웹 게임을 만들며 배우는 JS 완강 후기
웹 게임을 만들며 배우는 JS 완강 후기
온라인 인강을 혼자 수강한 경험이 있는 사람들은 많이 공감할 것이다.
강의를 100% 수강하기가 굉장히 어렵다는 사실을.
그 어려운 걸, 제가 해냅니다!!!
이 강의는 코드스테이츠 pre 코스를 수강하면서 부족한 나의 JS 실력을 쌓고자 들었던 무료강의이다.
온라인 인강을 혼자 수강한 경험이 있는 사람들은 많이 공감할 것이다.
강의를 100% 수강하기가 굉장히 어렵다는 사실을.
그 어려운 걸, 제가 해냅니다!!!
이 강의는 코드스테이츠 pre 코스를 수강하면서 부족한 나의 JS 실력을 쌓고자 들었던 무료강의이다.
웹 게임을 만들며 배우는 JS : 지뢰찾기
우클릭시 이벤트실행은 contextmenu사용
isNaN()는 value가 Not-A-Number인 경우 true를 return한다. return type은 boolean이다.
즉 숫자가 아닌 것을 찾는 함수다.
1 | console.log(isNaN(2)); |
참고로
Number.isNaN(https://www.w3schools.com/jsref/jsref_isnan_number.asp) 와
isNaN()(https://www.w3schools.com/jsref/jsref_isnan.asp)은 완전히 다르다.
parseInt()는 문자열을 구분하고 정수로 변환한다.
1 | function roughScale(x, base) { |
코딩공부하면서 수학공부를 다시 하게 된다ㅋㅋㅋㅋㅋ하… 대환장파티
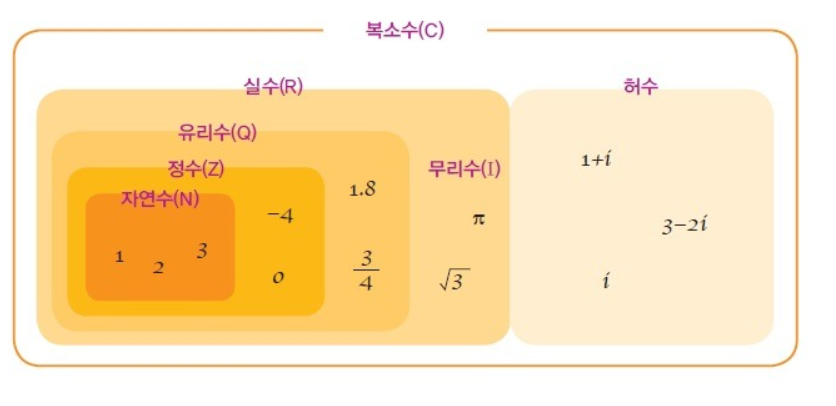
정수가 뭐였더라?


지뢰 위치를 뽑기 위해 0부터 99까지의 숫자를 생성해야한다.
이때 암기해두면 좋은 함수 3가지가 있다.
Array().fill().map()꼭 암기할것
연속된 숫자생성에 필요한 3종세트라고 생각하면된다
Array(n)로 => n개의 빈 배열을 만들고
fill()로 => 빈 배열을 undefined로 채워고
map()으로 => n개의 빈 배열과 n개의 undefined를 1대1매칭 시켜준다
예를들어 for문 안쓰고 3~50까지 숫자만들고 싶을때 유용하다.
1 | //step3. 지뢰 위치 뽑기 |
후보군으로 뽑은 숫자들을 랜덤하게 나타나게 하고 싶을 때 아래와 같이 코딩한다
1 | var 셔플 = []; |
웹 게임을 만들며 배우는 JS : 가위바위보
Image sprite, Dictionary자료구조, setInterval(fuction(){},100), find VS findindex VS indexOf, Object.entries(객체), or연산자를 [].includes()로
랜덤한 수를 뽑는 매서드이다.
1 | Math.random() 에서 * n을 하면, n전까지의 숫자가 random으로 나온다. |
세가지의 차이점은
1 | Math.floor() : 소수점 버림. 정수로 반환. |
STEP1. 로또 숫자 만들기(1~45까지)
1 | var 후보군 = Array(45); |
더 좋은 방법이 있다. 바로 maping이다.
