히스토리 객체
사용자가 방문한 기록을 가지고 페이지를 이동.
ex) 페이지 앞으로 가기, 페이지 뒤로 가기.
폼태그안에 있는 정보를 저장해서 원하는 페이지로 전달하는 방법을 설정할 수 있다.
원하는 페이지는 action=”” 여기에 적어준다
action페이지로 정보를 전달할때는 주소줄의 ?뒤에 전달할 정보를 담아서 이동한다.
해당 html문서를 객체로 표시한 것(객체화)이 여기서 말하는 document이다.
위를 활용하여 체크박스를 틱하고 틱을 해제함으로써 배경색과 글자색이 바뀌는 함수를 만들어보자.
1 | <input type="checkbox" onclick="checkf1(this);"> 체크박스 온오프로 핑크테마<br> |
img태그에 접속하여 속성을 이용해보자
document.images[0].name : 이미지태그 네임을 모를 경우 인덱스활용해서 name불러옥;
document.img1.name : 이미지태그 네임을 알경우 name불러오기
document.img1.src : 이미지태그 네임을 알경우
먼저 이미지태그를 만들어보자
1 | <img src="1.jpg" name="img1"> |
그리고 이 이미지태그의 속성을 알아보자
위에서 만든 버튼태그를 눌릴때마다 속성을 알아보는 방법이다.
1 | function fun1(){ |
1부터 6까지 총 6개의 이미지를 랜덤하게 가져와서 이미지태그에 보더, 가로,세로 크기를 변경하는 함수를 만들어 보자
첫번째는 랜덤함수를 이용하는 방법이다
1 | <img src="1.jpg" name="img1" onmouseover="changeImg()" onmouseout="resetImg()"><br> |
두번째 방법은 배열이용하는 방법이다
전자보다 더 많이 사용한다
위와의 차이점은 두가지이다.
1 | <img src="1.jpg" name="img1" onmouseover="changeImg()" onmouseout="resetImg()"><br> |
폰트패밀리로 폰트를 지정해주었을 때, 만약 사용자가 해당 폰트를 다운로드해서 가지고 있지않으면 폰트 적용이 아예 안된다.
