파이썬 인강 : Web 기초 (프론트엔드 VS 백엔드, Codepen, MDN, devdocs, 크롬검색꿀팁)
1. 프론트엔드 (Front‑end) VS 백엔드 (Back-end)
가장 많이 들었던 프론트엔드와 백엔드 그 차이점은 무엇일까?
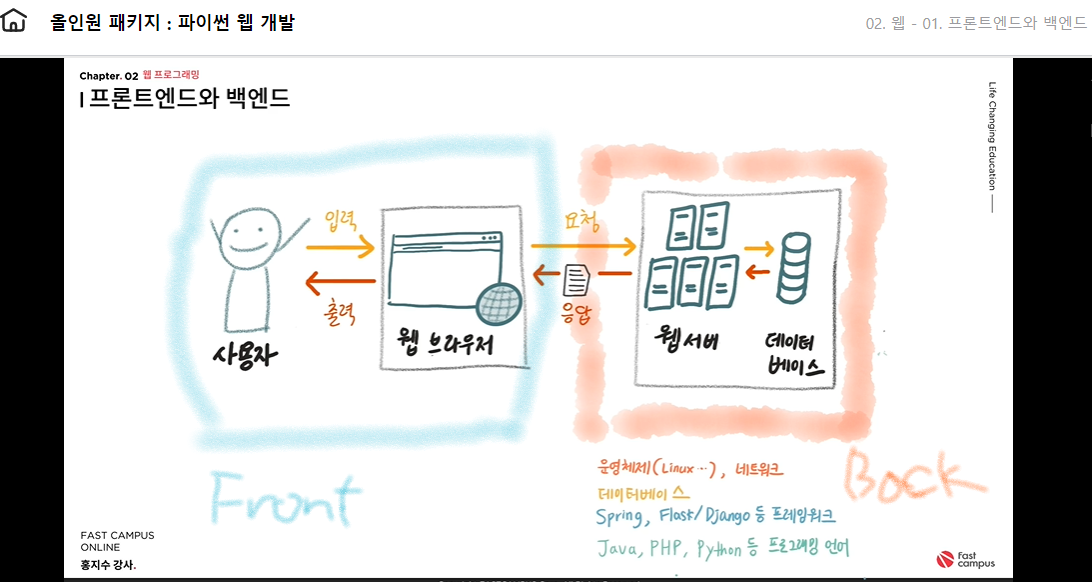
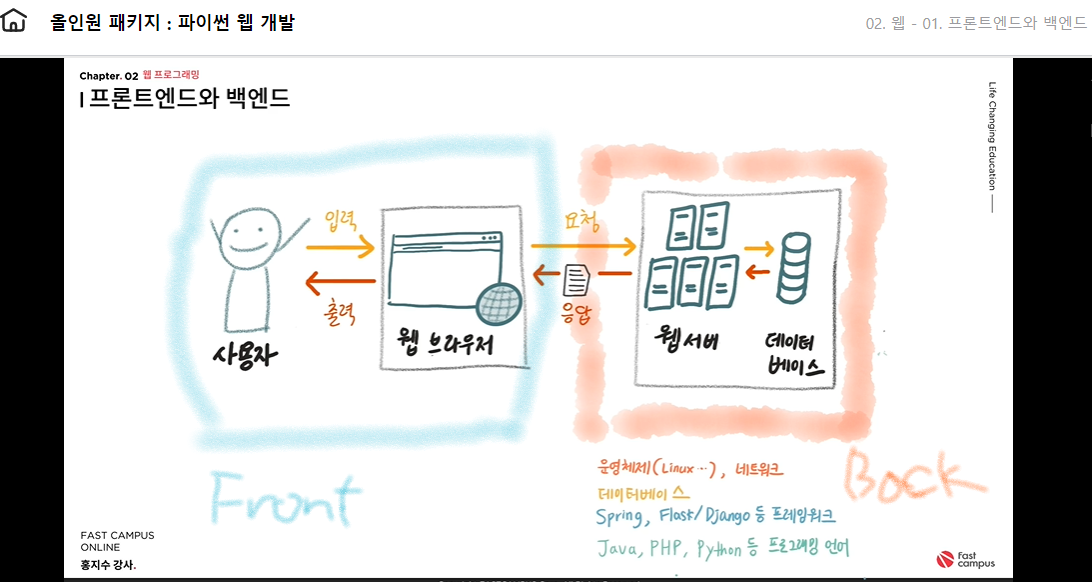
간단한 도식표로 쉽게 확인할 수 있다.

