[JS]문서 객체 모델안의 form태그, 페이지이동방식(get과 post), focus() vs blur() vs select()
form 태그
폼태그안에 있는 정보를 저장해서 원하는 페이지로 전달하는 방법을 설정할 수 있다.
원하는 페이지는 action=”” 여기에 적어준다
action페이지로 정보를 전달할때는 주소줄의 ?뒤에 전달할 정보를 담아서 이동한다.
폼태그안에 있는 정보를 저장해서 원하는 페이지로 전달하는 방법을 설정할 수 있다.
원하는 페이지는 action=”” 여기에 적어준다
action페이지로 정보를 전달할때는 주소줄의 ?뒤에 전달할 정보를 담아서 이동한다.
a태그를 css를 이용하여 버튼처럼 보이게 만들 수 있다.
또 가상클래스 hover를 이용하여 마우스를 올렸을때 색상변화를 주어 선택된 것처럼 보이게 만들어 더욱 버튼같은 느낌을 연출할수있다.
참고로 cta란 Call To Action의 약자로서 클릭유도라는 의미를 가진다.
hero-section자체가 클릭유도를 하는 곳이기때문에 실무에서도 cta로 사용한다고 한다.
1 | .cta{ |
아래 이미지는 위의 태그를 적용하여 a태그를 버튼처럼 보이게 만든 것이다.

border를 이용해서 원하는 곳에 수평선이든 수직선이든 다 그릴 수 있다.
1 | .hero-section{ |
아래 이미지는 위의 태그를 적용하여 수평선을 만든 모습이다

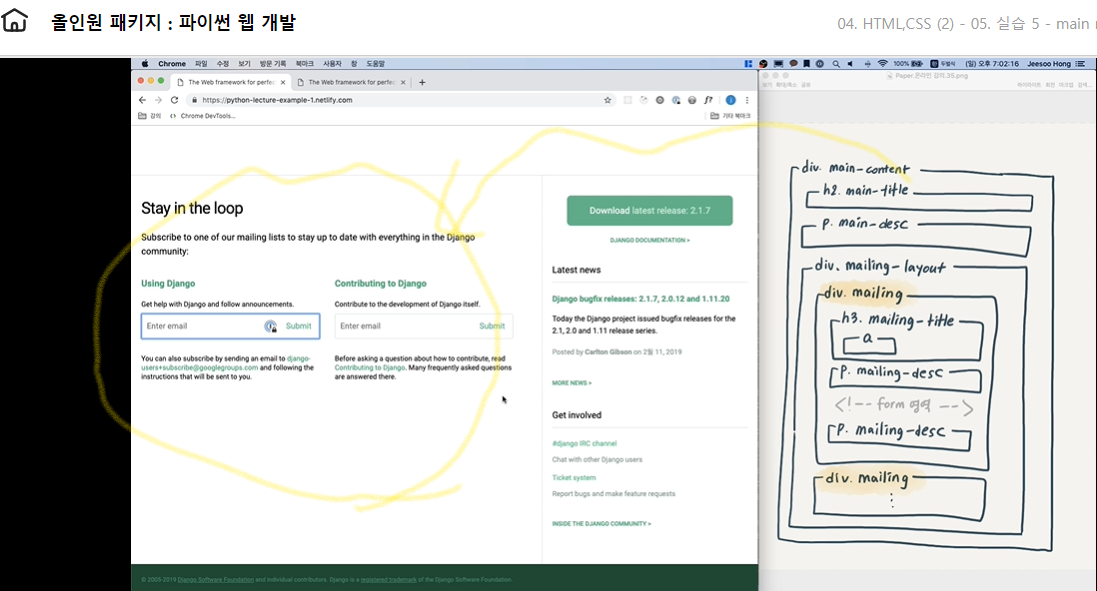
Django사이트의 메인콘텐츠를 어떻게 구성되어있는 지 확인하고 큰 스케치를 그려보자.
Stay in loop의 경우 중요한 부분이므로 h2로 작업하고 바로 밑의 설명은 여백이 있는 p태그로 진행하면 된다.
Using Django 와 Contributing to Django는 메일링 서비스이므로 중요한 영역이고 동일하게 float처리를 한 것으로 보인다.
따라서 h3로 작성하고 이름에는 a태그를 주어 관련된 링크로 이동시킬 수 있도록해야한다.
제출하는 곳은 form태그를 사용한다.
form태그 밑에는 설명영역을 한번 더 추가하면 끝! 설명영역은 구분될 수 있도록 여백이 있는 p태그를 이용하면 된다