이를 방지하기위해 웹폰트를 사용하면 사용자가 굳이 다운로드하지않더라고 폰트가 적용된 채로 홈페이지를 볼 수 있다.
웹폰트는 무료도 있고 유료도 있지만 제일 유명한 구글폰트는 무료이다.
웹폰트 사용법은 간단하다. 웹폰트의 link태그를 복사하여 head태그 사이에 붙여넣기하면 된다.
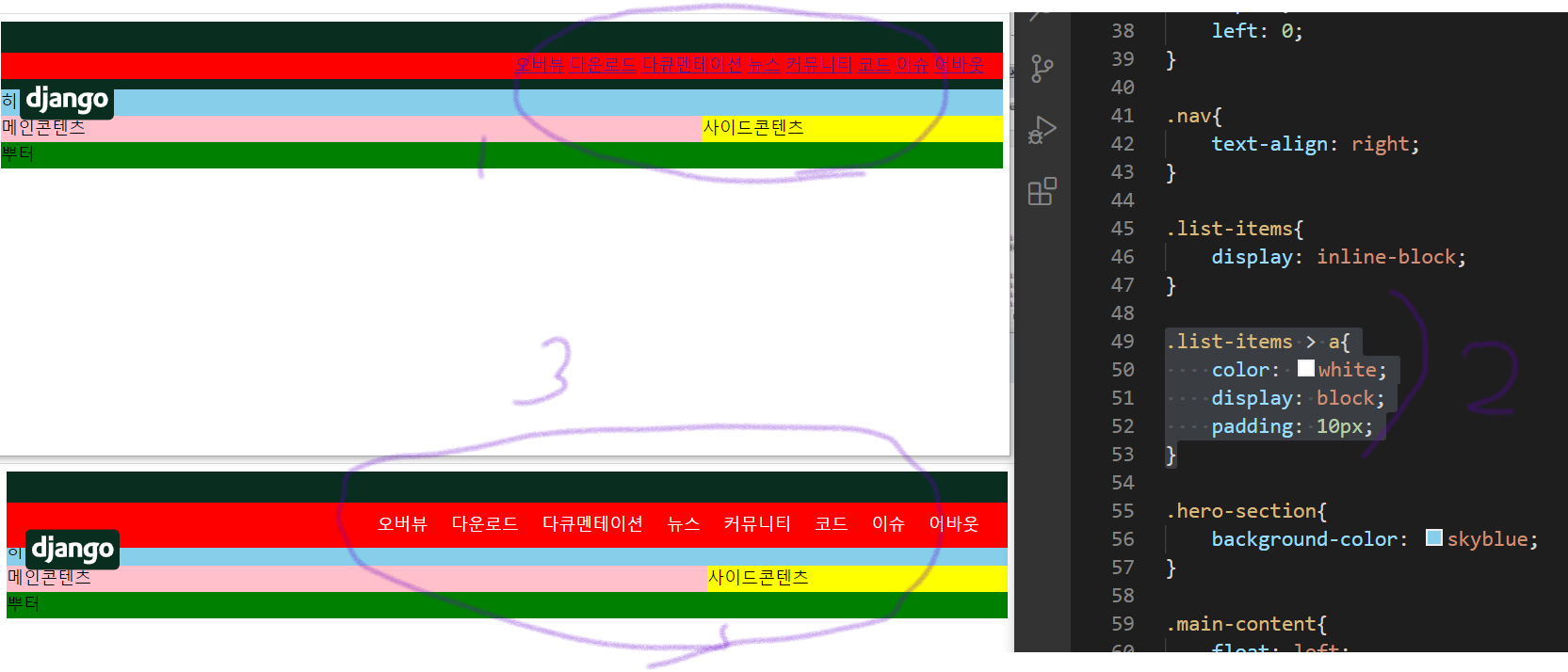
a태그등을 링크를 나타나내는 태그를 사용하면 자동적으로 밑줄이 나타난다.
이를 없애주기 위해서 { text-decoration: none; }을 주면 된다

아래 1번은 a태그의 본래 그대로의 모습이고 이제 { text-decoration: none; }를 적용하면 3번처럼 밑줄이 없이 예쁘게 출력되는 것을 볼 수 있다.
list-itmes밑에 있는 8개의 a태그를 한꺼번에 선택하는 방법에는 두가지가 있다.
편한 방법으로 선택해주면 된다.
첫번째 방법 : .list-items a {}
1 | .list-items a{ |
두번째 방법 : .list-items > a {}
1 | .list-items > a{ |

1번은 위의 태그가 적용되기 전의 모습이고 3번은 적용된 후의 모습이다.
패딩을 넓게 주어 사용자가 카테고리를 편하게 선택할 수 있도록 했다. 기본적으로 홈페이지 만들때 자주 사용되니 알아두면 좋다.
가상클래스를 이용하여 카테고리에 마우스를 올리면 글자색상을 변경해보자.
기존 글자색사은 흰색이고 해당 클래스에 마우스를 올리면 검정색으로 글자색이 변한다.
1 | list-items > a:hover { |

이러한 디자인으로 사용자에게 지금 어느 카테고리위에 마우스가 있는지 친절하게 알려주어 사용성이 올라간다.

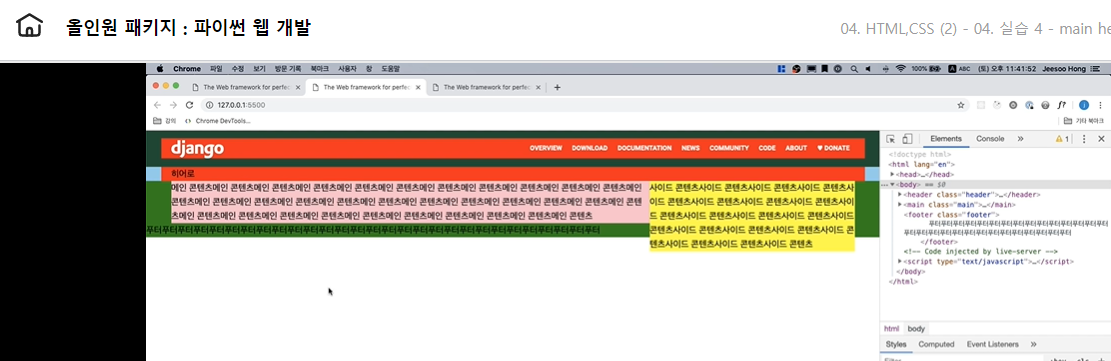
위의 이미지는 메인콘텐츠와 사이드콘텐츠에 각각 { float : left; }, { float : right; }를 주었다.
이로 인해 3가지 문제점이 발견된다.
하늘색은 main태그인데 main영역이 메인콘텐츠와 사이드콘텐츠의 높이를 전혀 인지하지못하고 있어 히어로콘텐츠와 메인콘텐츠, 사이드콘텐츠의 높이를 함께 포함하고 있어야하는데 히어로콘텐츠의 높이만 인식하고있다.