- 프론트엔드 (Front‑end)
파란색영역으로 HTML, CSS, Javascript를 주로 다룬다.
사용자와 웹브라우저사이에서 입력과 출력을 주로 담당하며 가독성이나 사용성을 높여 사용자가 편리하게 이용할 수 있도록 해야한다.
- 백엔드 (Back-end)
주황색영역으로 웹브라우저요청에 웹서버와 데이터베이스를 통해서 응답해준다.
- OS(operating system 운영체제) : windows, linux, unix, mac, ios, android 등등
- DB(DataBase 데이터베이스) : oracle, mysql, mongoDB, mssql 등등
- Framework(프레임워크) : spring, flast/Django 등등
- 프로그래밍 언어 : java, php, python 등등
- 풀스택 (Full-stack)
하지만 요즘은 점점 경계가 모호해지고 있는 추세이다.
따라서 프론트엔드와 백엔드를 모두 포함하여 풀스택 (Full-stack)이라고 부르기도 한다.
실습을 하기 앞서 강사님이 여러 좋은 사이트를 알려주었다
2. Codepen 코드펜
프론트엔드를 위해 굳이 에디터를 다운로드하지않아도 웹상에서도 쉽게 다룰 수 있다.
바로 codepen에서 HTML과 CSS, Javascript가 가능하다.
가입하지 않아도 바로 쓸 수 있는 장점이 있다.
원래 알고있던 사이트이다.
다른 개발자들이 만들어 놓은 멋진 그리고 화려한 코드를 볼 수만 있는 줄 알았다.
그런데 인강에서 코드 수정도 가능하다길래 직접 들어가보니 완전 신세계!!!
코드를 수정할 수 있다는 것을 처음 알았다. 좋은 프론트엔드 공부자료가 될 것이다.
Codepen Topics
특히 codepen에 topic에는 Vue나 React를 이용해서 만든 멋진 코드들도 볼 수 있다.
보는 재미가 쏠쏠해서 시간가는 줄도 몰랐다.
특히 슉슉 날아다니는 디자인을 보면 감탄밖에 나오지 않았다.
정말 멋있다 사람들……
나도 언젠가 그러한 코드를 공유할 수 있는 실력있는 개발자가 되고싶다.
3. MDN(the Mozilla Developer Network)
개발자들의 교과서라고 불리는 MDN이다
MDN은 FIREFOX를 운영하는 회사에서 만들었다고 한다.
사이트에 접속해서 technologies를 클릭하면 다양한 언어들이 있다.
이 중에 관심있는 언어를 클릭하고 궁금한 내용을 검색하면 쫘라락- 관련정보들이 엄청난 양으로 쏟아져나온다.
차근차근 주워먹기만 하면 끝!
물론 주워먹는 일이 힘들지만…..
4. Devdocs
데브독스는 위의 MDN을 가독성있게, 즉 보기쉽고 빠르게 찾을 수 있다.
UI가 MDN보다 훨씬 깔끔하고 쉬워서 깜짝 놀랬다.
이렇게 좋은 사이트가 있었다니!!! 왜 다들 MDN만 추천해줬던 것인가…
이젠 MDN보단 DEVDOCS를 더 잘 이용할 것같다.
데드독스의 또 한가지 장점은 원하는 언어만을 설정해서 검색할 수 있다는 점이다.
