[패스트캠퍼스python] git 버전관리
파이썬 인강 자기계발 챌린지 26회차 미션
1. git 버전관리
버전관리는 필수이다.
버전관리를 이용하면 아래 두가지 장점이 있다.
표준처럼 사용되고 있는 버전관리 프로그램에는 git이 있다.
- 어떤 부분이 변경되었는지 변경전후의 소스코드를 비교하여 볼 수 있다.

- 시간의 순서대로 변경한 내용을 확인할 수 있다.
- 특정코드를 누가 수정했는지 사용자가 적혀있어서 바로 확인할 수 있다

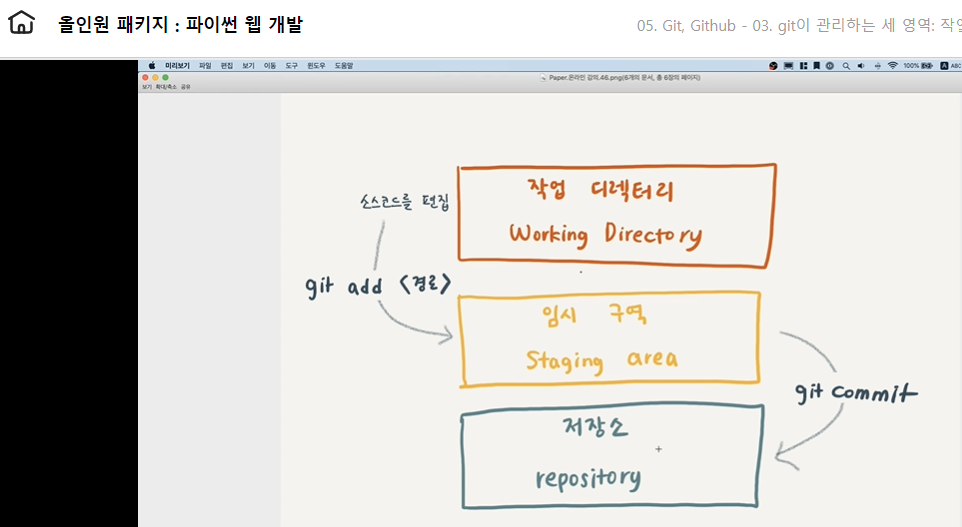
2. git관리영역 세가지
작업디렉토리 Working directory : 현재 편집중인 파일이 저장되는 영역.
임시구역 Staging area : 저장소에 저장할 변경사항을 임시적으로 보관하는 영역.
저장소 Repository : 지금까지의 모든 변경된 작업내역이 영구히 저장되는 영역.