초록색은 footer태그인데 footer영역이메인콘텐츠와 사이드콘텐츠의 영향을 받고 있어 높이가 메인콘텐츠와 사이드콘텐츠만큼 올라와 있다.
float된 속성은 normal flow에서 벗어나기때문에 자기자신의 높이를 상위태그가 알지 못하게 된다.
normal flow에서 벗어났다는 의미는 해당 부분이 띄어져있다는 의미이다.
따라서 이에 영향을 받는 태그들에게 { clear : both; }를 해줘서 자신의 높이를 찾도록 해줘야한다.

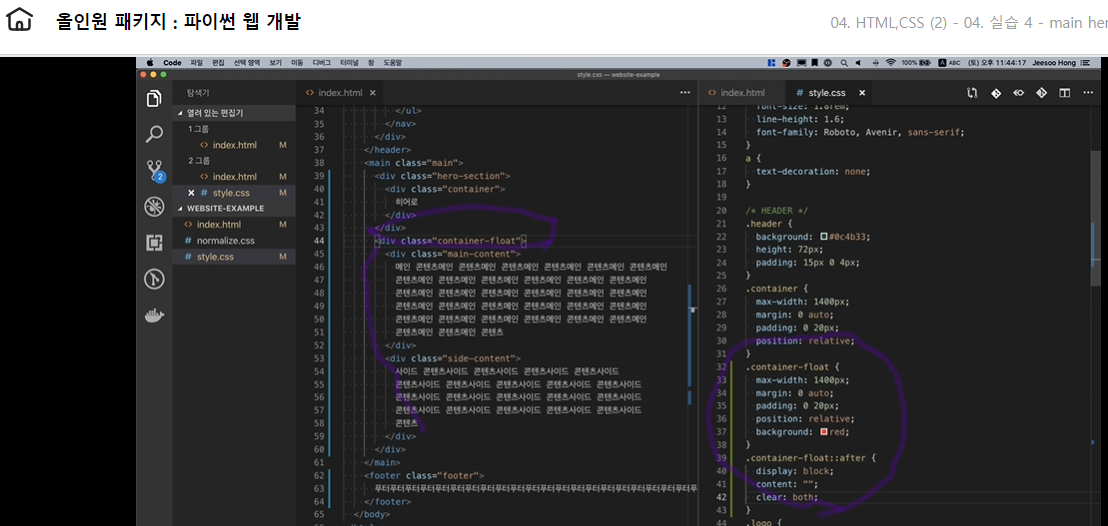
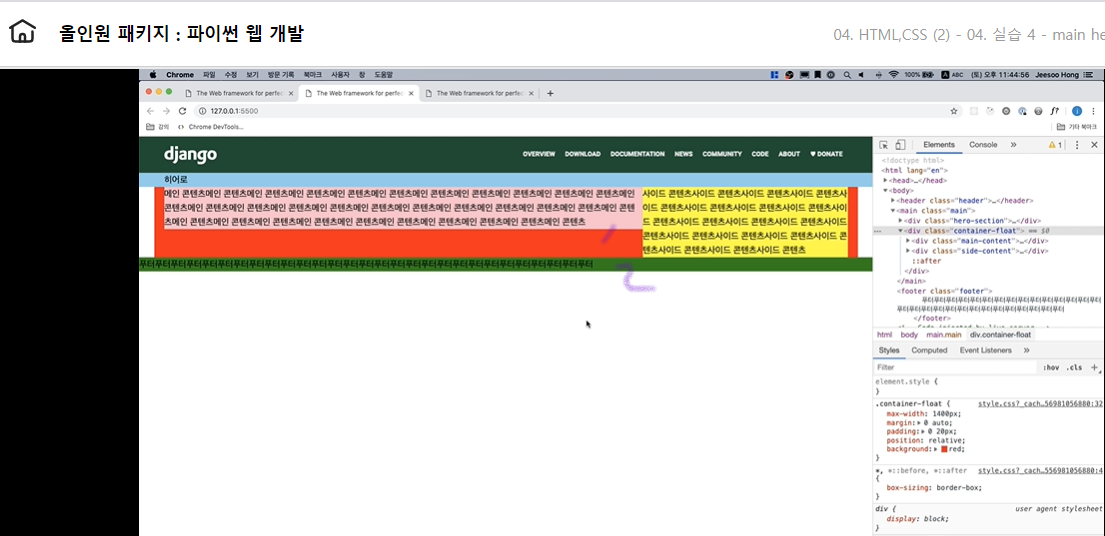
1번문제 해결방법 : float한 태그들을 div.container-float로 묶은 뒤 div.container-float에 가상요소를 주고 그 가상요소에 { clear : both; }를해준다.
