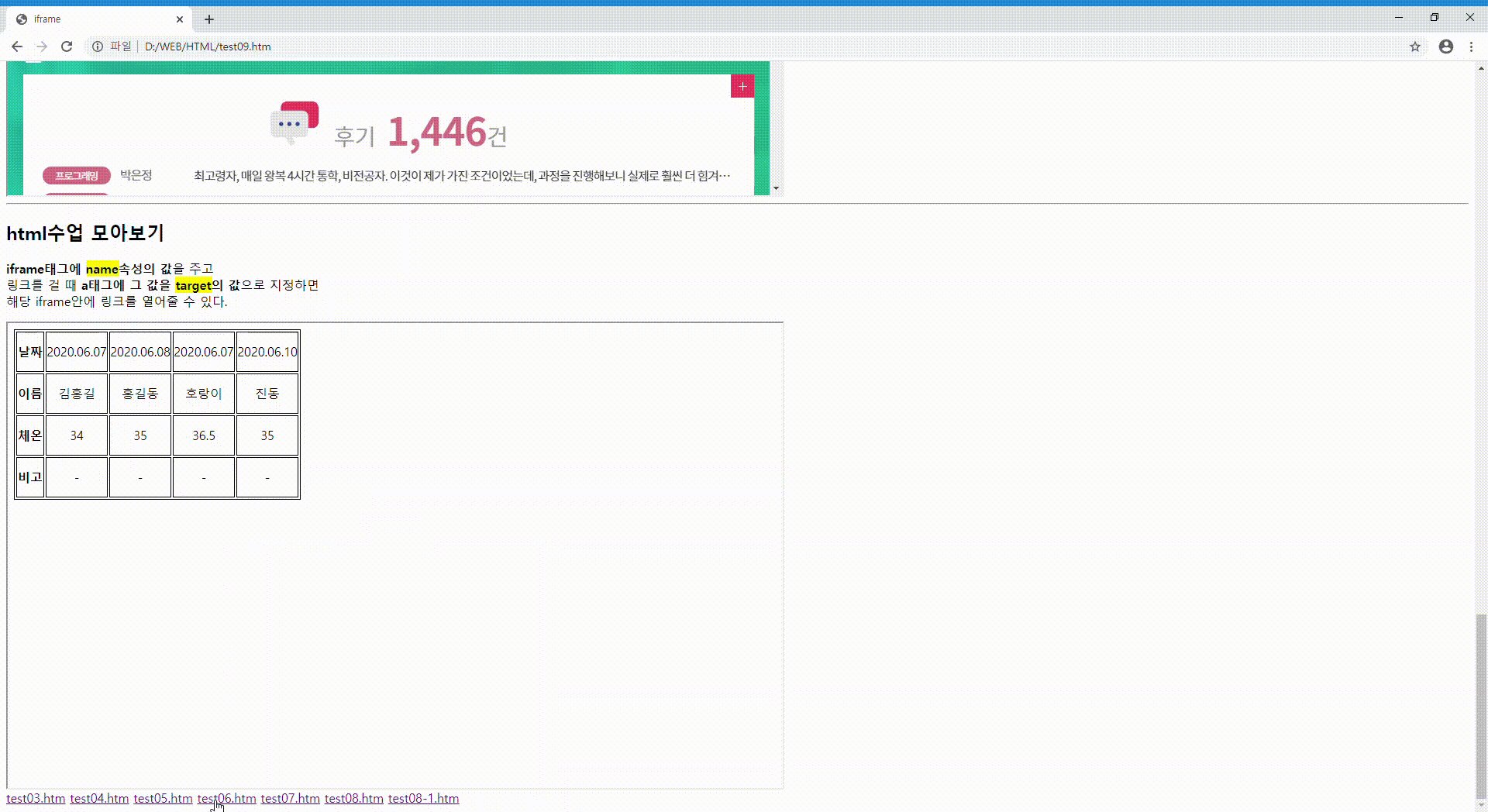
1 | <h3>1. 웹페이지 (.htm/.html)</h3> |

a태그와 iframe태그의 차이점
- a태그 : 모든 페이지 내용이 링크로 이동된다.
- iframe태그 : 다른 요소들은 건들지 않고 해당 frame안에서만 링크이동할 수 있다.
주의사항
HTML5 이전에도 이후에도 iframe을 사용하지 않는 것을 권고한다.
- 반응형 웹 사이트가 대세인 오늘날의 트렌드와 상극이다.
- 페이지의 파편화 문제가 생긴다 : 검색 엔진 등록 시 frameset 뿐만 아니라 메뉴용 페이지, 콘텐츠용 페이지 까지 함께 크롤링 할 수 있다.
- 웹접근성 저해의 요인이 될 수 있음으로 남용에 주의해야한다.
- 프레임 구조가 가지고 있던 장점을 CSS와 jQuery로 해결 할 수 있다.
![[BookReview]모두의 네트워크 기초 BY 서지영](/img/240519book001.png)

![[네트워크] Socket(소켓) vs Websocket(웹소켓) 차이점](/img/240111OSI7LayerAndTCPIP.jpg)