form이란 사용자의 서버에 전송하는 방법이다. 보통 어디에 활용할까?
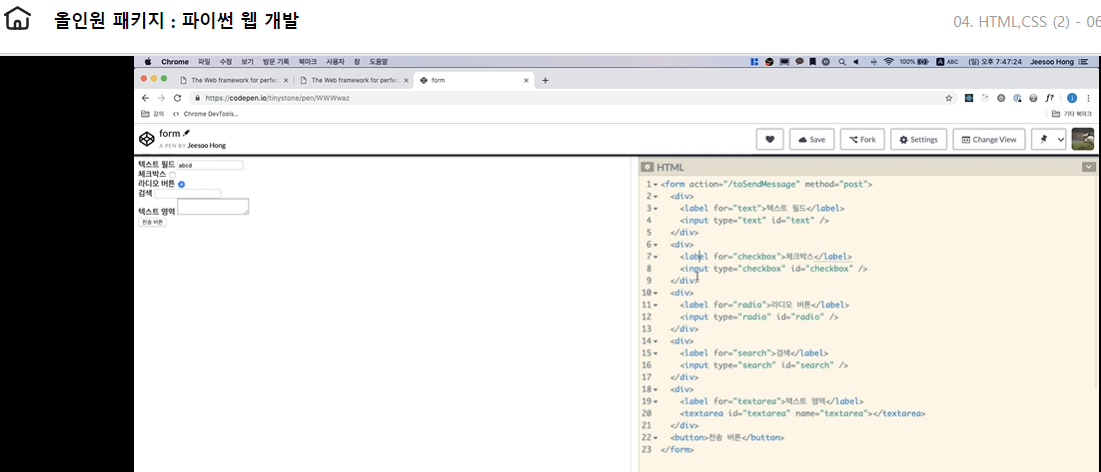
그렇다면 form태그는 어떻게 생겼을까?
1 | <form action="/url입력" method="post"> |

form의 action속성 : form태그로 입력받은 전체 내용을 어디에 보낼 것인지를 결정한다. 즉, 사용자가 입력한 데이터를 전송할 서버의 URL를 입력하면 된다.
form의 method속성 : form태그로 입력받은 전체 내용을 어떻게 처리한 것인지를 결정한다 즉, 사용자가 입력한 데이터를 전송하는 방법으로 아래와 같은 방식이 있다. method는 기본적으로 get과 post방식을 지원한다.
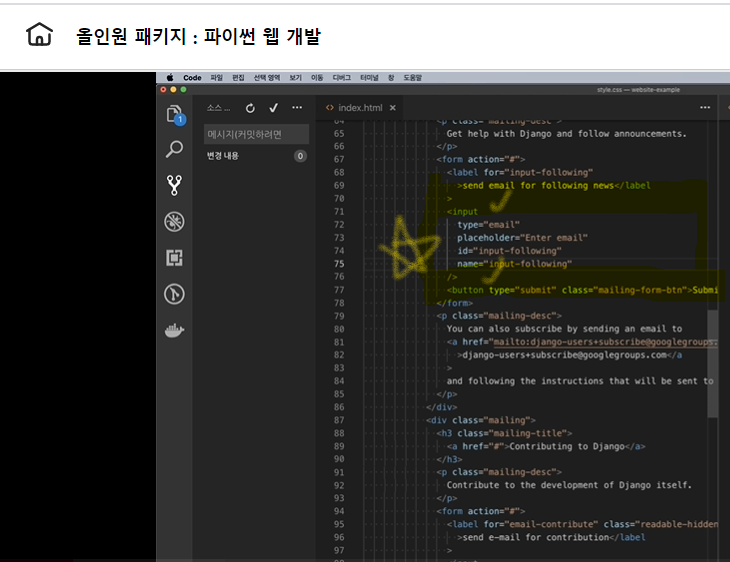
이를 실습페이지에 적용해보자.
input과 button태그를 아래 이미지와 같이 생성한다.
placholder속성을 이용하면 사용자에게 어떤 걸 적어야하는 지 알려줄수있고 사용자가 입력하는 순간 사라지는 가이드라인이라고 생각하면 된다.

