[패스트캠퍼스python] Django 홈페이지 실습: max-width와 min-width속성, margin과 padding의 단축속성
파이썬 인강 자기계발 챌린지 22회차 미션
이때까지 배운 HTML와 CSS를 가지고 Django 사이트를 만들어보는 실습을 해보자.
참고링크 : Django
1. 전체 페이지 레이아웃잡고 마크업하기
먼저 홈페이지를 보고 레이아웃을 잡고 미리 스케치하는 것이 좋다.
그래야 안 헷갈리고 필요한 태그들만 사용하여 깔끔한 마크업이 가능하기때문이다.
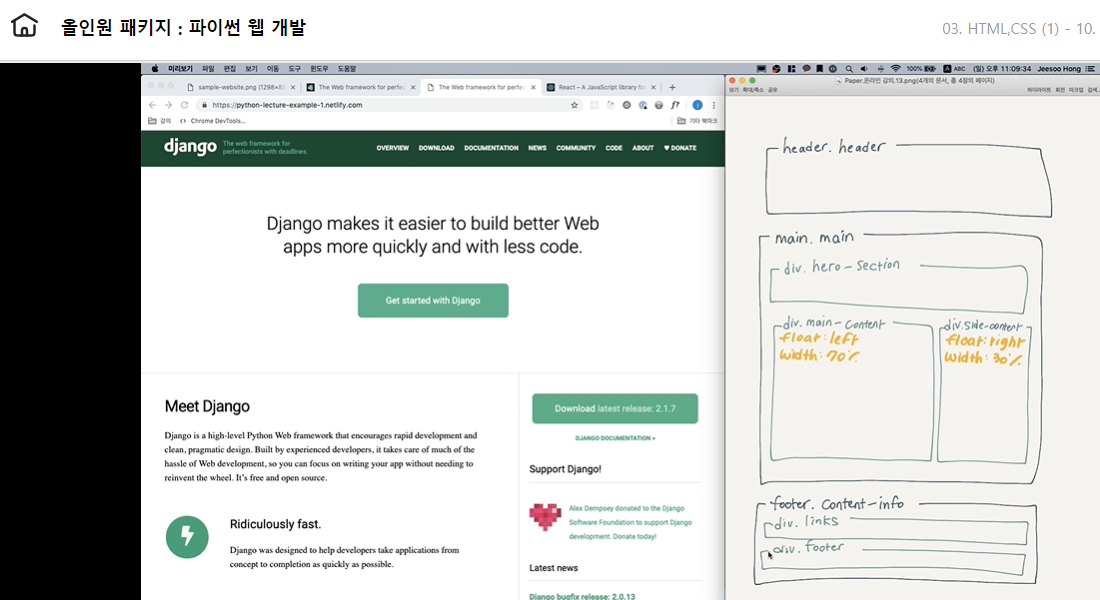
지난 포스팅에서 Django홈페이지 전체를 스케치한 이미지이다.

전체 홈페이지를 가장 큰 세가지부분으로 나눈다
- Header
- main
- footer
그 뒤로 안에 있는 요소들을 스케치한 뒤 그대로 마크업하면 된다!
간단한 작업처럼 보이지만 깔끔하게 잘 만들기 여건 어려운 것이 아니다.
나도 강사님처럼 척보면 척하고 짜임새있게 짜고 싶다.
