[ITWILL : JSP]쿠키(Cookie)
ITWILL학원 : 17강 JSP기초 BY 정규태강사
1. 쿠키 Cookie (p279~)
클라이언트쪽에서 저장되어 관리되는 정보.
- 이름, 값, 유효기간 도메인(주소), 경로 … 등등 포함하고 있다.
ㅋ쿠기의 이름은 알파벳, 숫자조합으로 생성됨
- 공백, 괄호, 등호, 콤마, 세미콜론 등등은 인코딩작업 후 쿠키로 사용할 수 있다.
브라우저가 종료되어도 상관없이 지정된 생존기간까지 사용가능.(클라이언트의 HDD하드디스크에 저장되기때문에 브라우저 종료되어도 계속 데이터를 유지할수있다.)
쿠키생성하면서 값을 입력하였다고 쿠키가 메모리 또는 하드디스크에 저장된 것이 아니다. 쿠키를 생성하였으면 생성한 쿠키를 꼭 클라이언트로 전송해줘야한다.
단점 : 클라이언트에서 관리되기 때문에 보안에 취약(하드디스크에 있는 쿠키파일 수정할수있기때문)
반대개념은 세션(Session) : 서버쪽에서 저장되어 관리되는 정보, 서버종료되면 사용불가
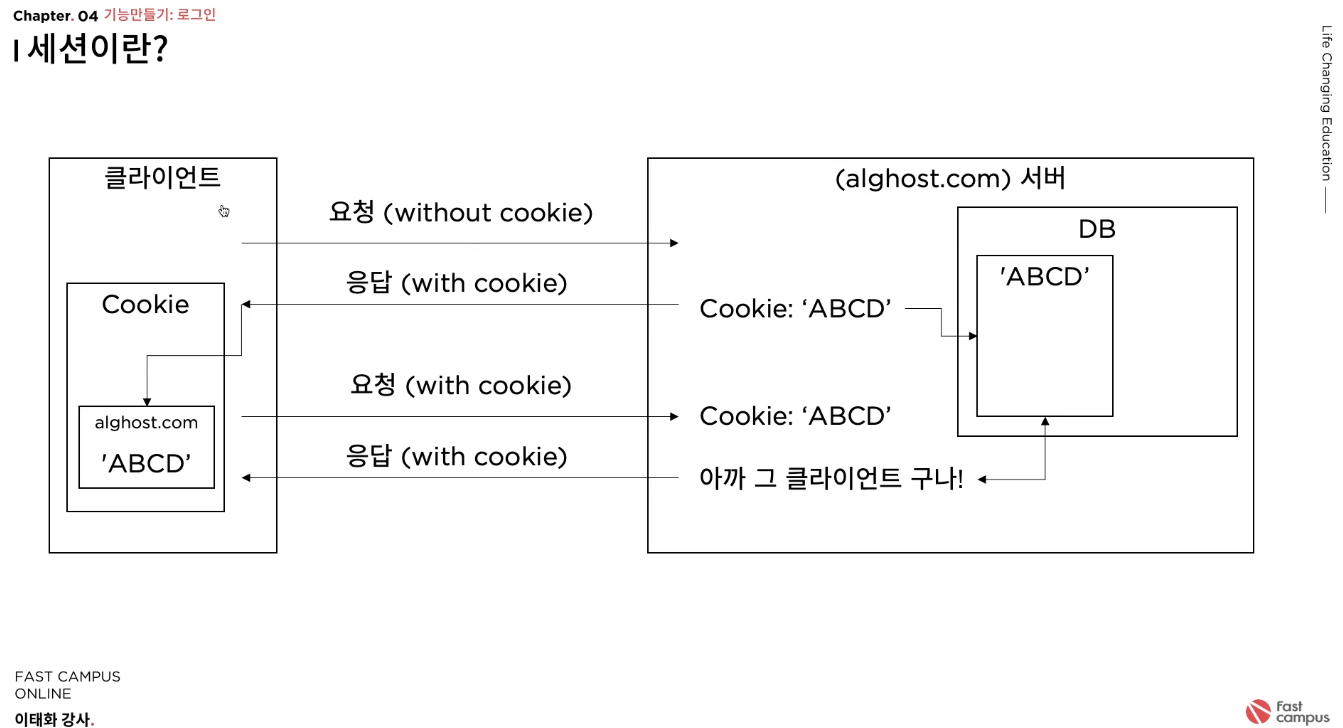
1-1. 왜 쿠키가 필요할까?