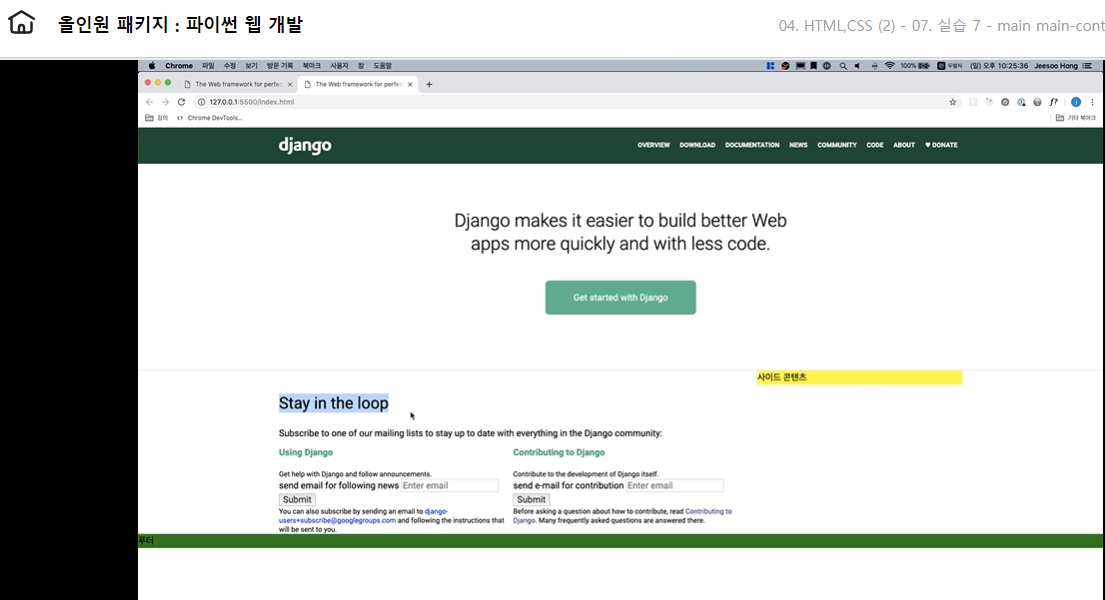
그리고 나면 아래 이미지와 같이 적용된 것을 확인할 수 있다.

폰트패밀리로 폰트를 지정해주었을 때, 만약 사용자가 해당 폰트를 다운로드해서 가지고 있지않으면 폰트 적용이 아예 안된다.
이를 방지하기위해 웹폰트를 사용하면 사용자가 굳이 다운로드하지않더라고 폰트가 적용된 채로 홈페이지를 볼 수 있다.
웹폰트는 무료도 있고 유료도 있지만 제일 유명한 구글폰트는 무료이다.
웹폰트 사용법은 간단하다. 웹폰트의 link태그를 복사하여 head태그 사이에 붙여넣기하면 된다.
a태그등을 링크를 나타나내는 태그를 사용하면 자동적으로 밑줄이 나타난다.
이를 없애주기 위해서 { text-decoration: none; }을 주면 된다