2. Header 전체구상
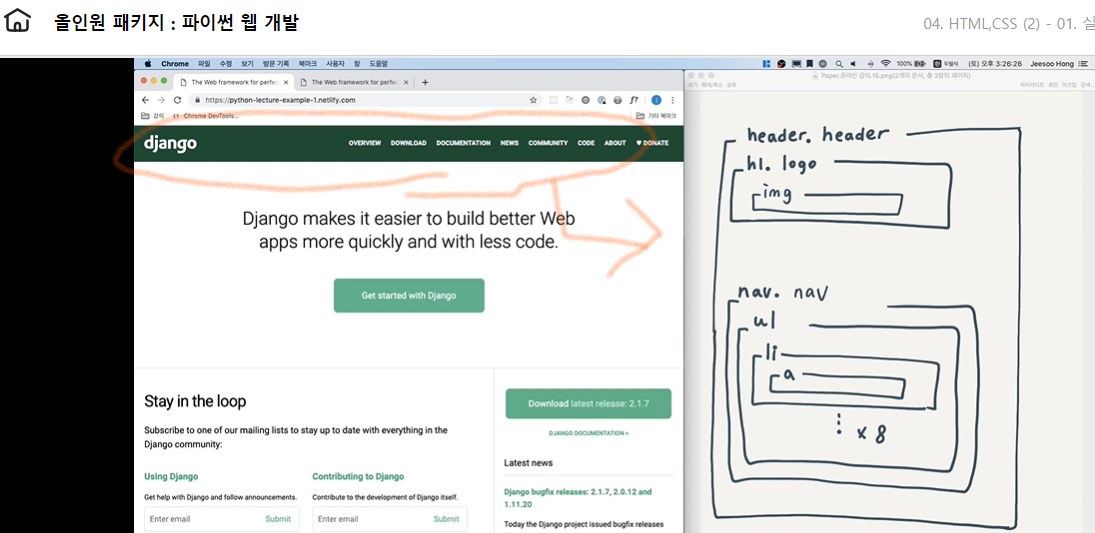
먼저 첫번째 큰 부분인 Header부분이다.
안을 보면 logo와 navigator로 나눌 수 있다.
logo안은 이미지태크와 링크를 넣어 이미지를 누를때마다 홈으로 돌아가게끔 구현할 것이다.
navigator는 ul태그로 만들어서 li태그에 a태그를 넣어 li태그를 누를때 관련 페이지로 이동할 수 있도록 구현할 것이다.
logo
- logo
- img + link to home
- logo
navigator
- list
- li + link to overview page
- li + link to download page
- li + link to documentation page
- li + link to news page
- li + link to community page
- li + link to code page
- li + link to issues page
- li + link to about page
- list

스케치를 보고 그대로 html를 작성해주면 좋다.
위의 이미지처럼 class 이름까지 지정해서 하면 훨씬 편하고 빠르게 마크업할수있다.
li태그와 a태그는 묶어서 총 8번 작성해야한다.
이때 효율적으로 코드를 작성할 수 있는 방법이 있다.
1 | (li>a)*8 |
li태그 안에 a태그를 만들고 전체를 곱하기 8번해서 총 8개의 태그를 만들게 된다.
참~ 쉽죠?
3. max-width 속성과 min-width속성
브라우저의 크기를 조절할때, 브라우저가 일정한 크기에 도달할 경우 더이상 콘텐츠의 크기도 같이 줄어들거나 늘어나지 않는다.
이러한 속성을 max-width와 min-width라고 한다.
브라우저 전체 넓이가 1060px이 되면 더 이상 줄어들지 않도록 지정하고 1400px이 되면 더 이상 늘어나지않도록 지정해보자.
이를 위해서 먼저 생각해야할 것이 어느 부분에 max-width와 min-width를 적용시킬 것인 가이다.
브라우저 전체 넓이가 일정크기보다 작아지면 모든 요소들이 다 작아지다가 멈춰야하므로 body에 min-width를 주면 된다.
반면 브라우저 전체 넓이가 일정크기보다 커지면 header는 크기와 상관없이 양옆에 컬러가 계속 칠해져있어야하므로 container를 주어 container태그안에 max-width속성을 적용하여 디자인을 유지할 수 있다.