.map(function(){})은 array 요소와 1대1로 mapping이 된다.
1 | var 후보군 = Array(45); |
굳이 변수를 3개씩 많이 지정할 필요가 없다. 위의 전체를 변수 1개로 그리고 단 세 줄로 나타낼 수 있다.
1 | var 후보군 = Array(45).fill().map(function(요소, 인덱스){ |
세상 깔~끔!
STEP2. 숫자를 랜덤하게 섞고 총7개 숫자를 뽑기
숫자를 랜덤하게 섞은 뒤 7가지의 숫자를 뽑고자 한다면 흔히 for문을 먼저 생각할 것이다.
1 | var 셔플 = []; |
하지만 for반복문을 못 쓰지 못한다.
후보군길이 + 셔플길이 = 45 개 된다. 즉, 기존 후보군길이 45개에서 셔플로 23개 빠지고 나머지 22개만 남게된다.
후보군.length가 45개에서 22개로 줄어들면 우리가 원하는데로 45개에서 랜덤숫자 7개를 뽑을 수 없다.
지금 23개에서 랜덤숫자 7개 뽑는 꼴이 되버림. 따라서 이럴 때는 while을 쓴다.
1 | while (후보군.length>0){ |
for반복문은 내가 몇번 반복해야할 지 정확히 알 때 사용하면 좋고,
while반복문은 내가 몇번 반복해야할 지 모를 때, 그리고 기준값이 계속 변경될때 사용하면 좋다.
여기서 기준값은 후보군.length다.
이렇게 뽑은 랜덤한 7개의 숫자는 아직 console.log를 통해 볼 수 밖에 없다.
따라서 화면에 구현하는 방법은 html로 결과창태그를 만든 뒤
js상으로 결과창태그를 불러와서 뽑은 랜덤당첨숫자들이 결과창태그의 자식태그로 들어가면 된다.
1 | <div id='결과창'> |
1 | //1.html상의 결과창태그를 js로 가져오는 방법은 두가지이며 아래 5번에서 자세히 설명함! |
첫번째, getElementById 와 getElementsByClassName 를 이용하기
두번째, querySelector 와 querySelectorAll를 이용하기(권장)
1 | <body> |
이 태그들 중 결과창과 보너스를 js로 가져오는 방법은
1 | //첫번째 방법사용 |
끝!
이렇게 가지고 와서 원하는 방향으로 사용하면 된다!
1 | .sort() : 숫자 정렬 |
뭔가 이상한데?
첫째자리 수를 기준으로 숫자 오름차순이라서 그렇다.
15에 1이 먼저 있기때문에 15가 제일 첫번째로 정렬되었다.
우리가 원하는 오름차순은 아래와 같다. 내림차순은 덤으로 공부!
1 | .sort(function(p, c){ return p-c;}) : 숫자오름차순 정렬 |
어떠한 원리로 정렬이 되는 걸까?
1 | [25,1,12].sort(function(p, c){ return p-c;}) |
숫자뿐만 아니라 문자도 비슷한 원리로 정렬이 된다고 한다.
STEP3. 화면에 로또숫자를 긴장감있게 나타내기
랜덤 숫자들이 화면에 한꺼번에 보여지는 게 아니라 시간차를 두고 나타나게 하고 싶다면 setTimeout(function (){} , 밀리초) 을 사용하면 된다.
1 | setTimeout(function(){ |
for문사용시 클로저문제가 발생하므로 당첨숫자들[0] ~ 당첨숫자들[5]까지 각각 적어준다.
나는 쪼랩이라 아직 클로저문제 해결법을 안 알려준다고 한다ㅋㅋㅋㅋ 나중에 중급강의에 알려준다고 하니 그때 해야지.
그럼 어떻게 하느냐? for문을 안 쓰면 된다
당첨숫자들[0] ~ 당첨숫자들[5]까지 각각 적어준다.