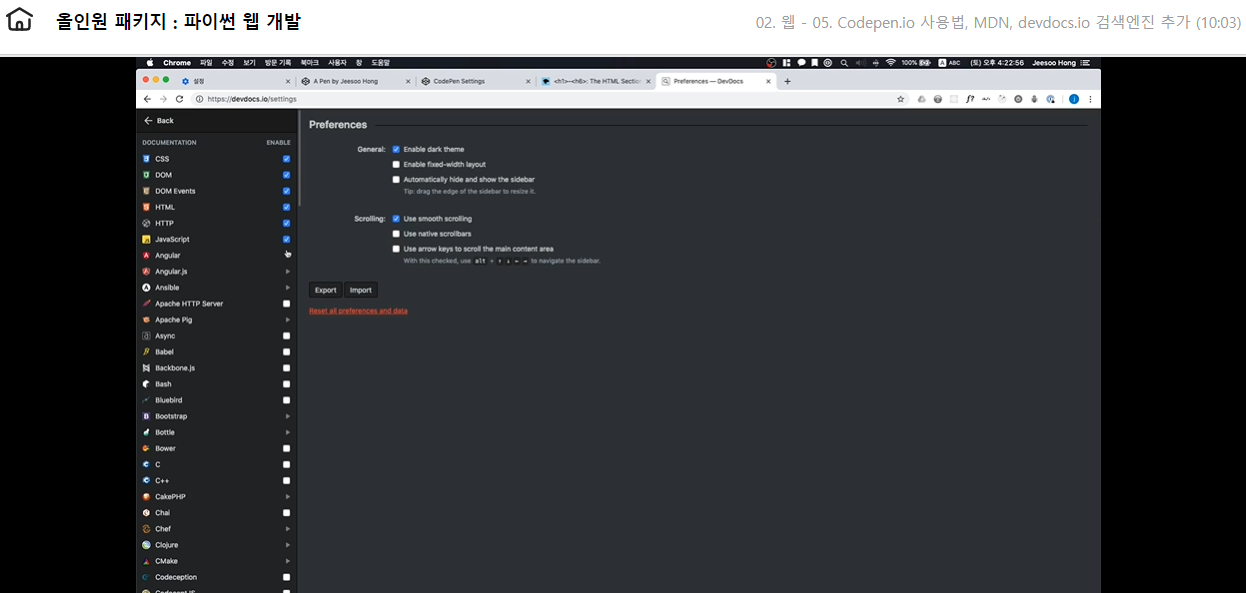
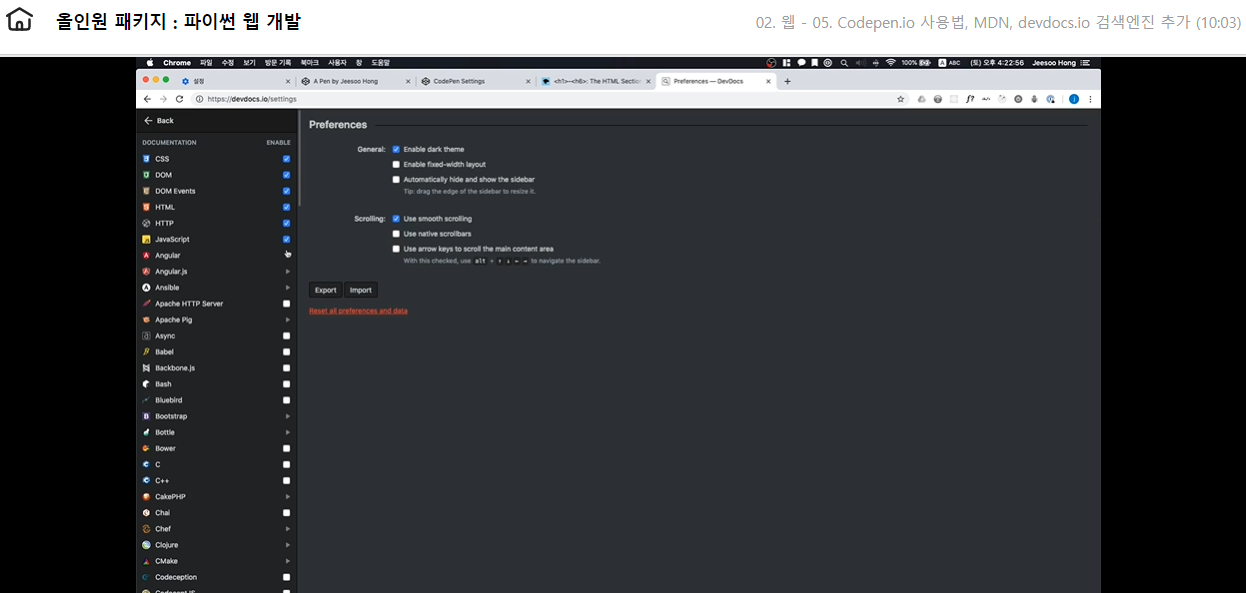
데브독스의 검색창 옆에 점3개아이콘을 클릭하면 Preferences가 나온다
여기에 수많은 언어들과 툴들이 있고 이 중 관심있는 것들만 틱해주고 저장해주면 앞으로 검색시에 내가 원하는 정보만 쏙쏙 쉽게 찾을 수 있다.