1 | body{ |
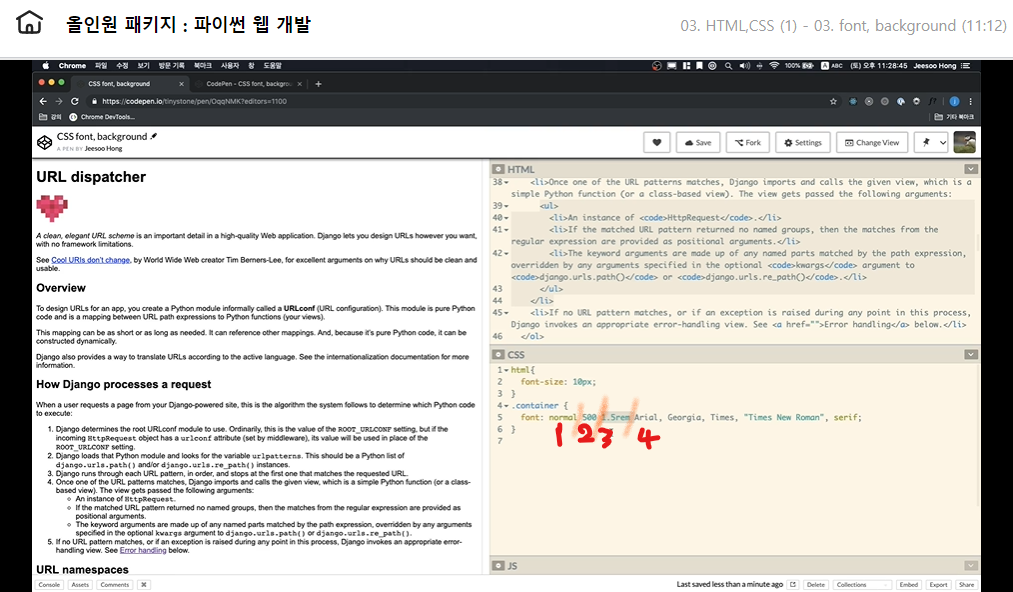
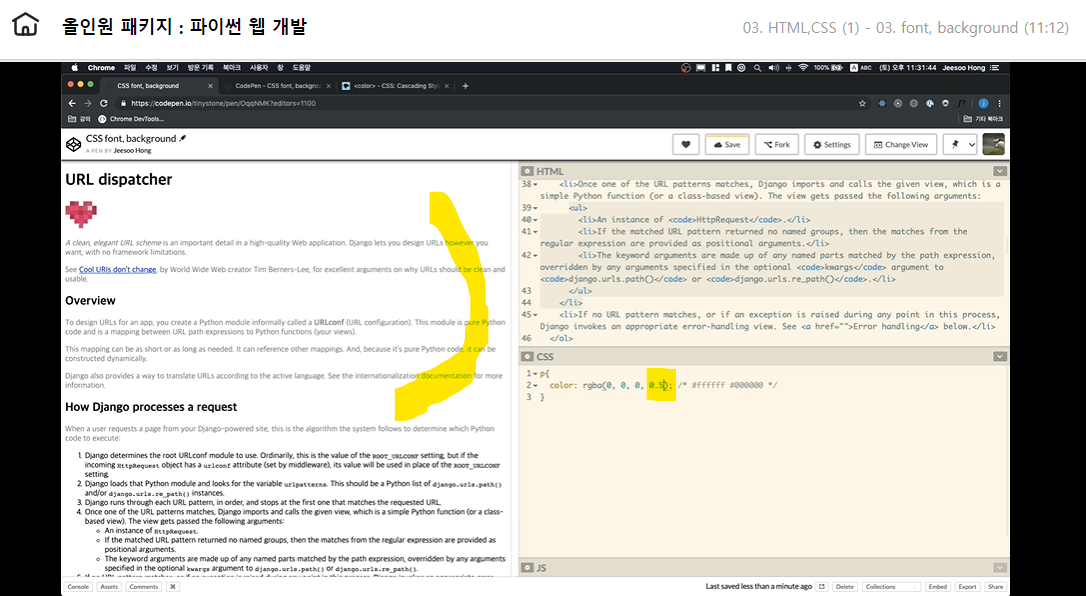
4. margin과 padding의 단축속성
margin과 padding값을 주는 데는 총 4가지 단축 방법이 있다.
{ margin: 0 auto 0 auto}
이렇게 4개가 나열되어 있는 경우의 순서는 top right botton left순이다.{ margin: 0 auto 10px }
이렇게 3개 값이 나열되어 있는 경우에는 순서가 첫번째값은 top, 두번째 값은 left와 right 그리고 마지막 값은 bottom이다
즉 { margin: 0 auto 10px } 는 { margin: 0 auto 10px auto} 와 동일한 값을 가진다.
- { margin: 0 auto }
이렇게 2개가 나열되어 있는 경우의 순서는 첫번째값은 top botton에 적용 두번째 값은 left와 right에 적용된다.
즉 { margin: 0 auto } 는 { margin: 0 auto 0 auto} 와 동일한 값을 가진다.
