meta 태그 (메타태그)
- meta태그는 웹사이트의 안내자이다.
대부분의 포털사이트는 웹 사이트의 제목, 태그의 내용, 본문의 첫 100여 단어등을 검색한 후 사용자의 검색어와 비교해서 검색 결과를 나열해준다.
아래예시를 보자.
정보를 제공받으시겠습까 radio버튼 아니요를 클릭하면 아래 소식을 어떻게받으시겠습니까는 아예 사라지게 하고싶다.
필수입력요소를 설정할때 required 속성을 지정하면 된다.
필수입력요소를 입력하지않고 submit버튼을 누르면 해당칸을 입력하라는 메세지가 출력되고 포커스까지 해준다.
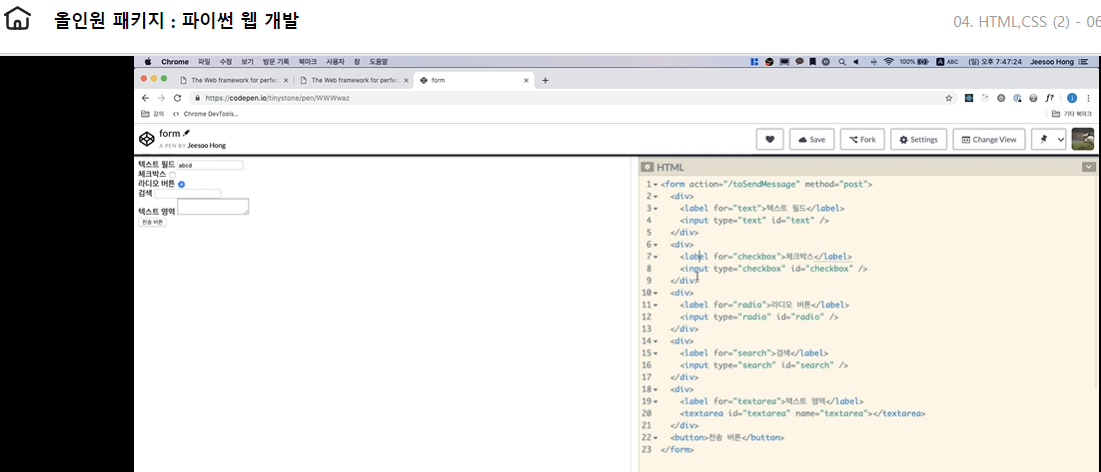
input type="" 의 종류는 엄청 많다.

그중에서 아래 코드를 가지고 몇가지 속성과 함께 예시를 알아보자.
1 | <form action="test.jsp" method="POST"> |
label for=””와input id=””는 꼭 일치시켜준다
input type=”password” maxlength=”13” size=”20”
input type=”submit”
input type=”reset”
위의 input type="submit"와 input type="submit"은 form태그안에 위치해있을때 사용가능하다!
1 | <h1>파일전송</h1> |
input type=”file”
input type=”search”
input type=”hidden”
닫힘태그가 꼭 필요하다.
속성들도 꾸미기이기때문에 최근에는 속성을 사용하는대신 css에서 크기를 조작한다.
1 | <textarea name="textarea" cols="50" rows="10"></textarea> |
버튼태그의 타입에는 4가지 종류가 있다
1 | <button type>제출</button> |
1 | <button type="button">그냥버튼</button> |
1 | <button type="menu">메뉴</button> |
1 | <button type="reset">리셋</button> |
input="button"태그와 button태그의 차이점input="button"태그와 button태그는 submit을 수행하기에 기능적으로 동일하다.
그렇다면 왜 나눠져있을까?
button태그를 사용하면
버튼안에 이미지를 함께 넣거나 버튼글자의 형태(굵기,기울기등)를 바꾸거나 웹아이콘을 넣는 등의 활용도가 높다.
따라서 요즘에는 input="button"보다는 button태그를 더 많이 사용한다.
참고링크 : input type=”submit” vs button 비교
dropdown list는 항목이 많을때 선택할 수 있게끔 아래로 내려오는 목록형식으로 나타내는 태그이다.
공간절약형 객관식이다.
드롭다운 리스트를 이미지로 먼저 만나보자.
위의 4가지 형태를 어떻게 html 태그로 만들수있을까?
1 | <select name="과목" id=""> |
기본적으로 적은 순서대로 출력된다selected 속성 : checked 속성처럼 selected를 주면 HTML이 아닌 JSP를 먼저 출력할 수 있다.
예스예스예스!
select태그에 multiple속성을 추가해주면 된다.
사용할때는 ctrl를 누르고 다중선택을 하면 표시가 된다.
선택된채로 출력되는 selected도 적용가능하다
1 | <select name="과목" multiple> |
속성 size="n"을 추가해주면 된다.
항목 n개가 보이는 상자형으로 출력된다.
1 | <select name="과목" size="10"> |
만약 optgroup마다 selected를 추가해주면 어떻게 될까?
selected가 다 출력되는 것이 아니라 selected속성이 들어간 제일 마지막(순서가 제일 아래인)태그 하나만 선택된채로 출력된다.
1 | <select name="과목"> |

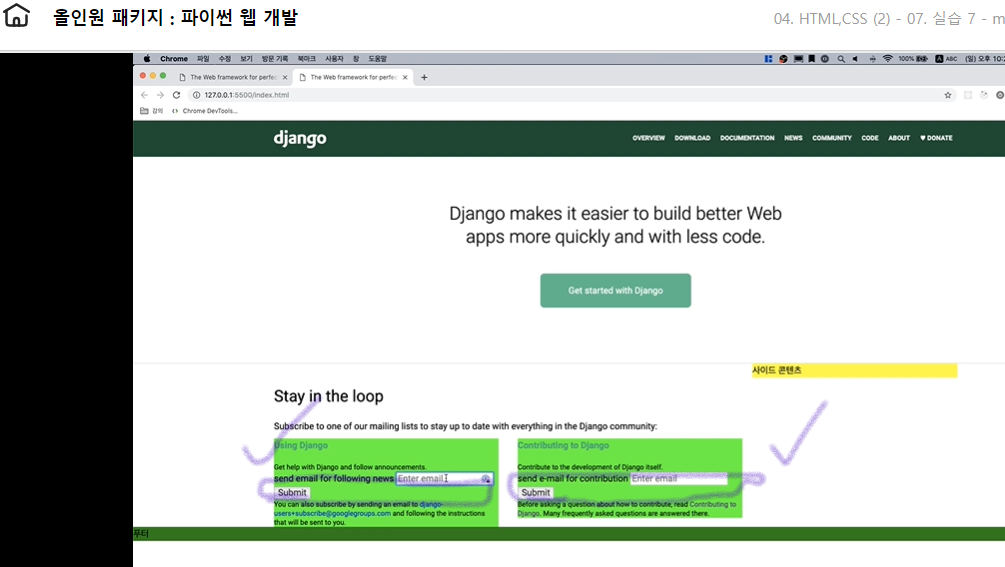
위의 이미지처럼 설명글을 보이지않게 처리하기위해서는 두가지방법이 있다.
display: none;
visibility: hidden;
1 | .mailing-form > lable{ |
적용시키면 아래 이미지와 같이 설명글은 보이지않게 된다.