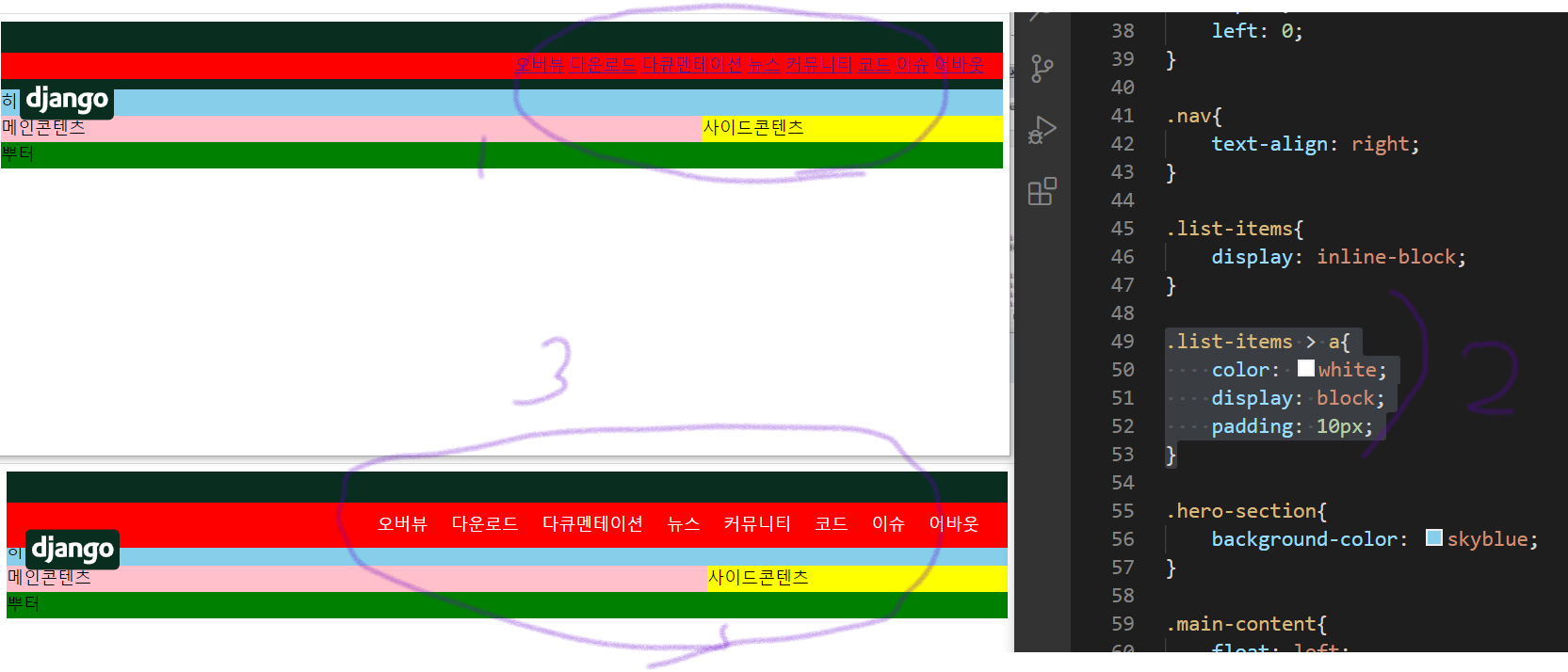
아래 1번은 a태그의 본래 그대로의 모습이고 이제 { text-decoration: none; }를 적용하면 3번처럼 밑줄이 없이 예쁘게 출력되는 것을 볼 수 있다.
list-itmes밑에 있는 8개의 a태그를 한꺼번에 선택하는 방법에는 두가지가 있다.
편한 방법으로 선택해주면 된다.
첫번째 방법 : .list-items a {}
1 | .list-items a{ |
두번째 방법 : .list-items > a {}
1 | .list-items > a{ |

1번은 위의 태그가 적용되기 전의 모습이고 3번은 적용된 후의 모습이다.
패딩을 넓게 주어 사용자가 카테고리를 편하게 선택할 수 있도록 했다. 기본적으로 홈페이지 만들때 자주 사용되니 알아두면 좋다.
가상클래스를 이용하여 카테고리에 마우스를 올리면 글자색상을 변경해보자.
기존 글자색사은 흰색이고 해당 클래스에 마우스를 올리면 검정색으로 글자색이 변한다.
1 | list-items > a:hover { |

이러한 디자인으로 사용자에게 지금 어느 카테고리위에 마우스가 있는지 친절하게 알려주어 사용성이 올라간다.

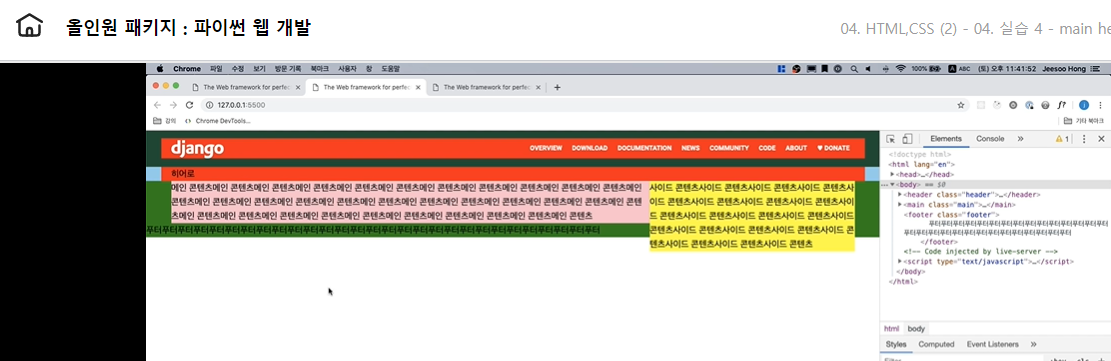
위의 이미지는 메인콘텐츠와 사이드콘텐츠에 각각 { float : left; }, { float : right; }를 주었다.
이로 인해 3가지 문제점이 발견된다.
하늘색은 main태그인데 main영역이 메인콘텐츠와 사이드콘텐츠의 높이를 전혀 인지하지못하고 있어 히어로콘텐츠와 메인콘텐츠, 사이드콘텐츠의 높이를 함께 포함하고 있어야하는데 히어로콘텐츠의 높이만 인식하고있다.
초록색은 footer태그인데 footer영역이메인콘텐츠와 사이드콘텐츠의 영향을 받고 있어 높이가 메인콘텐츠와 사이드콘텐츠만큼 올라와 있다.
float된 속성은 normal flow에서 벗어나기때문에 자기자신의 높이를 상위태그가 알지 못하게 된다.
normal flow에서 벗어났다는 의미는 해당 부분이 띄어져있다는 의미이다.
따라서 이에 영향을 받는 태그들에게 { clear : both; }를 해줘서 자신의 높이를 찾도록 해줘야한다.