저장되는 순서는
소스코드를 편집 후
git add ‘경로’ 명령어로 임시구역에 보관한 뒤
git commit 명령어로 repository에 저장한다.
3. vs code로 git commit하는 방법
소스코드를 저장한다.
git init 명령어 또는 vs code의 source control에서 저장한 소스코드를 불러와서 git과 소스코드를 연결한다. changes 아래에 변경된 소스코드가 보이지않는 경우 소스코드파일명을 검색해서 연결하면 된다.
stage change 혹은 +버튼을 눌러서 임시구역에 보관한다.
ctrl+enter로 repository에 저장한다.
즉, 소스코드를 변경한 뒤 commit을 하고 싶다면일단 소스코드를 변경한 뒤 저장을 누른다. -> vs code의 stage change 혹은 +버튼을 누른다. -> 커밋메모를 입력한 뒤 ctrl + enter를 누른다.
위의 세단계가 기본중의 기본이다.
여기서 commit이란 두가지의 의미가 있다.
스테이징영역의 변경사항을 레포지토리에 저장하는 행위
변경사항을 묶어주는 단위 : commit을 변경사항이 있을때마다 할 수 있고 또는 모든 변경사항을 다 해준뒤 한번에 commit할수도있다.
4. vs code의 확장프로그램extensions 다운
효율적인 git버전관리를 위해서 vs code의 익스텐션에서 아래 두가지익스텐션을 다운로드한다.
GitLens : 소스코드옆에 바로 누가 언제 변경했는 지 알려주는 프로그램
Git History : 지금까지 commit된 히스토리를 보여주면서 언제 누가 고쳤는 지 알려주는 프로그램
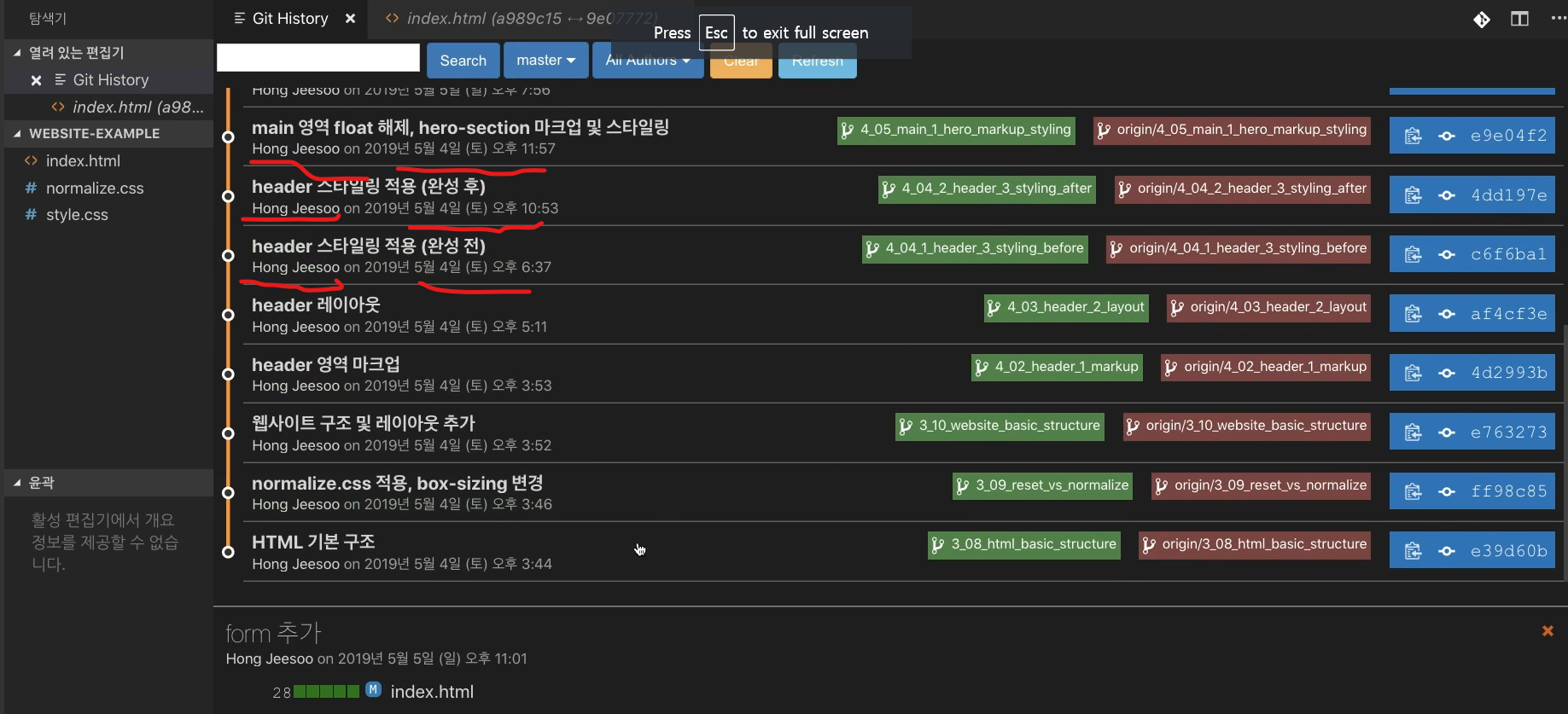
5. Git History extension 사용방법
vs code의 Source Control에서 ctrl + shift + p 를 누른 뒤 git view history를 검색한다.
commit의 history가 최신순으로 나타나게된다
확인하고싶은 commit을 누른뒤 Compare against previous version을 클릭하면 commit전의 소스코드와 commit후의 소스코드를 비교하여 보기편하게 알려준다.

6. 위의 사항을 git bash로 하기

먼저 git bash를 열어주고 소스코드가 있는 주소로 이동한다.
git status : commit이 되지 않은 변경사항을 확인한다
git add 소스코드파일명 : 변경한 소스코드파일명을 add해준다. 이 명령어로는 잘 진행되었는지 진행사항체크하기가 어렵기때문에 다시 스테이터스를 확인해줘야한다.
git status : commit이 완료되었는지 확인한다.
git commit -m “메모내용입력” : commit명령어를 통해 스테이징영역에 보관해둔 소스코드를 레포지토리에 저장한다. -m “메모내용입력”은 생략가능하나 앞으로의 history관리를 위해 간단한 변경사항내용을 적어주면 좋다.
7. git 원격 자동저장설정하기
vs code의 Source Control에서 ctrl + shift + p 를 누른 뒤 git add remote를 클릭한다
원격저장할 레포지토리 주소를 붙여넣는다.
이름은 origin입력한다.
점점점(…)을 클릭하여 push를 해준다
참고로, 역으로 웹 레포지토리에서 수정한 내용을 vs code로 받아보고싶을때는 ctrl + shift + p를 누른뒤 git pull을 입력하면 된다








































![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)