이렇게해도 설명글은 보이지 않지만, 스크린리더와 같이 보조기기를 사용하는 사용자들을 위해 웹접근성을 고려한 스타일링을 할 수 있다.
1 | .mailing-form > lable { |
overflow : hidden;의 경우 안에 있는 데이터가 흘러넘치는 경우 과감하게 넘치는 내용을 숨겨버리는 역할을 한다.
margin : -1px; 마진은 음수로도 줄 수 있다.
clip : rect(0,0,0,0); 앞으로도 사용될지 안될지 잘 모르는 속성이긴 하지만 현재로선 스크린리더 지원에 가장 적합한 속성이다. 상하좌우를 숫자만큼 남기고 자를수있다. 현재 아예 안보이게 만들고싶으므로 모든 숫자를 0으로 설정했다.
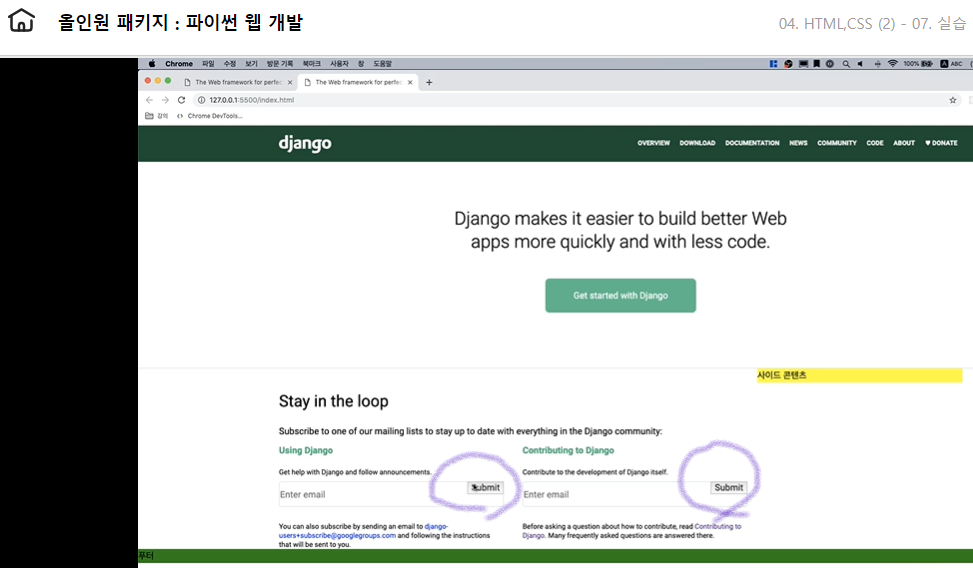
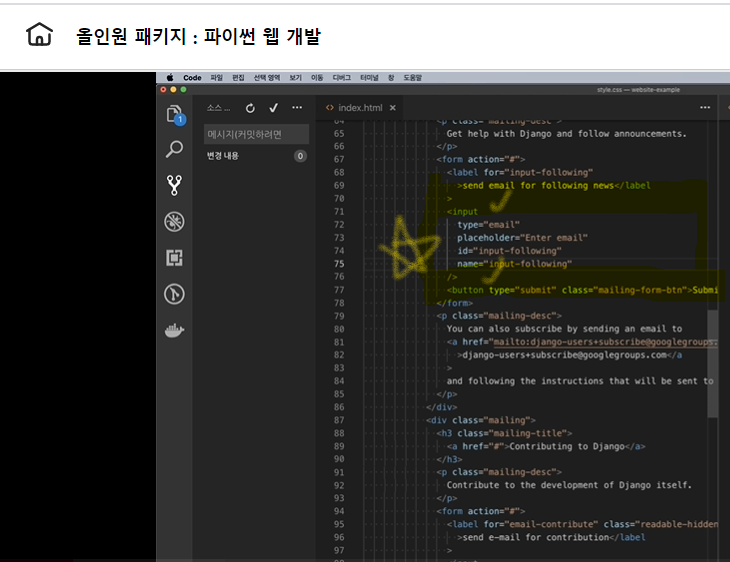
위에서 가져 온 이미지를 이번엔 input태그와 button태그에 초점을 맞추어 다시 한번 더 보자.