위의 이미지처럼 체크박스에 체크를 해주면 된다. 완전 꿀팁!!
이렇게 수많은 언어들이 있다니 세상 놀람다.
5. Can I use _?
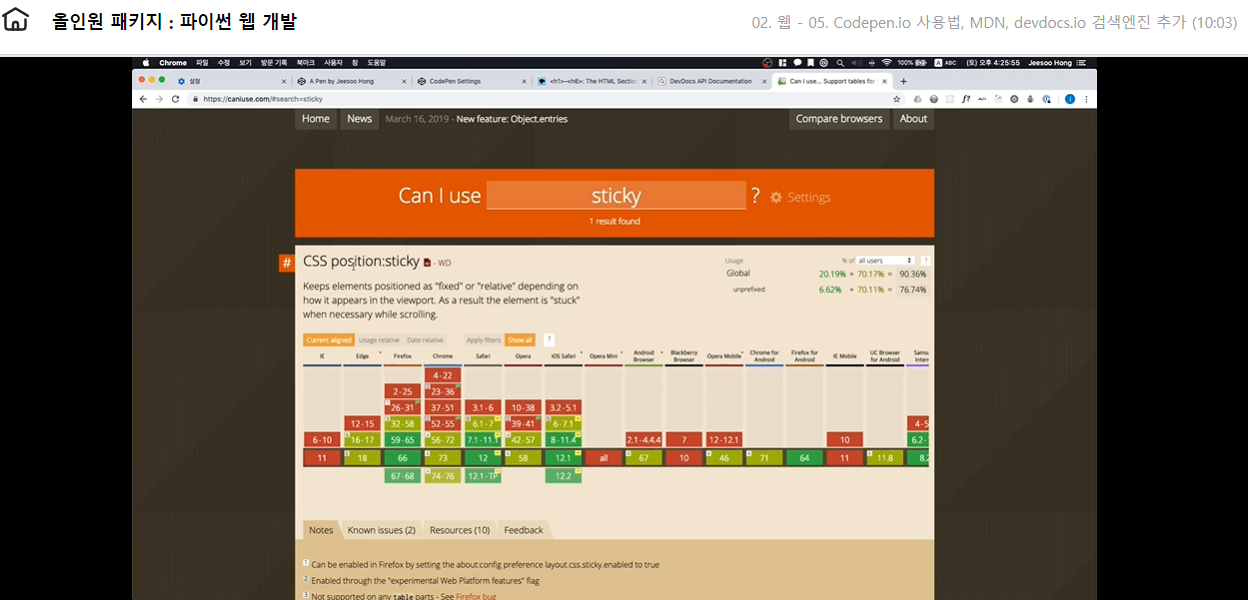
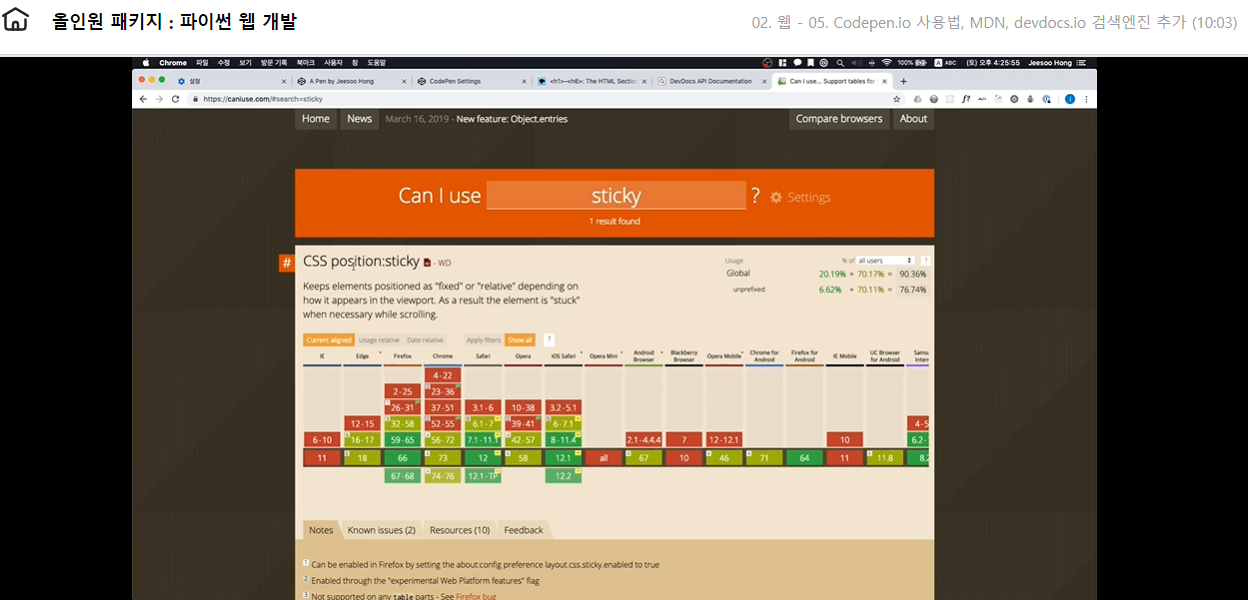
Can I use는 사용하고자 하는 기술이 어떤 운영체제나 기반에서 제대로 작동하는 지를 알려주는 사이트이다.
이 사이트가 중요한 이유는 프로그램을 만들고 배포하기 전에 상용이 가능한 지를 확인해야하기때문에 꼭 알아야한다.