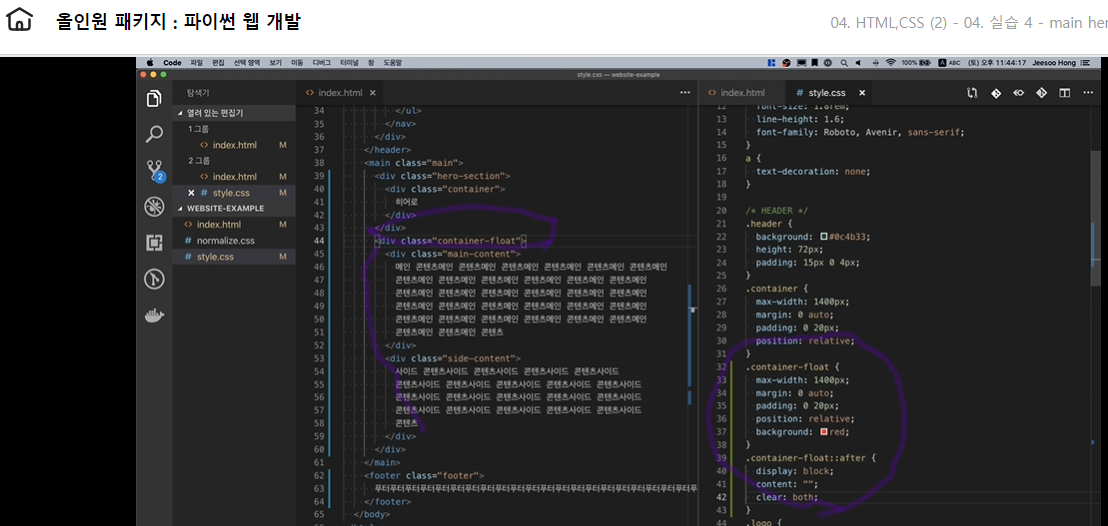
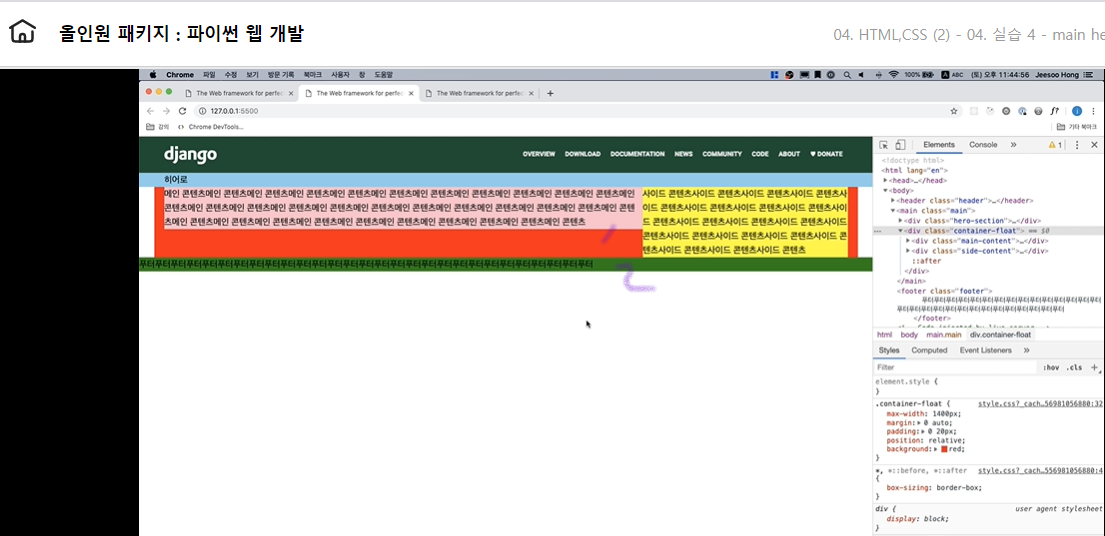
1번문제 해결방법 : float한 태그들을 div.container-float로 묶은 뒤 div.container-float에 가상요소를 주고 그 가상요소에 { clear : both; }를해준다.
메인콘텐츠와 사이드콘텐츠를 div.container-float안으로 감싸준다.
.container-float에 가상요소를 주어 { clear : both; } 를 적용시킨다.
1 | .container-float ::after{ //가상요소after |
2번문제 해결방법 : footer { clear : both; }
1 | .footer{ |