메인콘텐츠와 사이드콘텐츠를 div.container-float안으로 감싸준다.
.container-float에 가상요소를 주어 { clear : both; } 를 적용시킨다.
1 | .container-float ::after{ //가상요소after |
2번문제 해결방법 : footer { clear : both; }
1 | .footer{ |

브라우저의 url(주소창)에 대한 정보를 가지고 있는 객체
location.href : 페이지이동. 현재브라우저의 주소창의 정보url를 리턴
1 | location.href="Test2.html" |
location.protocol : 프로토콜은 통신규약이다 어떤 방식으로 어떤 속도로 해당 통신을 할껀지 약속.
location.hostname
location.host
location.reload(); 페이지새로고침(F5번과 동일한 기능)
location.replace(url); 입력한 url로 페이지 이동
1 | <input type="button" value="location속성" onclick="fun1()"> |
문자열객체는 배열처럼 데이터를 저장한다.
1 | let name = new String("Hong") //문자열객체 |
둘 다 문자열객체로 사용할수있다.
문자열객체는 두가지타입의 function을 가지고있다.
스타일을 지정하는 타입의 함수와 데이터를 처리하는 타입의 함수이다.
폰트를 굵게 표시한다.
하지만 스타일을 지정하는 함수는 실제론 거의 사용하지않는다.
실무에선 스타일은 css로 지정한다
그렇지만 굳이 css를 쓰지않더라도 이렇게 스타일을 지정할 수있다는 사실을 알고있어야한다.
참고로 toUpperCase()와 toLowerCase()는 사용할 수 도 있다
1 | document.write("name : " + name.bold()); //굵게 출력 |
체이닝기법
함수를 연결하여 한번에 사용하는 형태이다.
1 | document.write(msg.fontcolor("red").fontsize("15").bold()) |
위의 코드를 통해 msg의 글씨색깔은 빨간색이며 폰트사이즈는 15이고 굵게 출력된다.
아래 함수들(2번부터 ) 모두가 데이터를 처리하는 함수이다.
길이를 구하는 함수이다
substring(시작인덱스,끝인덱스)는 시작부터 끝 인덱스 앞자리까지 짤라온다.
substring(인덱스) 이처럼 인덱스를 하나만 적는 경우에는 시작인덱스로 취급하여 시작인덱스부터 끝까지 다 짤라온다.
1 | let name3 = "이번년도는 복세편살!" |
이것과 비슷한 함수로는 아래 세 가지가 있다.
slice(시작,끝) : 시작인덱스부터 끝인덱스의 앞자리까지 짤라오는 함수
substr(시작인덱스,갯수) : 시작인덱스부터 갯수만큼 짤라오는 함수
.charAt(인덱스) : 해당 인덱스에 있는 문자데이터를 가져온다.
1 | let name3 = "이번년도는 복세편살!" |
짤라오는 함수를 이용하여 주민번호로 성별을 구분하는 코드를 작성해보자총 4가지 방법의 함수로 짤라올수가 있다!
1 | let num = prompt("주민번호를 -와 함께 입력하세요") |
위에서 배운 함수로 출력이 가능하나 마지막방법인 charAt는 1자리만 가져오는 것이기때문에 불가능하다.
따라서 3가지 방법으로 코드를 작성할 수 있다.
1 | let phonenum = prompt("전화번호를 -와 함께 입력하세요") |
String안에 내가 원하는 값이 있는지 찾아보는 방법으로 indexOf()를 사용한다.
indexOf()의 괄호안에는 찾고싶은 요소를 입력한다
해당 요소가 있는 경우에는 왼쪽에서 시작해서 제일 먼저 만나는 index의 위치를 알려주고
해당 요소가 없는 경우에는 -1이 출력된다.
1 | let name3 = "이번년도는 복세편살이야" |
현재 name3안에는 “이”가 2개가 있지만 첫번째 “이”의 index위치를 알려주고 있다.
중복되는 데이터의 첫번째 index 위치만 알려주기때문에 중복데이터가 있으면 그 위치가 어디인지 찾기가 어렵다.
그럴때 사용하는 함수가 아래에 있는 .lastIndexOf()이다.
String안에 내가 원하는 값이 있는지 찾아보는 방법으로 lastIndexOf()를 사용한다.
lastIndexOf()의 괄호안에는 찾고싶은 요소를 입력한다
해당 요소가 있는 경우에는 오른쪽에서 시작해서 제일 먼저 만나는 index의 위치를 알려주고
해당 요소가 없는 경우에는 -1이 출력된다.