스타일링을 위해 버튼태그를 어떻게 하면 input태그안에 넣을 수 있을까?
position속성으로 가능하다.
1 | .input[type="email"]{ |
.input[type=”email”]{}의 의미는 input태그중에 type속성을 email로 가지고 있는 모든 태그들을 선택하는 타입선택자이다.
input태그에 width: 100%;를 주게되면 안에 들어오는 btn크기에 맞게 100%가 된다.
버튼태그를 input태그안으로 넣기위해선 position값을 주어야한다. bhn태그는 position : absolute;로 주고 버튼태그의 기준인 form태그로 잡고 form태그의 position : relative;를 준다.
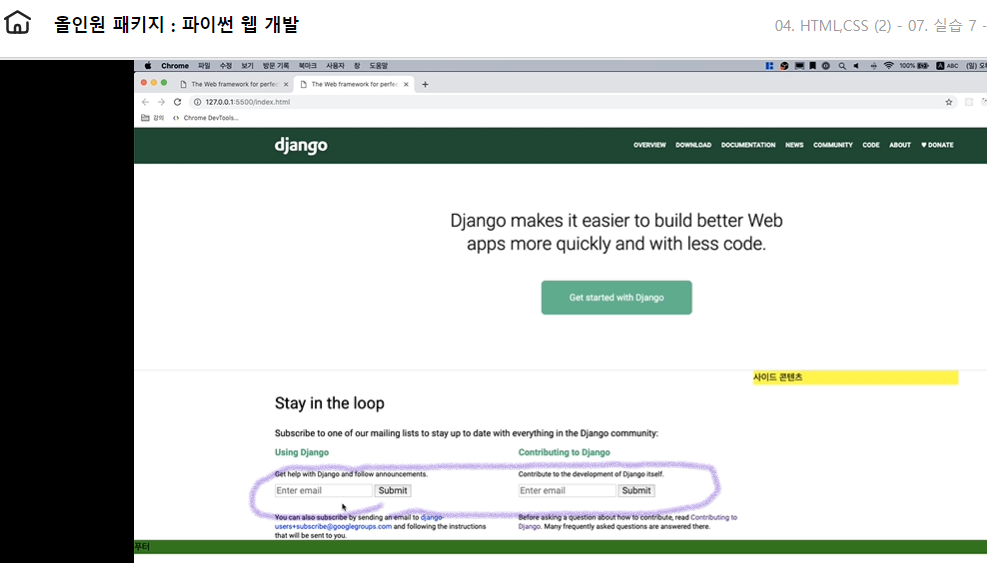
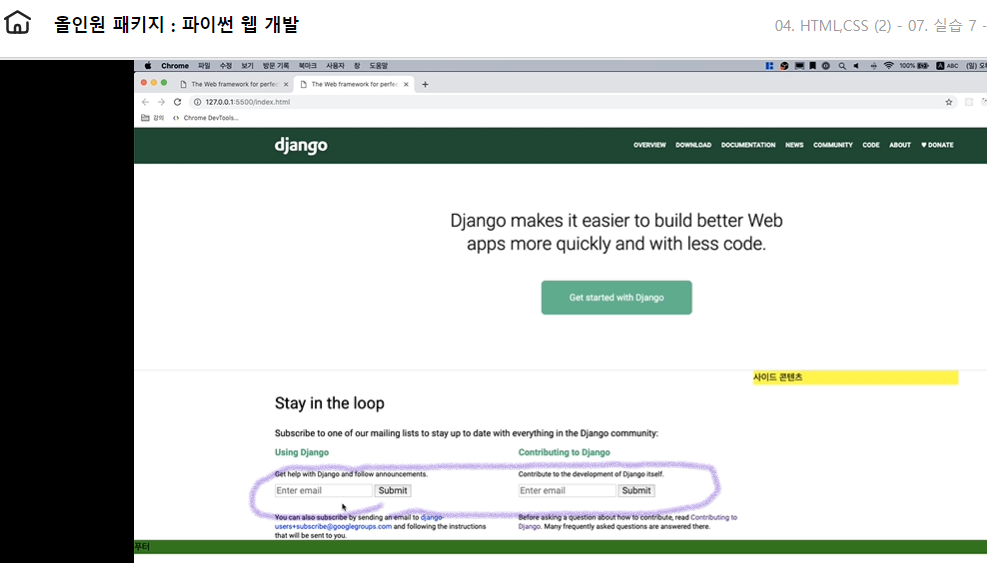
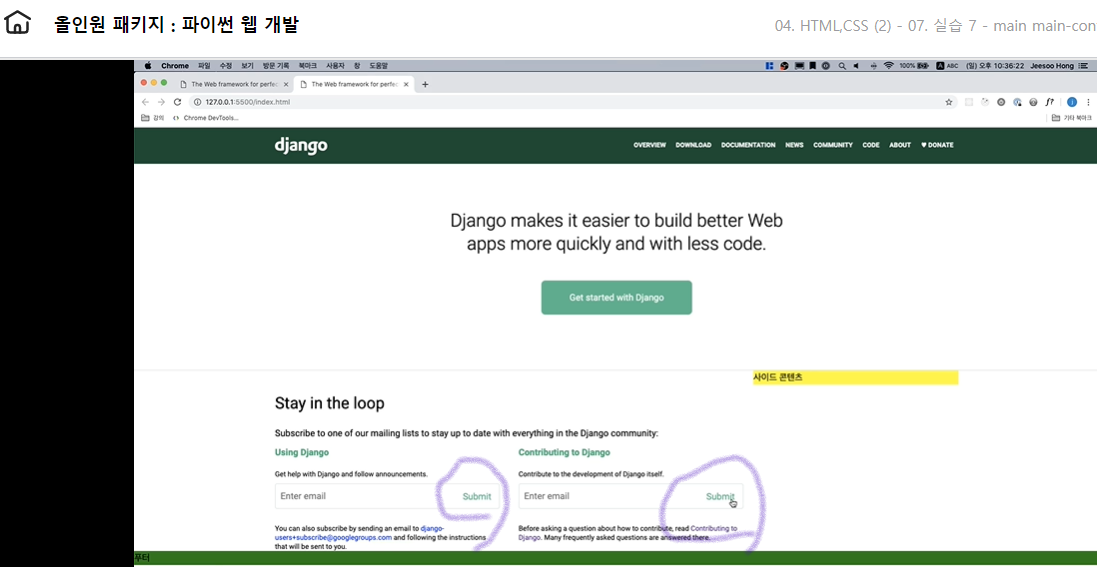
위의 태그를 적용하면 아래 이미지처럼 input태그안에 button이 들어간 것을 확인할 수 있다.
하지만 디자인으로서 아쉽다.

1 | .mailing-form-btn{ |
top과 right를 input의 오른쪽중앙에 오도록 크기를 조절하면 된다
cursor는 button태그에 닿으면 커서가 화살표모양에서 손가락모양으로 변화하게끔 해주는 속성이다.

코드를 적용한 이미지이다.
input태그안에 button태그가 조화롭게 잘 배치되어있고 커서모양도 submit위에 위치할때 손가락모양으로 변하는 것을 확인할 수 있다.

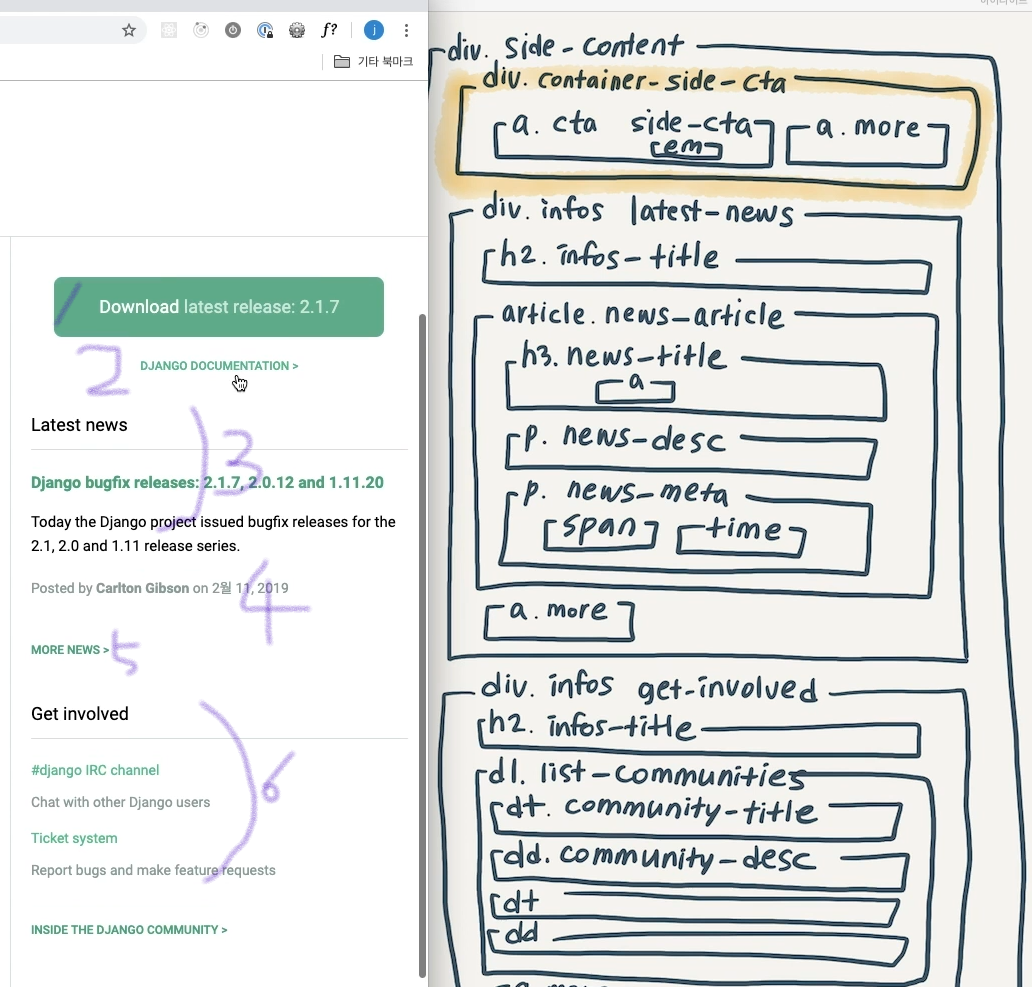
div.container-side-cta : 클릭을 유도하는 다운로드 요소가 배치되어있기에 a태그를 이용해서 버튼처럼 표현할 수 있다.
다운로드 밑에 more로 추가설명링크가 있으므로 이것또한 a태그로 마크업해주면 된다. 그리고 > 부분은 가상요소를 이용하여 출력하면된다.
최근 뉴스가 나오는 부분은 그 부분 전체로 완결성을 가지고 있으므로 article태그로 작성하면된다.
news의 날짜와 작성자가 출력되는 부분은 meta태그로 span, time 이용하여 작성하면된다.
위의 2번과 마찬가지이므로 class를 이용하여 같이 스타일링하고 다른 부분만 id를 이용하여 적용한다.
정의부분이기때문에 dl태그와 dt태그를 세트로 이용하면 된다.
아래 코드를 적용하면 바로 > 가 추가됨을 확인할 수 있다.
1 | .more::after { |
nth-child()는 괄호안에 오는 숫자에 따라 선택되어지는 값이 다르다.
더 궁금한 사항은 아래 링크를 참고하면 비쥬얼적으로 잘 나타나있어 이해하기 쉽다.
a태그를 css를 이용하여 버튼처럼 보이게 만들 수 있다.
또 가상클래스 hover를 이용하여 마우스를 올렸을때 색상변화를 주어 선택된 것처럼 보이게 만들어 더욱 버튼같은 느낌을 연출할수있다.
참고로 cta란 Call To Action의 약자로서 클릭유도라는 의미를 가진다.
hero-section자체가 클릭유도를 하는 곳이기때문에 실무에서도 cta로 사용한다고 한다.
1 | .cta{ |
아래 이미지는 위의 태그를 적용하여 a태그를 버튼처럼 보이게 만든 것이다.