열심히 만든 프로그램이 제대로 작동 안하면 얼마나 속상할지… 절레절레

위의 예시처럼 sticky라는 기술은 구글에서 검색한 모습이다
붉은 색이 많을수록 지원 안되는 곳이 많으니 대체가능한 기술이 있는지 체크해야한다.
처음 본 사이트인 줄 알고 즐겨찾기 추가 버튼을 눌렀는데…
아니 이미 저장되어 있는 사이트였다.
띠용?!?!?!?!?!
그말인 즉슨 좋은 사이트라서 즐겨찾기해놓고 한 번도 안 들어갔나보다…허허;;
6.크롬 검색 꿀팁
덤으로 크롬검색꿀팁을 알게되었다

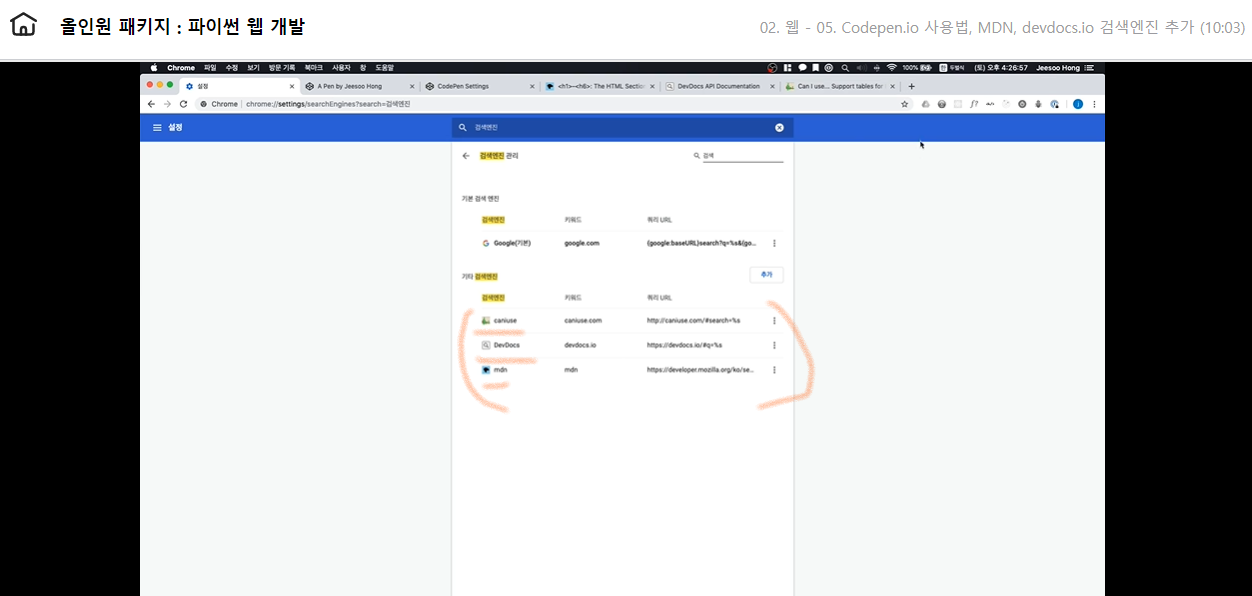