1 | let name3 = "이번년도는 복세편살이야" |
괄호에 추가하고싶은 데이터를 작성하여, 데이터를 추가하는 방법에는 아래처럼 두가지가 있다.
1 | let name3 = "이번년도도는 복세편살이야" |
괄호안의 값을 기준으로 문자를 파싱(나누기)후 배열에 저장한다.
1 | let name3 = "이번년도도는 복세편살이야" |
userEmail.indexOf(“@”) >= 0)에서
0대신에 다른 숫자를 넣으면 해당 숫자에 따라 최소 ID의 자리수가 달라지는 로직을 만들수있다.
userEmail.indexOf(“@”) >= 8)인경우 8자리이상 ID만 true가 된다.
이런 로직을 잘 짜야지 좋은 개발자가 될 수 있다.
1 | function check(userEmail){ |
숫자를 받은 후 그 숫자를 전화번호형식으로 변화시키고 싶다.
if else문을 사용해서 나타낼 수 있겠지만 엄청 길었다.
검색해보니 정규식을 이용한 깔끔한 코드를 찾았다
1 | function phoneformat(num){ |
코드를 설명하자면 뒤에서 설명하는 게 편하다.
이 부분은 $1과 $2 그리고 $3를 하이픈(-)으로 연결했다.
그렇다면 $1과 $2, $3는 뭘까?
앞에 괄호와 연결된다 콤마(,)앞에 식을 자세히보면 (/()()()/,”$1-$2-$3”); 이렇게 볼 수 있다.
괄호안의 연산된 값이 순서대로 $1, $2, $3에 대입된다고 보면 된다.
뒤의 괄호부터 차근차근 풀어보자
0에서부터 9까지의 숫자중에 4개의 숫자를 가지겠다는 의미이다
0에서부터 9까지의 숫자중에 모든 남는 숫자를 가지겠다는 의미이다
여기서 남는 숫자란, 총 11자리중에 앞에서 3자리, 뒤에서 4자리를 가져간다면 그 나머지숫자은 4개를 가져가겠다는 의미이다.
브라우저에서 사용자가 취하는 모든 행동을 이벤트라고 한다
이벤트 :
- 브라우저에서 사용자가 취하는 모든 행동
- ex)button
이벤트리스너 :
- 이벤트 발생정보를 체크해서 해당 핸들러로 전달
- ex) onclick
이벤트핸들러 :
- 이벤트 발생시 특정 동작을 처리해주는 동작
- 자바스크립트 함수를 실행시켜서 작동한다 즉, js함수실행가능
- 태그의 스타일정보 변경가능
- ex) alert(‘버튼클릭’), open() 등등
보통을 keydown해서 keyup을 해야 즉, 키보드를 눌렀다가 떼면 데이터가 입력된다.
따라서 키이벤트를 처리할때는 keyup일때 이벤트를 걸어줘야 keydown일때보다 정확한 처리가 가능하다
1 | <input type="button" value="버튼" onclick="alert('버튼클릭');"><br> |
참고링크 : onmouseleave와 onmouseout의 차이점
우리가 사용하는 인터넷브라우저안에 내장되어있는/포함되어있는 객체를 말한다.
특징
정확한 구조를 표현한 문장인 window.document.write() 사용해야하지만 최상위 객체는 생략해서 document.write()로 사용한다.
브라우저 객체이 최상위 객체.
객체이기때문에 당연히 속성과 함수들을 가지고 있다.
window.open(“url주소 “, “창이름(title태그와 동일한 기능)”, “옵션”); 새창열기
window.location.href=’url주소’; 현재페이지에서 열기
window.close(); 현재 창 닫기
window.alert(); 알림 팝업창 열기
window.confirm() : 팝업창을 열어서 확인/취소 버튼으로 Boolean 데이터를 받는 함수
window.prompt(); 팝업으로 input창 열기
window.setInterval(“자바스크립트실행문”,밀리초시간); 일정시간동안에 자바스크립트실행문을 실행하는 함수
window는 최상위객체이기때문에 window를 생략하고 사용할 수 있다.
1 | <input type="button" value="새창열기" onclick="window.open('http://www.naver.com')"> |
이렇게 input태그에 많은 내용이 들어가면 보안상의 위험이 있으므로 js에 넣어서 사용한다.
참고로 아래 코드에서 점점(..)은 상위폴더로 이동을 의미한다.
1 | function winOpen(){ |
3초에 한번씩 숫자를 찍는 함수를 아래코드와 같이 만들수있다.
java에서 스래드와 비슷한 개념이다.
1 | let i=0; |