- { margin: 10px }
이렇게 1개 값만 있는 경우는 어디에 값이 적용될까?
정답은 모든 곳에 적용된다.
다시말해 10px이 top right botton left에 각각 적용된다.
즉 { margin: 10px } 는 { margin: 10px 10px 10px 10px } 와 동일한 값을 가진다.
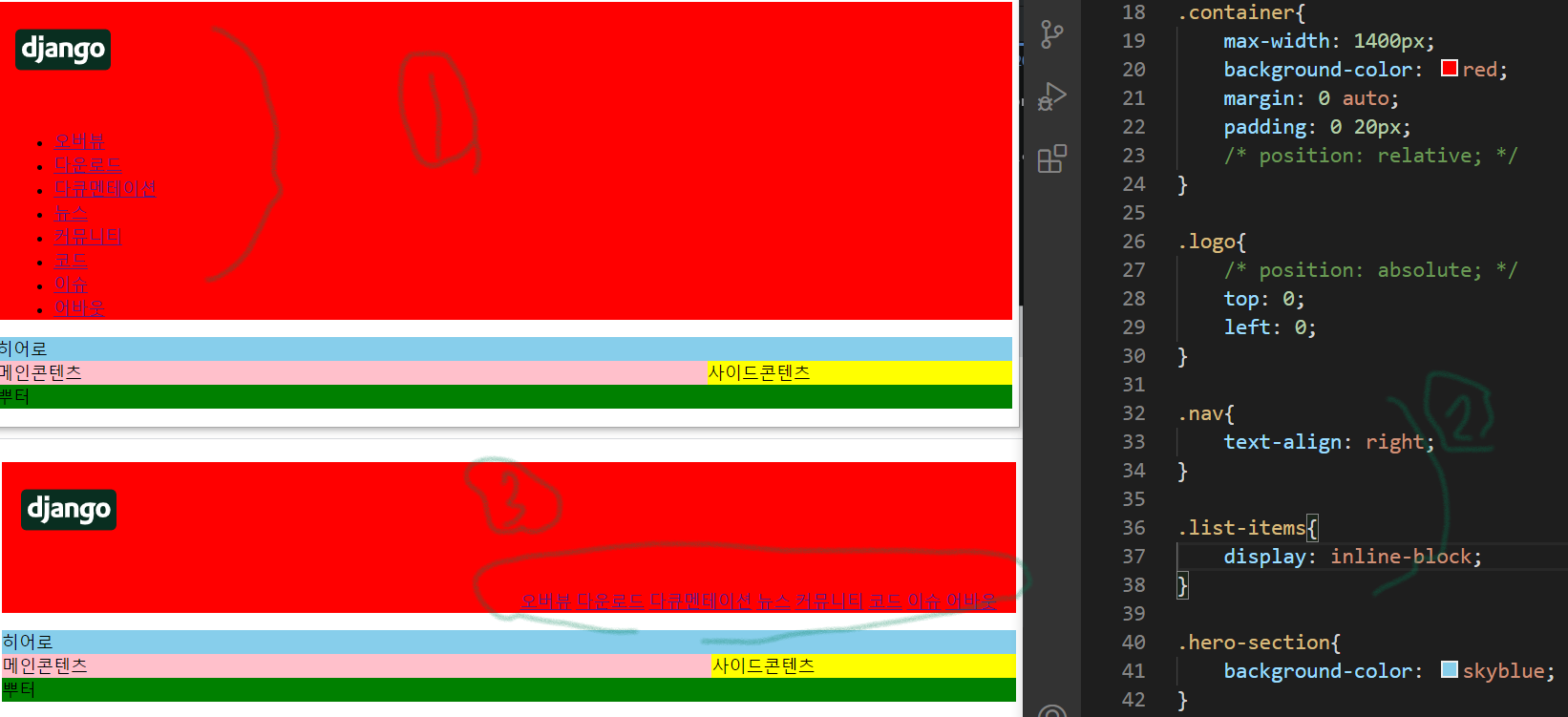
5. display: inline-block;
display속성에 inline-block을 넣어보자.
