[jQuery] JQuery 사용설정, 선택자, css()
JQuery
- JQuery : 자바스크립트의 라이브러리 언어 (자주 사용하는 기능만 모아놓은 언어)
- 공부할 주요 내용은 아래 세가지 : 선택자, Ajax, Json
- js쓰면 되는데 왜 굳이 JQuery를 쓸까?
- js보다 페이지 호환성이 우수하기때문
- JQuery document
JQuery 다운로드
- JQuery 사이트 방문 > download 탭 선택
- Download the compressed, production jQuery 3.5.1 클릭 > 다른 이름으로 바탕화면에 저장
- Download the uncompressed, development jQuery 3.5.1 클릭 > 다른 이름으로 바탕화면에 저장
- Download the compressed, production jQuery 3.5.1 slim build 클릭 > 다른 이름으로 바탕화면에 저장
- Download the uncompressed, development jQuery 3.5.1 slim build 클릭 > 다른 이름으로 바탕화면에 저장
다운로드 받은 파일들의 차이점
- 이름에 min 유무 : 원본에서 주석없애고 압축해서 만든 파일이 min파일이다.
- min파일은 데이터를 읽어들이는 속도가 상대적으로 빠르다
- 그럼 무조건 min을 써야할까?
- NOPE! 하고있는 작업에 따라 다르다. 초단위로 속도가 중요한 프로젝트면 min을 써야한다
- 이름에 slim 유무 : min에서 더 slim하게 만든 파일.
JQuery를 내 프로젝트에 연결하는 두 가지 방법
- 내 로컬에서 제이쿼리 라이브러리 추가 : 직접 다운로드해서 연결
- 네트워크 전송방식 라이브러리 추가 : Google CDN > 3.x snippet 코드를 복붙
- 네트워크상황이 안 좋을 경우 에러가 발생할 수 있으므로 보통으 라이브러리를 직접 다운로드해서 사용한다.
1 | <!-- 라이브러리추가방법 첫번째 : 내 컴퓨터에 있는 제이쿼리 라이브러리 추가 --> |
프로젝트 생성하기
- 새로운 dynamic web project생성
- 생성한 프로젝트 우클릭 > properties > java build path > add library > server runtime > Tomcat설정하기
- JQuery 라이브러리 다운로드 받기 : 보통은 jquery-3.5.1.min.js을 사용한다.
- 프로젝트 > webcontent > js 폴더를 생성하고 다운로드 받은 JQuery라이브러리를 넣는다.
- webcontent에 test.jsp생성 후 script태그로 연결하기
- 프로젝트 우클릭 > 설정 > tern > modules > JQuery 두 개 클릭 후 저장
- 이제 Test1.jsp페이지 생성 후 코딩하면 됨!
제이쿼리 사용법
- 총 3가지 방법이 있다.
- 실무에선 주로 첫번째방법과 두번째방법을 사용한다.
- 제이쿼리와 자바스크립트 코드가 있다면 실행순서는 자바스크립트 먼저이다.
- 실행순서 :
- 자바스크립트
- HTML
- 제이쿼리
1 | <script type="text/javascript"> |
제이쿼리 선택자
- 선택자 : 특정 동작이 적용될 대상

선택자 종류 : 직접선택자, 속성탐색선택자
- 직접선택자

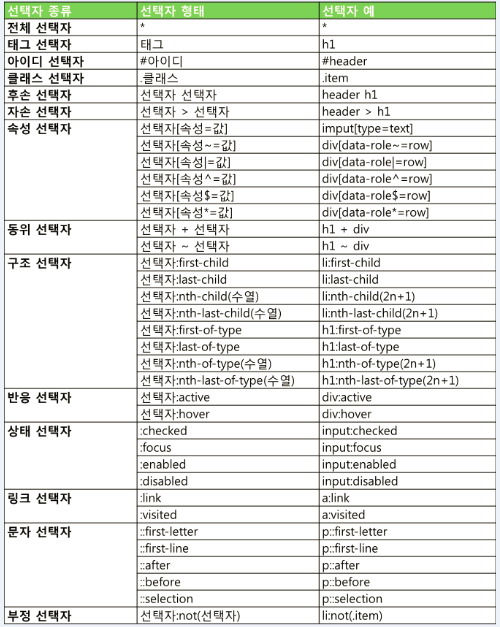
- 전체 선택자종류

선택자 예시
1 | <!-- 제이쿼리 라이브러리연결 --> |
제이쿼리 css함수사용
1 | <!-- 제이쿼리 라이브러리연결 --> |
![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)