border를 이용해서 원하는 곳에 수평선이든 수직선이든 다 그릴 수 있다.
1 | .hero-section{ |
아래 이미지는 위의 태그를 적용하여 수평선을 만든 모습이다

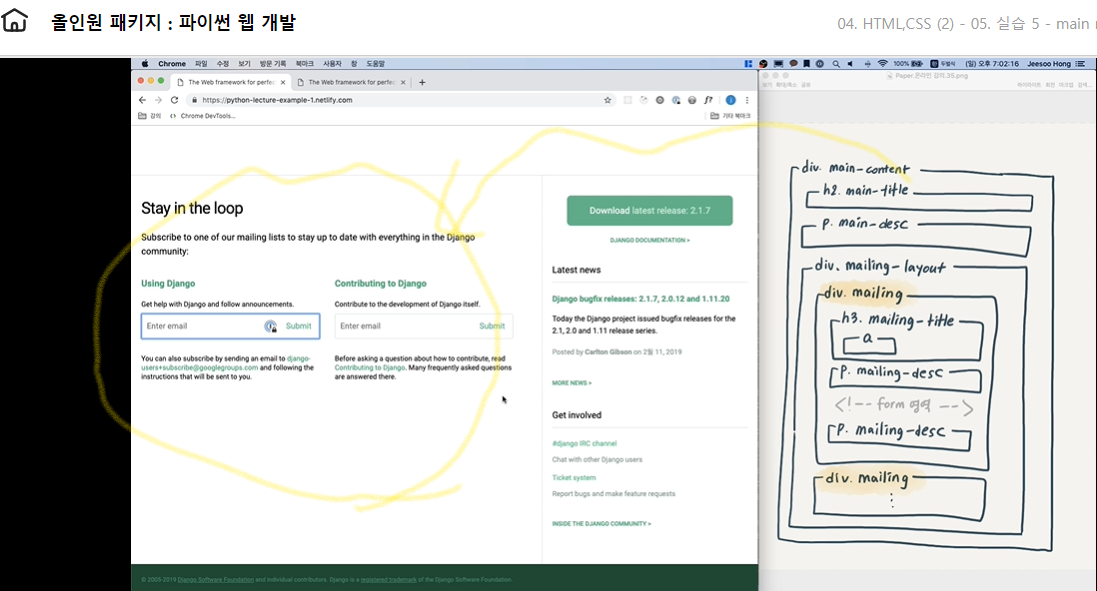
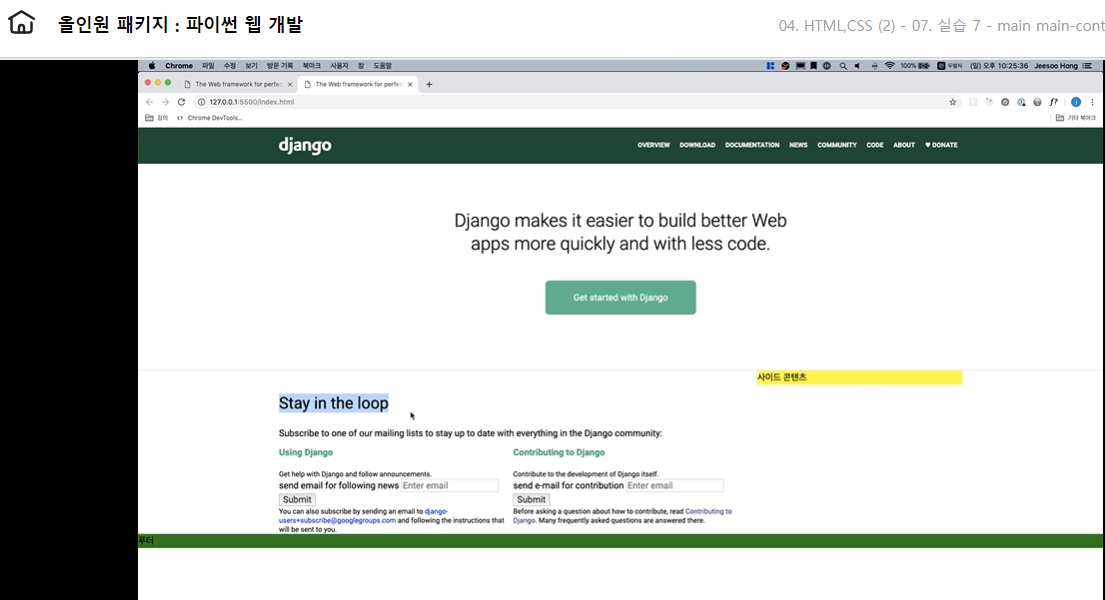
Django사이트의 메인콘텐츠를 어떻게 구성되어있는 지 확인하고 큰 스케치를 그려보자.
Stay in loop의 경우 중요한 부분이므로 h2로 작업하고 바로 밑의 설명은 여백이 있는 p태그로 진행하면 된다.
Using Django 와 Contributing to Django는 메일링 서비스이므로 중요한 영역이고 동일하게 float처리를 한 것으로 보인다.
따라서 h3로 작성하고 이름에는 a태그를 주어 관련된 링크로 이동시킬 수 있도록해야한다.
제출하는 곳은 form태그를 사용한다.
form태그 밑에는 설명영역을 한번 더 추가하면 끝! 설명영역은 구분될 수 있도록 여백이 있는 p태그를 이용하면 된다