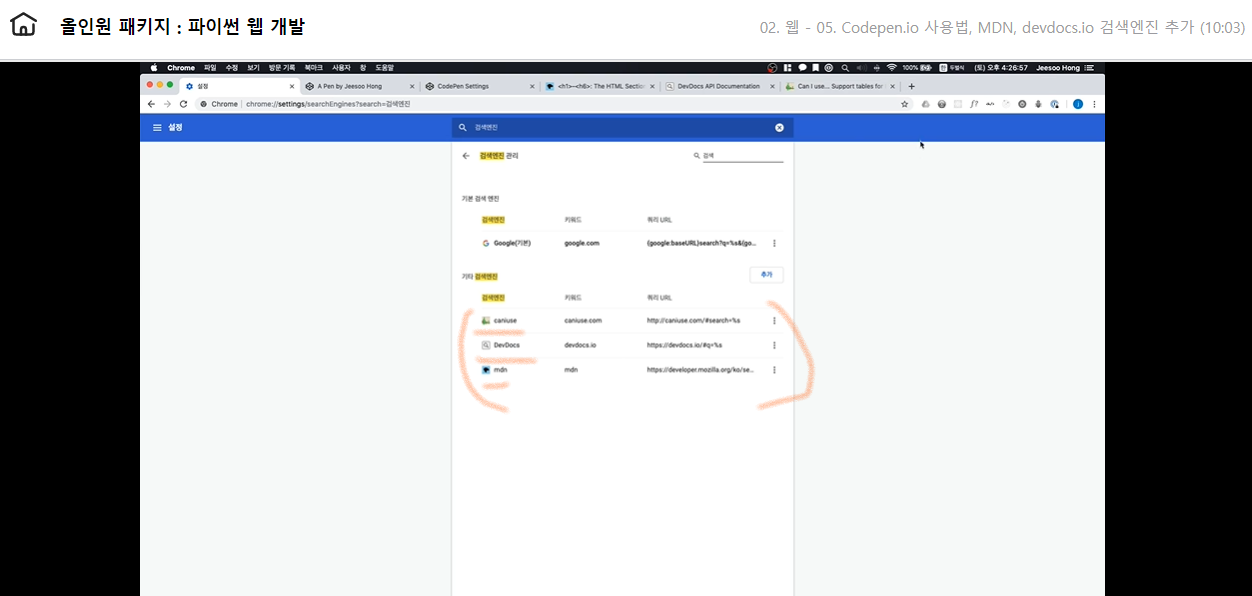
크롬에서 settings에 들어가서 search를 검색하여 Manage search engines을 클릭한다
default값으로는 google을 해놓으면 되고 Other search engines에 위의 세 사이트를 추가한다
크롬 검색창에 추가한 키워드를 입력후 tab을 치면 해당사이트내에서 검색결과를 바로 확인할 수 있다.
와… 대박!













![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)