- 서버는 클라이언트의 1건의 요청에 응답 후 연결을 끊는다.
WHY?
서버가 요청오는 모든 클라이언트와 계속 연결이 되어있으면 서버쪽에 부담이 되기때문에!
- 이때 요청에 응답하면서 쿠키를 함께 보낸다.
WHY?
아 옛날에 그 클라이언트구나?! 하면서
클라이언트를 구분해서 인지할수있고 빠른 응답이 가능하기때문에!
1-2. 쿠키사용방법
- 쿠키 생성하기
- 서버
- 서버는 쿠키 객체를 생성
- 서버는 쿠키에 필요한 설정을 지정(유효기간, 설명, 도메인, … 등등)
- 서버가 생성된 쿠키를 HDD에 저장 후 클라이언트에 쿠키를 전달
1 | <h1>쿠키테스트(서버 역할)</h1> |
- 쿠키 사용하기
- 브라우저(클라이언트)
- 브라우저에서 요청시 쿠키정보를 가져옴
- 쿠키값은 (이름, 값)쌍으로 만들어진 배열.
- 쿠키값의 이름을 사용해서 쿠키 객체를 사용.
1 | <h1>쿠키테스트(클라이언트 역할)</h1> |
- 특정 쿠키 삭제하기
- 쿠키값이 있을때만 삭제진행
- 쿠키 배열의 처음부터 끝까지 비교하여 쿠키이름이 “cName”인 대상을 찾아서 삭제 -> 변경된 쿠키 정보를 클라이언트에 전달
1 | <% |
- 전체 쿠키 삭제
- 쿠키값이 있을때만 삭제진행
- 쿠키 배열의 전체를 찾아서 삭제 -> 변경된 쿠키 정보를 클라이언트에 전달
1 | <% |
1-3. 크롬 개발자도구로 쿠키 확인하기
쿠키를 확인하는 방법은
- 크롬 개발자도구를 오픈
- NETWORK 탭에서 NAME카테고리에서 내가 만든 jsp파일클릭
- Cookies 탭클릭
- 세션아이디(jsessionid)위에 쿠기가 생성된 것을 확인할 수 있다.
1-4. 쿠키예시
쿠키폼페이지 생성하기
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42<h1>쿠키form</h1>
<!-- 폼태그 언어값에 따라서 달라지는 출력값 구현 -->
<%
//1.쿠키정보가져오기
Cookie[] ck = request.getCookies();
String lang = "";
if(ck != null){
for(int i=0; i<ck.length; i++){
if(ck[i].getName().equals("lang")){
lang = ck[i].getValue();
}
}
}
%>
<form action="cookiePro.jsp" method="post" name="fr">
<input type="radio" name="language" value="kor"
<% if(lang.equals("kor")){ %>
checked
<%} %>
>한국어
<input type="radio" name="language" value="eng"
<% if(lang.equals("eng")){ %>
checked
<%} %>
>영어(미국)
<input type="submit" value="언어설정">
</form>
<%
if(lang.equals("kor")){
out.print("안녕하세요, 쿠키연습!");
}else if(lang.equals("eng")){
out.print("Hello, Cookie Test!");
}else{ //설정값없을때
out.print("");
}
%>쿠키프로페이지 생성하기
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22<h1>쿠키pro</h1>
<%
System.out.println("라디오버튼 결과값 : "+ request.getParameter("language"));
//1.쿠키객체생성 : 기본생성자이면 에러가 뜨니 기본값을 직접 입력해주거나 꼭 파라미터를 작성할 것 , 직접입력시 공백있으면에러남
Cookie ck = new Cookie("lang", request.getParameter("language"));
//두번째방법 : 첫번째 방법도 쓸수있어야한다(짧은 코드)
//String lang = request.getParameter("language");
//Cookie ck = new Cookie("lang", lang);
//2.쿠키에 필요한 설정 : 시간설정(사용할 수 있는 시간을 지정)
ck.setMaxAge(120); //초단위, 600초 = 10분(60초*10)
//3.쿠키정보를 저장해서 응답
response.addCookie(ck);
//response.sendRedirect("location href='cookieForm.jsp'");
%>
<script type="text/javascript">
alert("언어설정완료!");
location.href="cookieForm.jsp";
</script>



![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)