form이란 사용자의 서버에 전송하는 방법이다. 보통 어디에 활용할까?
그렇다면 form태그는 어떻게 생겼을까?
1 | <form action="/url입력" method="post"> |

form의 action속성 : form태그로 입력받은 전체 내용을 어디에 보낼 것인지를 결정한다. 즉, 사용자가 입력한 데이터를 전송할 서버의 URL를 입력하면 된다.
form의 method속성 : form태그로 입력받은 전체 내용을 어떻게 처리한 것인지를 결정한다 즉, 사용자가 입력한 데이터를 전송하는 방법으로 아래와 같은 방식이 있다. method는 기본적으로 get과 post방식을 지원한다.
이를 실습페이지에 적용해보자.
input과 button태그를 아래 이미지와 같이 생성한다.
placholder속성을 이용하면 사용자에게 어떤 걸 적어야하는 지 알려줄수있고 사용자가 입력하는 순간 사라지는 가이드라인이라고 생각하면 된다.

그리고 나면 아래 이미지와 같이 적용된 것을 확인할 수 있다.

폰트패밀리로 폰트를 지정해주었을 때, 만약 사용자가 해당 폰트를 다운로드해서 가지고 있지않으면 폰트 적용이 아예 안된다.
이를 방지하기위해 웹폰트를 사용하면 사용자가 굳이 다운로드하지않더라고 폰트가 적용된 채로 홈페이지를 볼 수 있다.
웹폰트는 무료도 있고 유료도 있지만 제일 유명한 구글폰트는 무료이다.
웹폰트 사용법은 간단하다. 웹폰트의 link태그를 복사하여 head태그 사이에 붙여넣기하면 된다.
a태그등을 링크를 나타나내는 태그를 사용하면 자동적으로 밑줄이 나타난다.
이를 없애주기 위해서 { text-decoration: none; }을 주면 된다

아래 1번은 a태그의 본래 그대로의 모습이고 이제 { text-decoration: none; }를 적용하면 3번처럼 밑줄이 없이 예쁘게 출력되는 것을 볼 수 있다.
list-itmes밑에 있는 8개의 a태그를 한꺼번에 선택하는 방법에는 두가지가 있다.
편한 방법으로 선택해주면 된다.
첫번째 방법 : .list-items a {}
1 | .list-items a{ |
두번째 방법 : .list-items > a {}
1 | .list-items > a{ |

1번은 위의 태그가 적용되기 전의 모습이고 3번은 적용된 후의 모습이다.
패딩을 넓게 주어 사용자가 카테고리를 편하게 선택할 수 있도록 했다. 기본적으로 홈페이지 만들때 자주 사용되니 알아두면 좋다.
가상클래스를 이용하여 카테고리에 마우스를 올리면 글자색상을 변경해보자.
기존 글자색사은 흰색이고 해당 클래스에 마우스를 올리면 검정색으로 글자색이 변한다.
1 | list-items > a:hover { |

이러한 디자인으로 사용자에게 지금 어느 카테고리위에 마우스가 있는지 친절하게 알려주어 사용성이 올라간다.

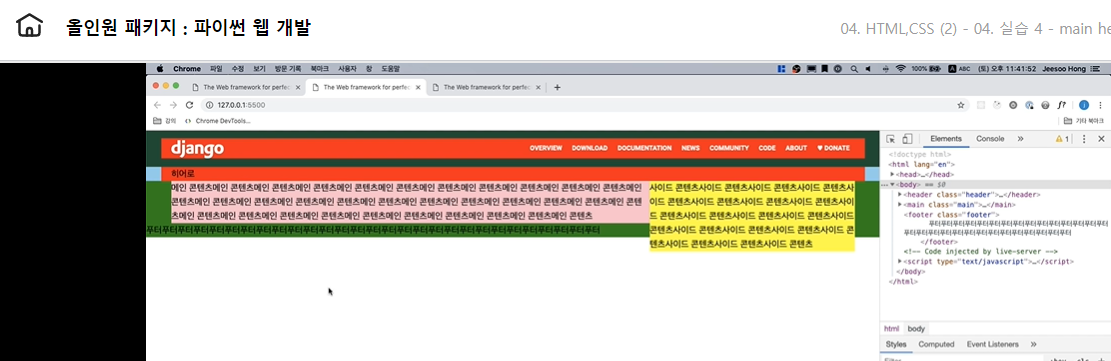
위의 이미지는 메인콘텐츠와 사이드콘텐츠에 각각 { float : left; }, { float : right; }를 주었다.
이로 인해 3가지 문제점이 발견된다.
하늘색은 main태그인데 main영역이 메인콘텐츠와 사이드콘텐츠의 높이를 전혀 인지하지못하고 있어 히어로콘텐츠와 메인콘텐츠, 사이드콘텐츠의 높이를 함께 포함하고 있어야하는데 히어로콘텐츠의 높이만 인식하고있다.
초록색은 footer태그인데 footer영역이메인콘텐츠와 사이드콘텐츠의 영향을 받고 있어 높이가 메인콘텐츠와 사이드콘텐츠만큼 올라와 있다.
float된 속성은 normal flow에서 벗어나기때문에 자기자신의 높이를 상위태그가 알지 못하게 된다.
normal flow에서 벗어났다는 의미는 해당 부분이 띄어져있다는 의미이다.
따라서 이에 영향을 받는 태그들에게 { clear : both; }를 해줘서 자신의 높이를 찾도록 해줘야한다.