만약 클로저를 이용해서 푼다면 아래와 같다
1 | for(var i=0; i<당첨숫자들.length; i+=1){ |
이걸 더 짧게 줄일 수가 있는데 바로 즉시실행코드를 이용하면 된다
function을 괄호로 감싸면 즉시실행코드가 된다
1 | for(var i=0; i<당첨숫자들.length; i+=1){ |
웹 게임을 만들며 배우는 JS : 틱택토
JS에서 테이블만들기, 자식태그, 2차원배열, 2차원배열클릭이벤트, forEach
동기 : 위에서 아래로 순차적으로 코드가 실행 됨.
비동기 : 순차적X, 언제 코드가 실행될 지 모름. ex) .addEventListener
1 | 문자.split(구분자) -> 배열 |
1 | 배열.indexOf(값) |
활용방안
1 | let 숫자배열 = [1,3,4,5]; |
1 | i = i + 1을 두가지 방식으로 짧게 표현할 수 있다 |
첫번째가 더욱 직관적이기때문에 첫번째 방식으로 공부하기를 추천함.
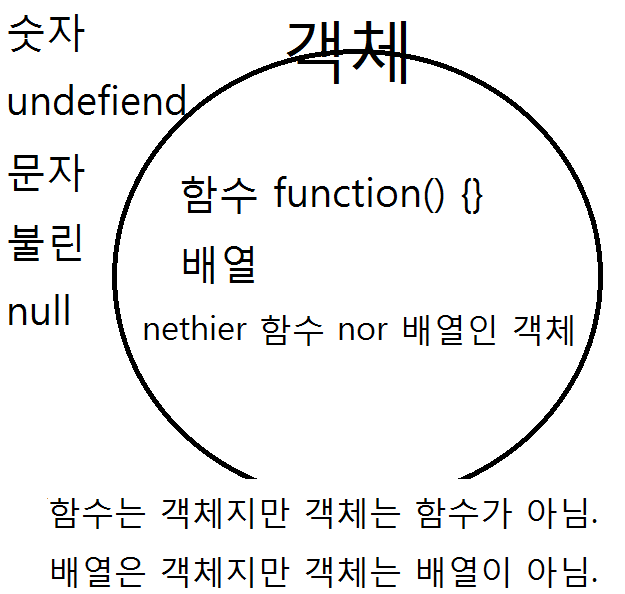
함수는 객체지만, 객체는 함수가 아님.
배열은 객체지만, 객체는 배열이 아님.

= {
속성(프로퍼티) : 값(value),
속성(메서드) : 함수,
}
1 |
|
방법이 두가지인 이유는? 닷노테이션은 변수를 가져오지 못한다
1 |
|
닷 노테이션 ex) ‘안녕하세요’.length 또는 ‘*’.repeat(5)
브라켓 노테이션 ex) ‘안녕하세요’[1]
‘안녕하세요’는 문자인데 어떻게 both 노테이션을 쓸 수 있을까? 브라우저가 자동으로 문자객체로 바꾸기 때문에 가능.
직장생활 꿀팁1. 객체 속성 값을 지우고 싶을 때는 undefined 가 아닌 null로 값을 덮어씌움으로써 내가 직접 지웠는지 아닌지 구분할 수 있다
직장생활 꿀팁2. 객체에서 값을 작성한 후 마지막 속성에도 꼭 반점(,) 을 찍어준다. 그게 실전에서 편함.
= [
‘사과’,
‘오렌지’,
‘포도’,
]
1 |
|
과일은 배열인데 어떻게 브라켓 노테이션을 쓸 수 있을까? 배열은 객체이기때문! 하지만 객체는 배열이 아님!
직장생활 꿀팁3. 그룹화하고싶지만 속성이름을 따로 주고 싶지 않을 때 배열을 사용한다.
직장생활 꿀팁4. 배열에서 값을 작성한 후 마지막 속성에도 꼭 반점(,) 을 찍어준다. 그게 실전에서 편함.
1 | var 바디 = document.body; |
위와 JS와 아래의 HTML은 동일하다
1 | <div>단어</div> |
매개변수 이름은 마음대로! but 다른 사람이 봐도 알 수 있게 명확히 이름짓는 것이 포인트!
1 | function 콜백함수 (이벤트) {} |
1 | 폼.addEventListener('submit', function (이벤트) { |