DOM : JS에서 자식태그만들기, .append와 .appendChild의 차이점, innerHTML
비전공자가 IT개발자로, 커리어전환기10
DOM : JS에서 자식태그만들기, .append와 .appendChild의 차이점, innerHTML
우연한 기회에 친한 언니에게 내가 만든 블로그를 소개해주려고 모바일로 접속했다(자랑할라고ㅋㅋㅋ)
이거 봐라~하면서 의기양양하게 클릭했는데
아니?! 코드의 왼쪽 부분이 다 짤려서 보이지 않았다.
비전공자가 IT개발자로, 커리어전환기10
우연한 기회에 친한 언니에게 내가 만든 블로그를 소개해주려고 모바일로 접속했다(자랑할라고ㅋㅋㅋ)
이거 봐라~하면서 의기양양하게 클릭했는데
아니?! 코드의 왼쪽 부분이 다 짤려서 보이지 않았다.
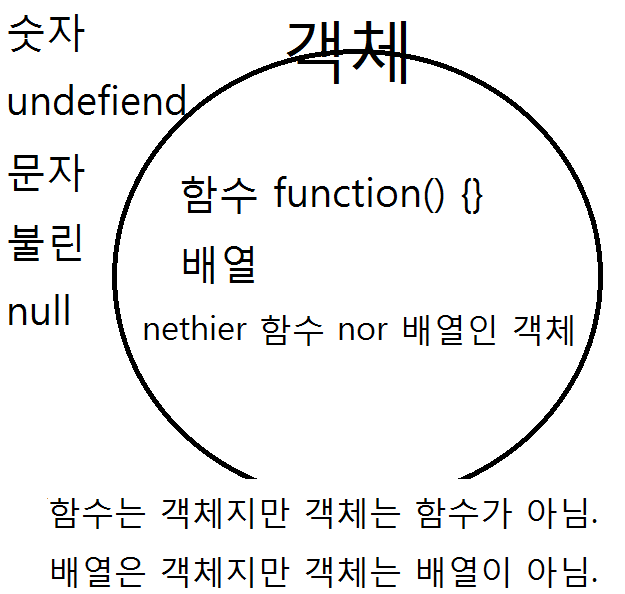
함수는 객체지만, 객체는 함수가 아님.
배열은 객체지만, 객체는 배열이 아님.

= {
속성(프로퍼티) : 값(value),
속성(메서드) : 함수,
}
1 |
|
방법이 두가지인 이유는? 닷노테이션은 변수를 가져오지 못한다
1 |
|
닷 노테이션 ex) ‘안녕하세요’.length 또는 ‘*’.repeat(5)
브라켓 노테이션 ex) ‘안녕하세요’[1]
‘안녕하세요’는 문자인데 어떻게 both 노테이션을 쓸 수 있을까? 브라우저가 자동으로 문자객체로 바꾸기 때문에 가능.
직장생활 꿀팁1. 객체 속성 값을 지우고 싶을 때는 undefined 가 아닌 null로 값을 덮어씌움으로써 내가 직접 지웠는지 아닌지 구분할 수 있다
직장생활 꿀팁2. 객체에서 값을 작성한 후 마지막 속성에도 꼭 반점(,) 을 찍어준다. 그게 실전에서 편함.
= [
‘사과’,
‘오렌지’,
‘포도’,
]
1 |
|
과일은 배열인데 어떻게 브라켓 노테이션을 쓸 수 있을까? 배열은 객체이기때문! 하지만 객체는 배열이 아님!
직장생활 꿀팁3. 그룹화하고싶지만 속성이름을 따로 주고 싶지 않을 때 배열을 사용한다.
직장생활 꿀팁4. 배열에서 값을 작성한 후 마지막 속성에도 꼭 반점(,) 을 찍어준다. 그게 실전에서 편함.
1 | var 바디 = document.body; |
위와 JS와 아래의 HTML은 동일하다
1 | <div>단어</div> |
매개변수 이름은 마음대로! but 다른 사람이 봐도 알 수 있게 명확히 이름짓는 것이 포인트!
1 | function 콜백함수 (이벤트) {} |
1 | 폼.addEventListener('submit', function (이벤트) { |
2019년 한국코드페어 - SW 빌더스 챌린지 오프라인 특강
「데이터의 관점으로 생각하기」 강사: 이숙번 blackdew7@gmail.com
비전공자가 IT개발자로, 커리어전환기9
<div>태그처럼 한 줄을 다 차지하는 요소<span>태그처럼 딱 콘텐츠 공간만을 차지하는 요소그림이 이해가 쉬우니까 구글링해보았다
비전공자가 IT개발자로, 커리어전환기8
1 | div 태그는 한 줄을 차지한다 |
비전공자가 IT개발자로, 커리어전환기7
오늘은 이머시브코스와 관련해서 질의응답시간이 있었다
바로 참석해서 이때까지 궁금했던 것들을 물어보았다
이머시브코스의 비용이 궁금하다면 클릭
다양한 결제방식이 있어서 딱 얼마다라고 말하기가 어렵다.
나는 대략적으로 2년에 900만원(월40만원정도)이라고 생각하고 있다.
비전공자가 IT개발자로, 커리어전환기6
자바스크립트 알고리즘을 눈물로 끝내고 나서…(다시보면 풀지못하는 문제가 너무 많다)
드디어 코언즈시작한다.
코언즈는 까리한 프로그램을 이용하여 제출해야하는 과제인데, git bash와 Visual Studio Code이다.
둘 다 제코베에서 건들여본적이 있어서 어떻게 사용하는 지 대충…정말 대강 조금 알고 있다
코언즈가 자바스크립트 알고리즘보다 더 쉽게 느껴진다.
왜냐면 콘솔로그 찍으면 바로 답이 나오니까!