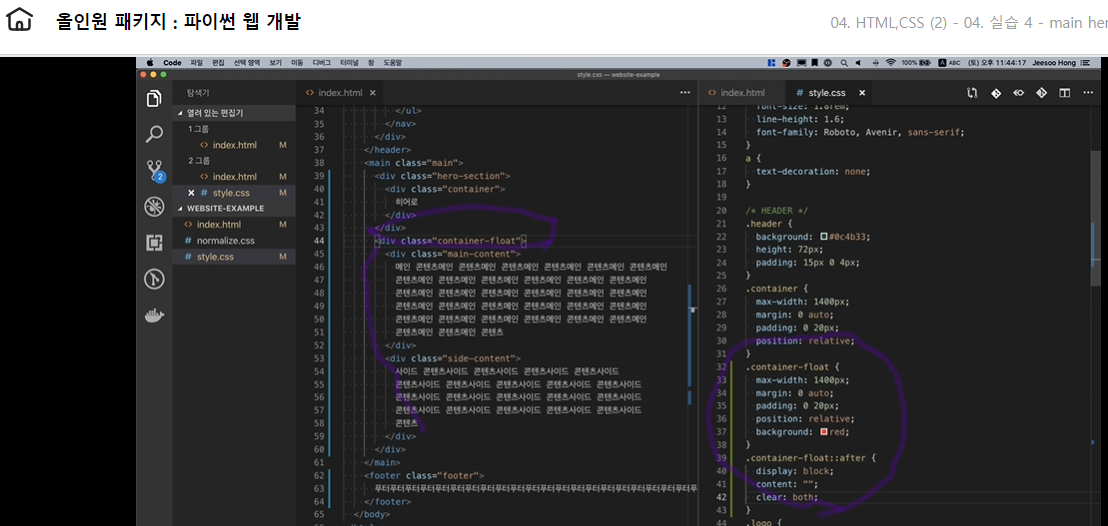
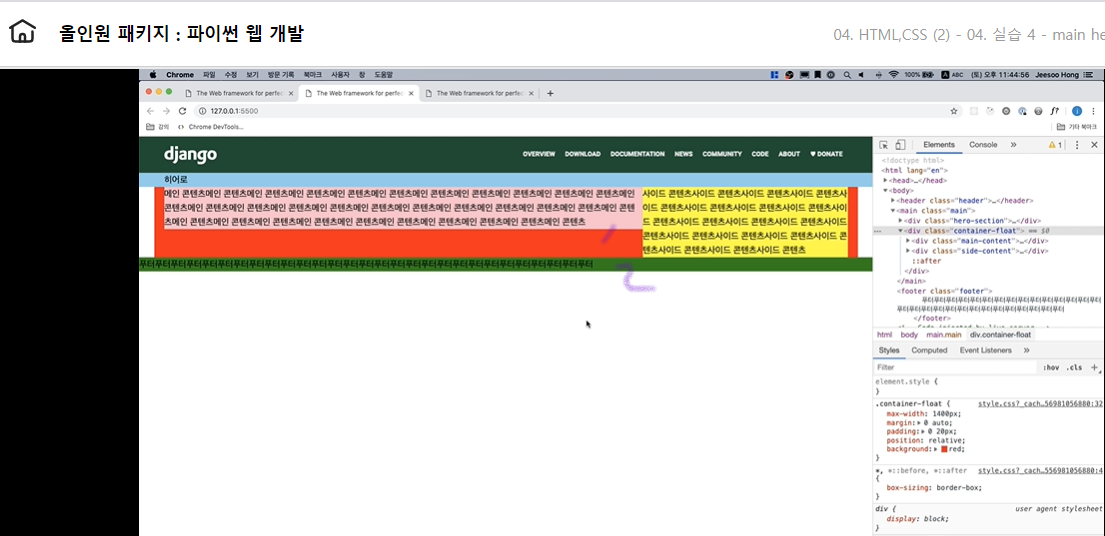
1번문제 해결방법 : float한 태그들을 div.container-float로 묶은 뒤 div.container-float에 가상요소를 주고 그 가상요소에 { clear : both; }를해준다.
메인콘텐츠와 사이드콘텐츠를 div.container-float안으로 감싸준다.
.container-float에 가상요소를 주어 { clear : both; } 를 적용시킨다.
1 | .container-float ::after{ //가상요소after |
2번문제 해결방법 : footer { clear : both; }
1 | .footer{ |

이때까지 배운 HTML와 CSS를 가지고 Django 사이트를 만들어보는 실습을 해보자.
참고링크 : Django
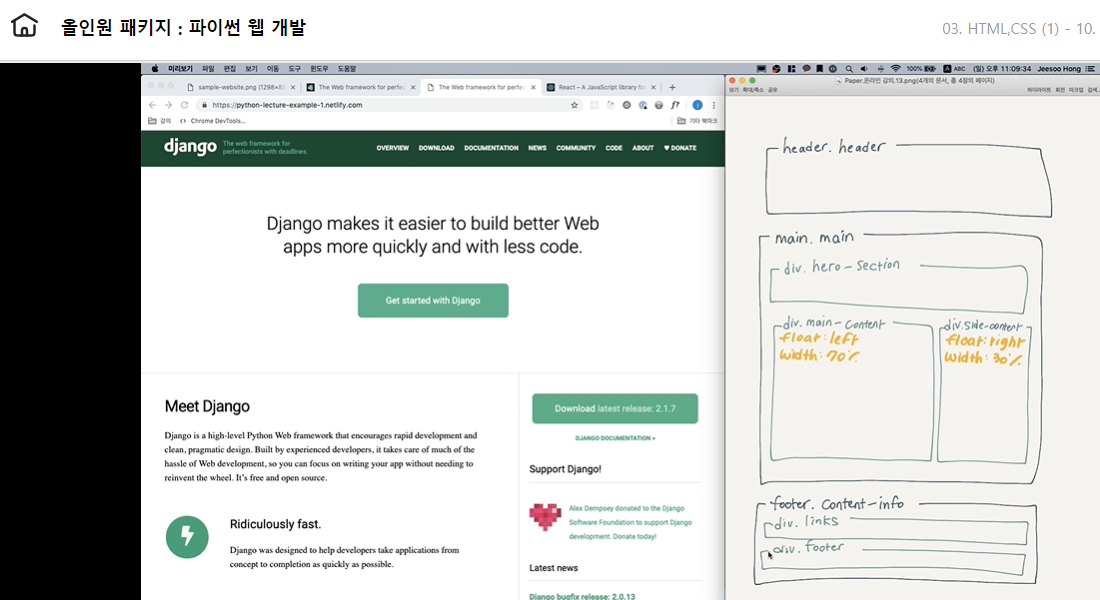
먼저 홈페이지를 보고 레이아웃을 잡고 미리 스케치하는 것이 좋다.
그래야 안 헷갈리고 필요한 태그들만 사용하여 깔끔한 마크업이 가능하기때문이다.
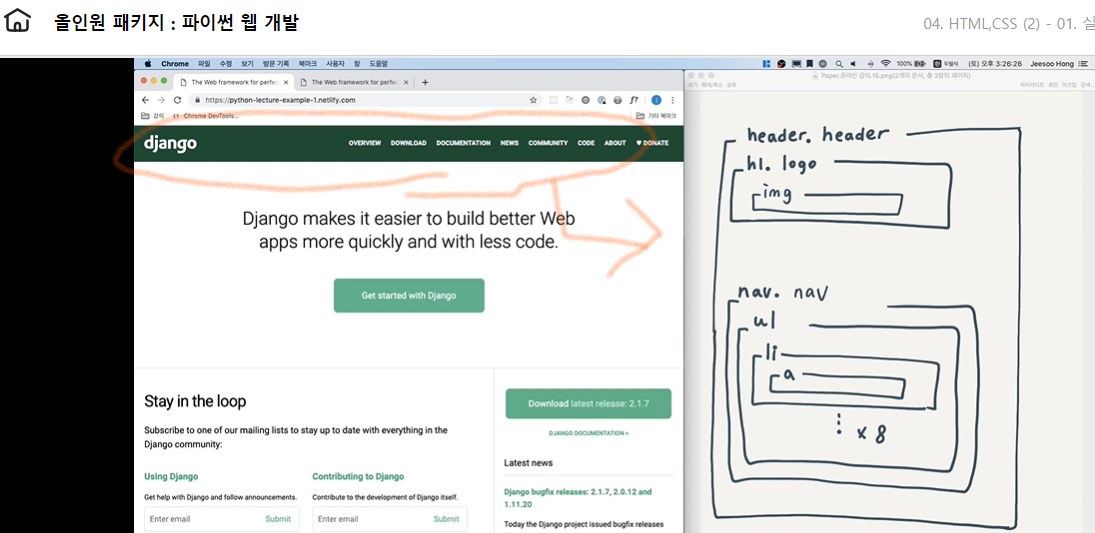
지난 포스팅에서 Django홈페이지 전체를 스케치한 이미지이다.