1 | .nav{ |
아래 이미지를 순서대로 본다면 1번에는 적용되지 않은 순수한 모습에서
위의 코드를 적용한 후 3번을 본다면 예쁘게 오른쪽으로 카테고리가 일렬로 배열되어 있는 것을 확인할 수 있다.

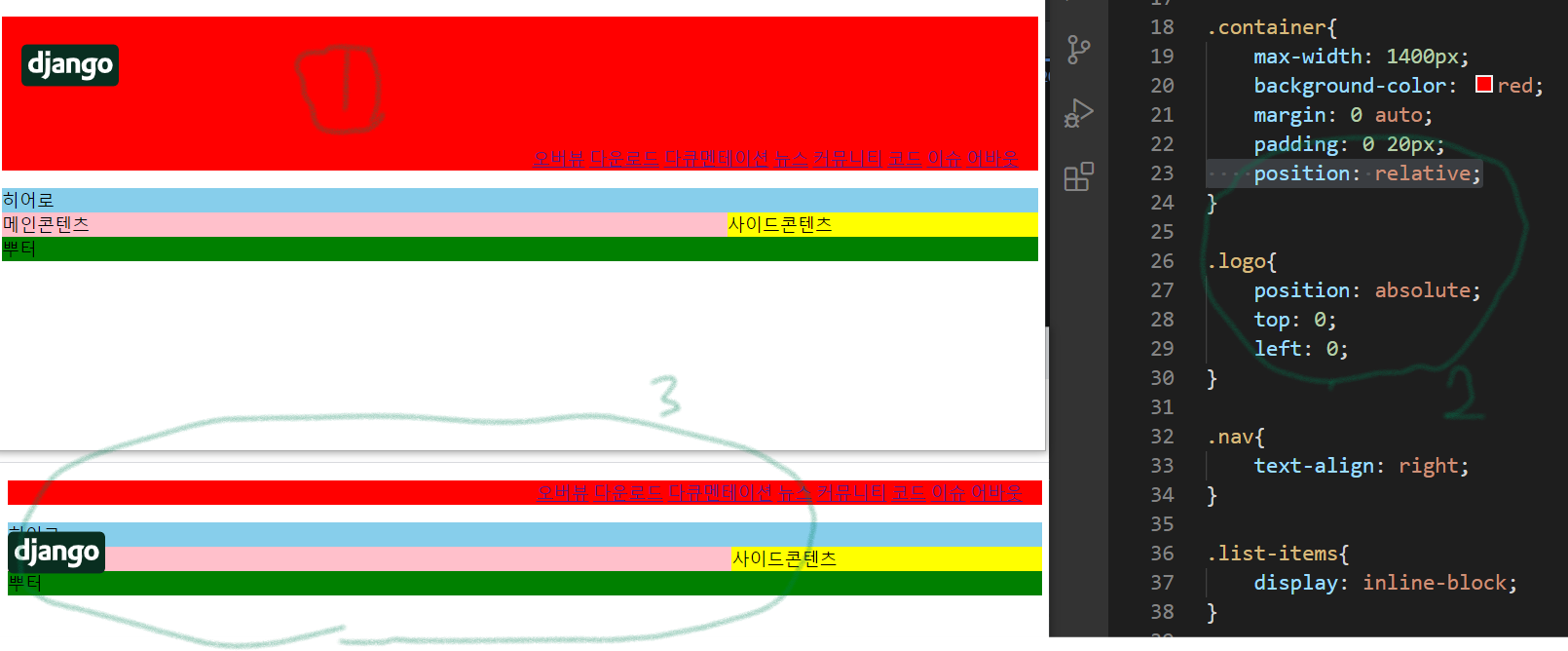
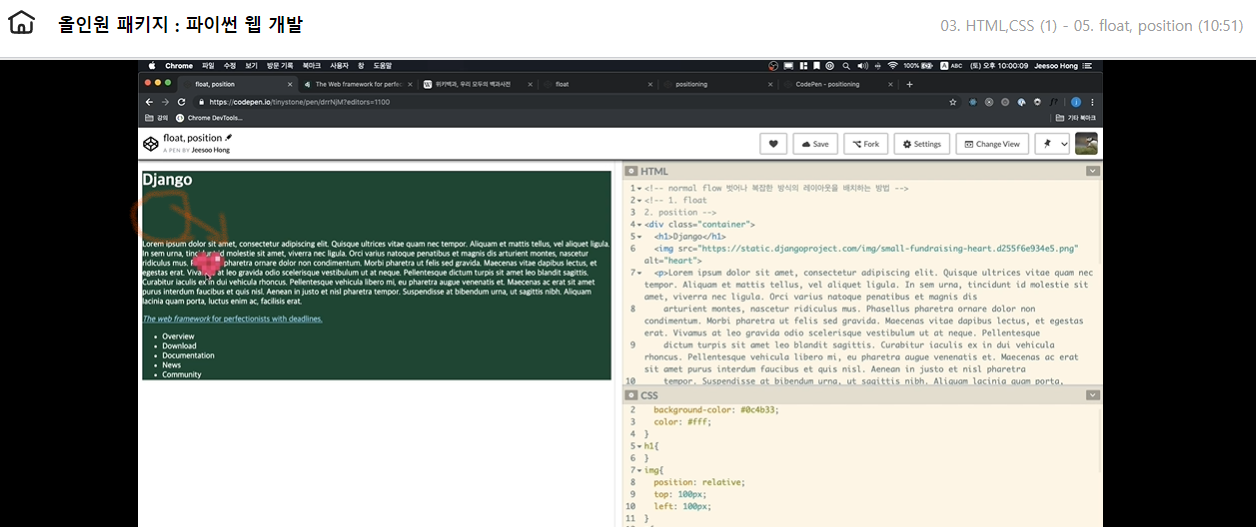
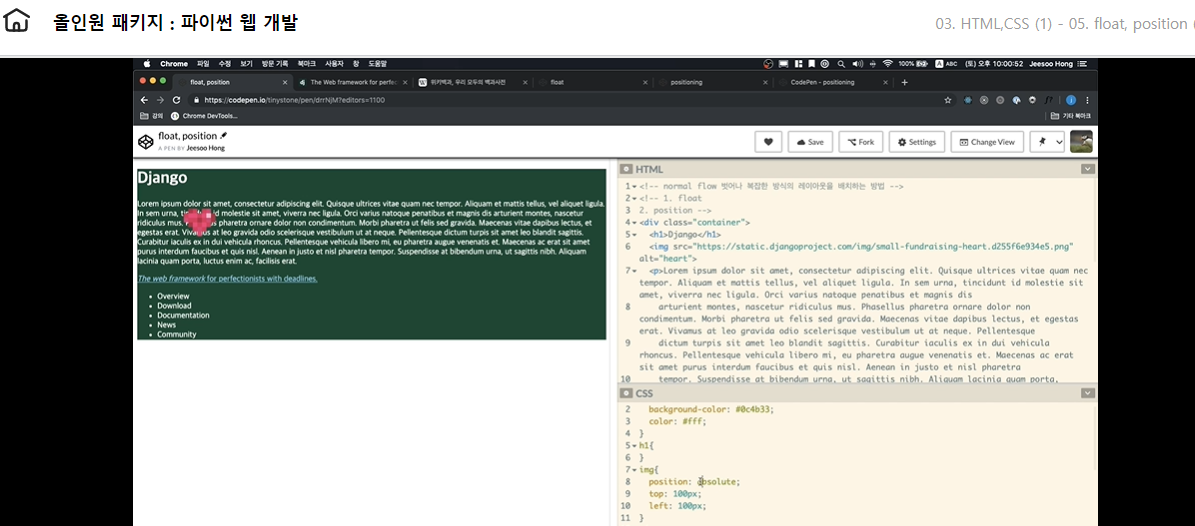
6. position: absolute; 와 relative; 적용
가장 헷갈리는 position속성을 적용하기 전후를 비교해보자.
position : relative;로는 어떠한 값도 바꿀 수 없다.
그 밑에 꼭 top, bottom, left, right의 값을 통해 어디를 얼만큼 이동할 것인지 정할 수 있다.
1 | .container{ |
1번은 위의 태그를 적용하기 전의 모습이고 container클래스에 position: relative;를 적용하고 logo클래스에 position: absolute;를 적용을 하면 아래 이미지의 3번으로 화면에 출력된다.












![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)