isNaN(), parseInt(), 연속된 숫자생성3종세트Array().fill().map(), 뽑은 숫자들을 랜덤도splice(Math.floor(Math.random()*arr.length, n)
웹 게임을 만들며 배우는 JS : 지뢰찾기
isNaN(), parseInt(), 연속된 숫자생성3종세트Array().fill().map(), 뽑은 숫자들을 랜덤도splice(Math.floor(Math.random()*arr.length, n)
1.isNaN()
isNaN()는 value가 Not-A-Number인 경우 true를 return한다. return type은 boolean이다.
즉 숫자가 아닌 것을 찾는 함수다.
1 | console.log(isNaN(2)); |
참고로
Number.isNaN(https://www.w3schools.com/jsref/jsref_isnan_number.asp) 와
isNaN()(https://www.w3schools.com/jsref/jsref_isnan.asp)은 완전히 다르다.
2. parseInt()
parseInt()는 문자열을 구분하고 정수로 변환한다.
1 | function roughScale(x, base) { |
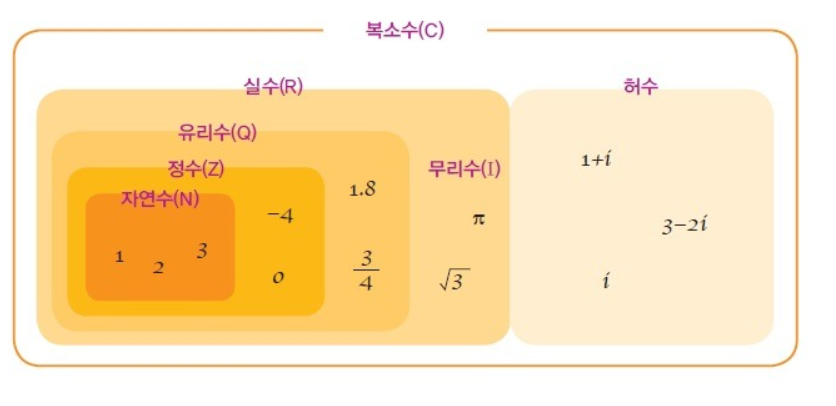
코딩공부하면서 수학공부를 다시 하게 된다ㅋㅋㅋㅋㅋ하… 대환장파티
정수가 뭐였더라?


3. 연속된 숫자생성 3종세트
지뢰 위치를 뽑기 위해 0부터 99까지의 숫자를 생성해야한다.
이때 암기해두면 좋은 함수 3가지가 있다.
Array().fill().map()꼭 암기할것
연속된 숫자생성에 필요한 3종세트라고 생각하면된다
Array(n)로 => n개의 빈 배열을 만들고
fill()로 => 빈 배열을 undefined로 채워고
map()으로 => n개의 빈 배열과 n개의 undefined를 1대1매칭 시켜준다
예를들어 for문 안쓰고 3~50까지 숫자만들고 싶을때 유용하다.
1 | //step3. 지뢰 위치 뽑기 |
4. 뽑은 숫자들을 랜덤하게 나타내기
후보군으로 뽑은 숫자들을 랜덤하게 나타나게 하고 싶을 때 아래와 같이 코딩한다
1 | var 셔플 = []; |
![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)