전체 홈페이지를 가장 큰 세가지부분으로 나눈다
그 뒤로 안에 있는 요소들을 스케치한 뒤 그대로 마크업하면 된다!
간단한 작업처럼 보이지만 깔끔하게 잘 만들기 여건 어려운 것이 아니다.
나도 강사님처럼 척보면 척하고 짜임새있게 짜고 싶다.
먼저 첫번째 큰 부분인 Header부분이다.
안을 보면 logo와 navigator로 나눌 수 있다.
logo안은 이미지태크와 링크를 넣어 이미지를 누를때마다 홈으로 돌아가게끔 구현할 것이다.
navigator는 ul태그로 만들어서 li태그에 a태그를 넣어 li태그를 누를때 관련 페이지로 이동할 수 있도록 구현할 것이다.
logo
navigator

스케치를 보고 그대로 html를 작성해주면 좋다.
위의 이미지처럼 class 이름까지 지정해서 하면 훨씬 편하고 빠르게 마크업할수있다.
li태그와 a태그는 묶어서 총 8번 작성해야한다.
이때 효율적으로 코드를 작성할 수 있는 방법이 있다.
1 | (li>a)*8 |
li태그 안에 a태그를 만들고 전체를 곱하기 8번해서 총 8개의 태그를 만들게 된다.
참~ 쉽죠?
브라우저의 크기를 조절할때, 브라우저가 일정한 크기에 도달할 경우 더이상 콘텐츠의 크기도 같이 줄어들거나 늘어나지 않는다.
이러한 속성을 max-width와 min-width라고 한다.
브라우저 전체 넓이가 1060px이 되면 더 이상 줄어들지 않도록 지정하고 1400px이 되면 더 이상 늘어나지않도록 지정해보자.
이를 위해서 먼저 생각해야할 것이 어느 부분에 max-width와 min-width를 적용시킬 것인 가이다.
브라우저 전체 넓이가 일정크기보다 작아지면 모든 요소들이 다 작아지다가 멈춰야하므로 body에 min-width를 주면 된다.
반면 브라우저 전체 넓이가 일정크기보다 커지면 header는 크기와 상관없이 양옆에 컬러가 계속 칠해져있어야하므로 container를 주어 container태그안에 max-width속성을 적용하여 디자인을 유지할 수 있다.
1 | body{ |
margin과 padding값을 주는 데는 총 4가지 단축 방법이 있다.
{ margin: 0 auto 0 auto}
이렇게 4개가 나열되어 있는 경우의 순서는 top right botton left순이다.
{ margin: 0 auto 10px }
이렇게 3개 값이 나열되어 있는 경우에는 순서가 첫번째값은 top, 두번째 값은 left와 right 그리고 마지막 값은 bottom이다
즉 { margin: 0 auto 10px } 는 { margin: 0 auto 10px auto} 와 동일한 값을 가진다.
즉 { margin: 0 auto } 는 { margin: 0 auto 0 auto} 와 동일한 값을 가진다.
즉 { margin: 10px } 는 { margin: 10px 10px 10px 10px } 와 동일한 값을 가진다.
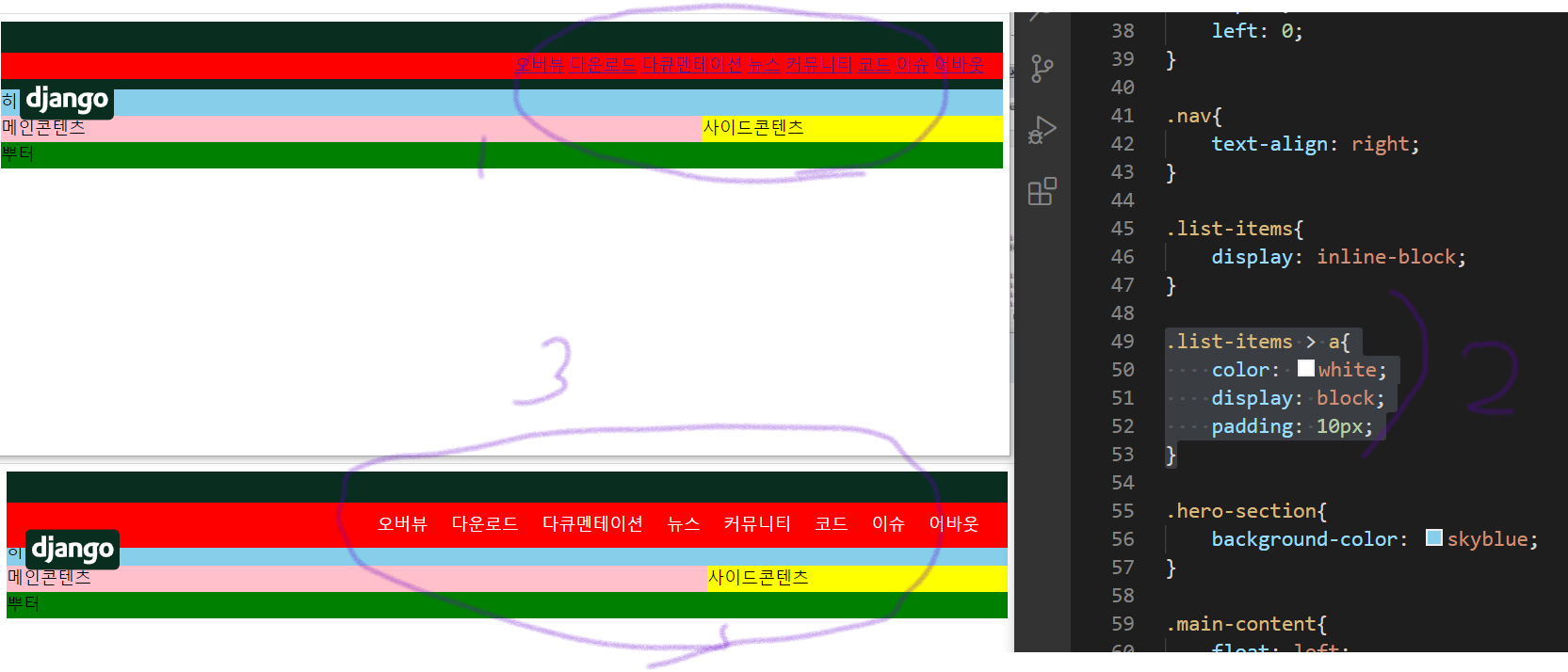
display속성에 inline-block을 넣어보자.
1 | .nav{ |
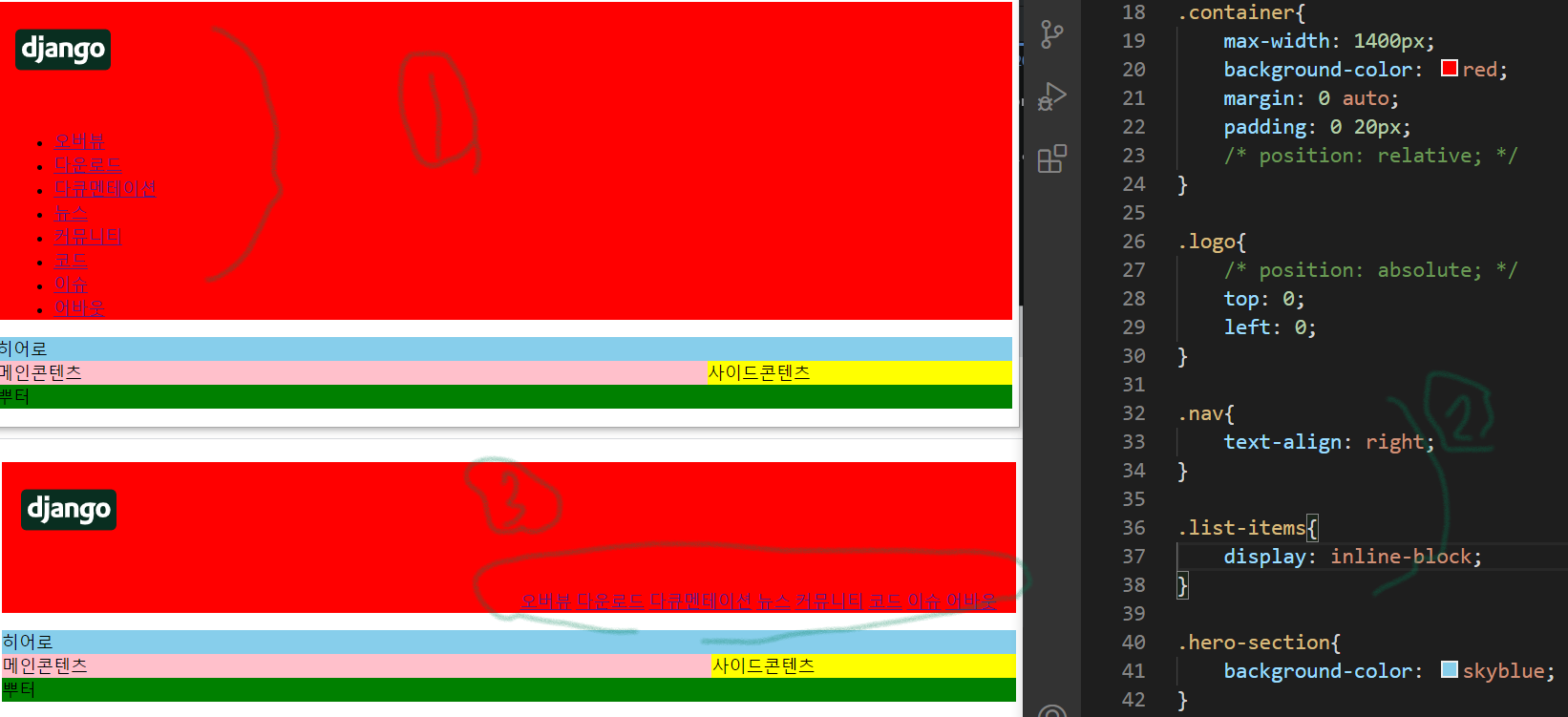
아래 이미지를 순서대로 본다면 1번에는 적용되지 않은 순수한 모습에서
위의 코드를 적용한 후 3번을 본다면 예쁘게 오른쪽으로 카테고리가 일렬로 배열되어 있는 것을 확인할 수 있다.