해당 html문서를 객체로 표시한 것(객체화)이 여기서 말하는 document이다.
위를 활용하여 체크박스를 틱하고 틱을 해제함으로써 배경색과 글자색이 바뀌는 함수를 만들어보자.
1 | <input type="checkbox" onclick="checkf1(this);"> 체크박스 온오프로 핑크테마<br> |
img태그에 접속하여 속성을 이용해보자
document.images[0].name : 이미지태그 네임을 모를 경우 인덱스활용해서 name불러옥;
document.img1.name : 이미지태그 네임을 알경우 name불러오기
document.img1.src : 이미지태그 네임을 알경우
먼저 이미지태그를 만들어보자
1 | <img src="1.jpg" name="img1"> |
그리고 이 이미지태그의 속성을 알아보자
위에서 만든 버튼태그를 눌릴때마다 속성을 알아보는 방법이다.
1 | function fun1(){ |
1부터 6까지 총 6개의 이미지를 랜덤하게 가져와서 이미지태그에 보더, 가로,세로 크기를 변경하는 함수를 만들어 보자
첫번째는 랜덤함수를 이용하는 방법이다
1 | <img src="1.jpg" name="img1" onmouseover="changeImg()" onmouseout="resetImg()"><br> |
두번째 방법은 배열이용하는 방법이다
전자보다 더 많이 사용한다
위와의 차이점은 두가지이다.
1 | <img src="1.jpg" name="img1" onmouseover="changeImg()" onmouseout="resetImg()"><br> |
브라우저의 url(주소창)에 대한 정보를 가지고 있는 객체
location.href : 페이지이동. 현재브라우저의 주소창의 정보url를 리턴
1 | location.href="Test2.html" |
location.protocol : 프로토콜은 통신규약이다 어떤 방식으로 어떤 속도로 해당 통신을 할껀지 약속.
location.hostname
location.host
location.reload(); 페이지새로고침(F5번과 동일한 기능)
location.replace(url); 입력한 url로 페이지 이동
1 | <input type="button" value="location속성" onclick="fun1()"> |
숫자를 받은 후 그 숫자를 전화번호형식으로 변화시키고 싶다.
if else문을 사용해서 나타낼 수 있겠지만 엄청 길었다.
검색해보니 정규식을 이용한 깔끔한 코드를 찾았다
1 | function phoneformat(num){ |
코드를 설명하자면 뒤에서 설명하는 게 편하다.
이 부분은 $1과 $2 그리고 $3를 하이픈(-)으로 연결했다.
그렇다면 $1과 $2, $3는 뭘까?
앞에 괄호와 연결된다 콤마(,)앞에 식을 자세히보면 (/()()()/,”$1-$2-$3”); 이렇게 볼 수 있다.
괄호안의 연산된 값이 순서대로 $1, $2, $3에 대입된다고 보면 된다.
뒤의 괄호부터 차근차근 풀어보자
0에서부터 9까지의 숫자중에 4개의 숫자를 가지겠다는 의미이다
0에서부터 9까지의 숫자중에 모든 남는 숫자를 가지겠다는 의미이다
여기서 남는 숫자란, 총 11자리중에 앞에서 3자리, 뒤에서 4자리를 가져간다면 그 나머지숫자은 4개를 가져가겠다는 의미이다.