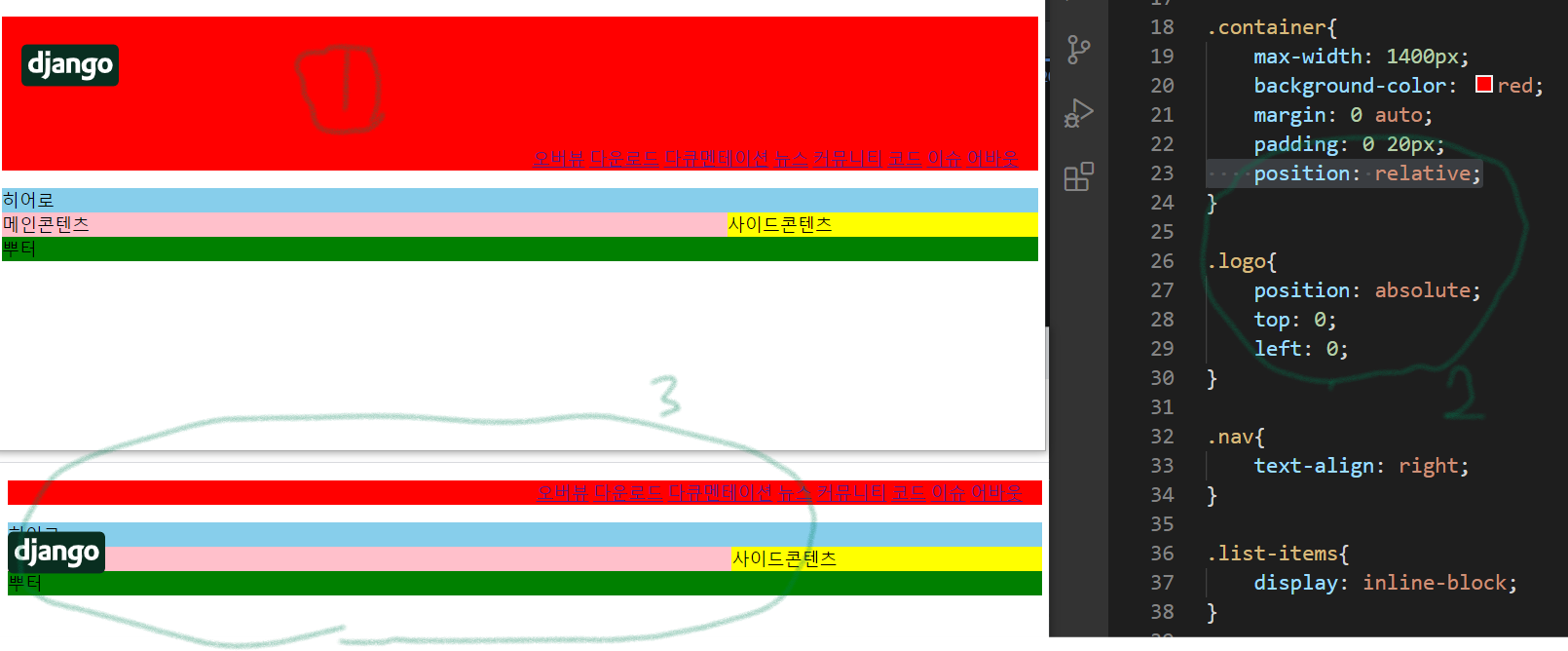
가장 헷갈리는 position속성을 적용하기 전후를 비교해보자.
position : relative;로는 어떠한 값도 바꿀 수 없다.
그 밑에 꼭 top, bottom, left, right의 값을 통해 어디를 얼만큼 이동할 것인지 정할 수 있다.
1 | .container{ |
1번은 위의 태그를 적용하기 전의 모습이고 container클래스에 position: relative;를 적용하고 logo클래스에 position: absolute;를 적용을 하면 아래 이미지의 3번으로 화면에 출력된다.