파이썬 인강 자기계발 챌린지 27회차 미션
1. 프레임워크 VS 라이브러리

자주 사용되는 코드를 체계화하여 쉽게 사용할 수 있도록 도와주는 코드 집합이다.
라이브러리와 혼동될 수 있지만 규모가 훨씬 크며 프레임워크는 프로젝트의 기반이 된다.
건축에 비유를 해본다면 구조를 만드는 골조가 프레임워크고, 그 외 자재들이 라이브러리가 된다고 할 수 있다.
웹 개발에 필요한 기본적인 구조와 코드(클래스, 함수등)가 만들어져있다.
- 기본적인 구조와 코드 예시 : URL파싱, 세션관리, 요청파싱, 응답 생성, 데이터베이스연동, 관리자페이지, 비즈니스로직, 데이터정의 등등
웹프레임워크가 위와 같이 다양한 일을 한다면 개발자는 무엇을 해야할까?
개발자는 비즈니스 로직과 데이터 정의를 중점으로 해야한다.
필요한 것들만 중점적으로 하고 나머지는 프레임워크를 이용하면 된다.
2. Django란
장고는 3가지의 계층을 이루고 있다.
이는 MVC라고 하는 개발방법론(패턴)에 기반한 코드구조이다.
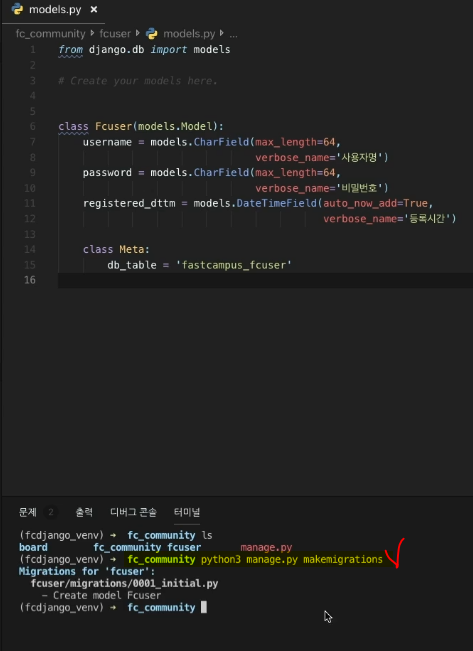
3. 모델 계층
모델 계층은 앞에셔 얘기했던 프레임워크의 다양한 기능(URL파싱, 세션관리, 요청파싱, 응답 생성, 데이터베이스연동, 관리자페이지, 비즈니스로직, 데이터정의)중에 데이터베이스와 연동되는 기능을 담당한다.
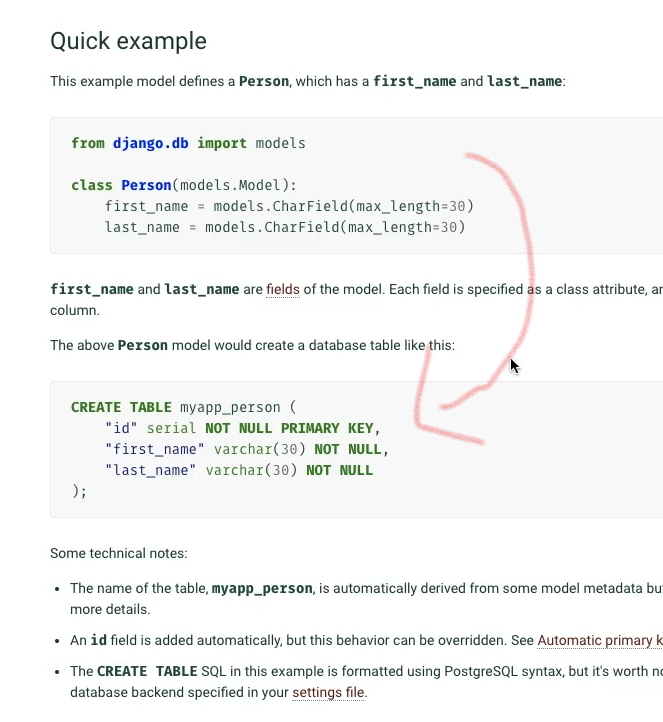
기본적으로 데이터베이스를 사용하려면 SQL이라는 별도의 문법을 사용해야한다.
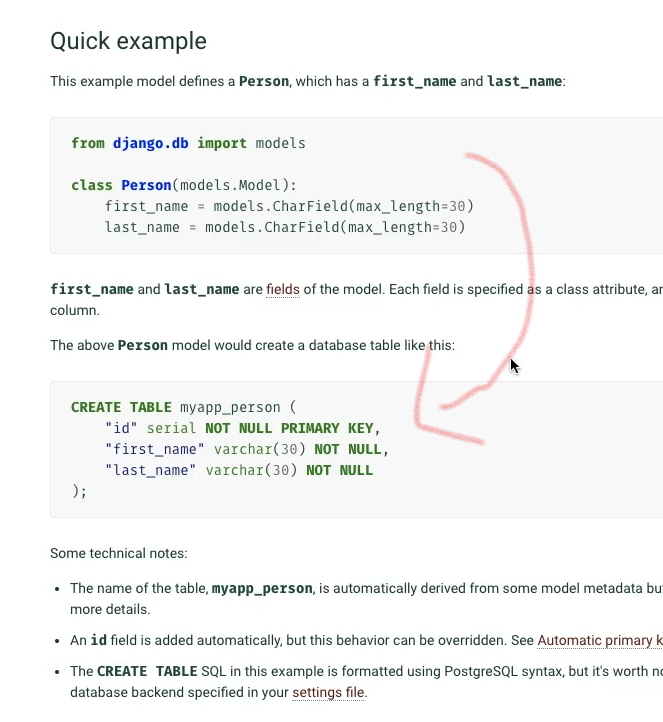
하지만 Django에서는 모델 계층의 클래스를 연결만해주면 함수를 사용해서 SQL을 생성할 수 있다.
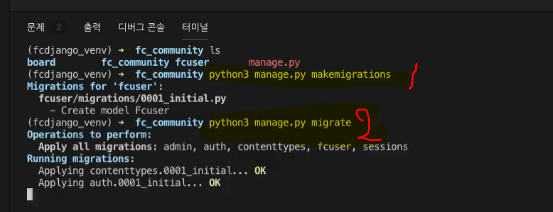
간략하게 클래스를 생성하면 SQL문법으로 자동으로 table을 생성해준다.

세상-편하다!
4. 뷰 계층
앞에서 얘기했던 프레임워크의 다양한 기능(URL파싱, 세션관리, 요청파싱, 응답 생성, 데이터베이스연동, 관리자페이지, 비즈니스로직, 데이터정의)중에 비즈니스 로직에 해당된다.
이 비즈니스 로직은 개발영역으로 개발자가 역량을 쏟아야하는 부분이다.
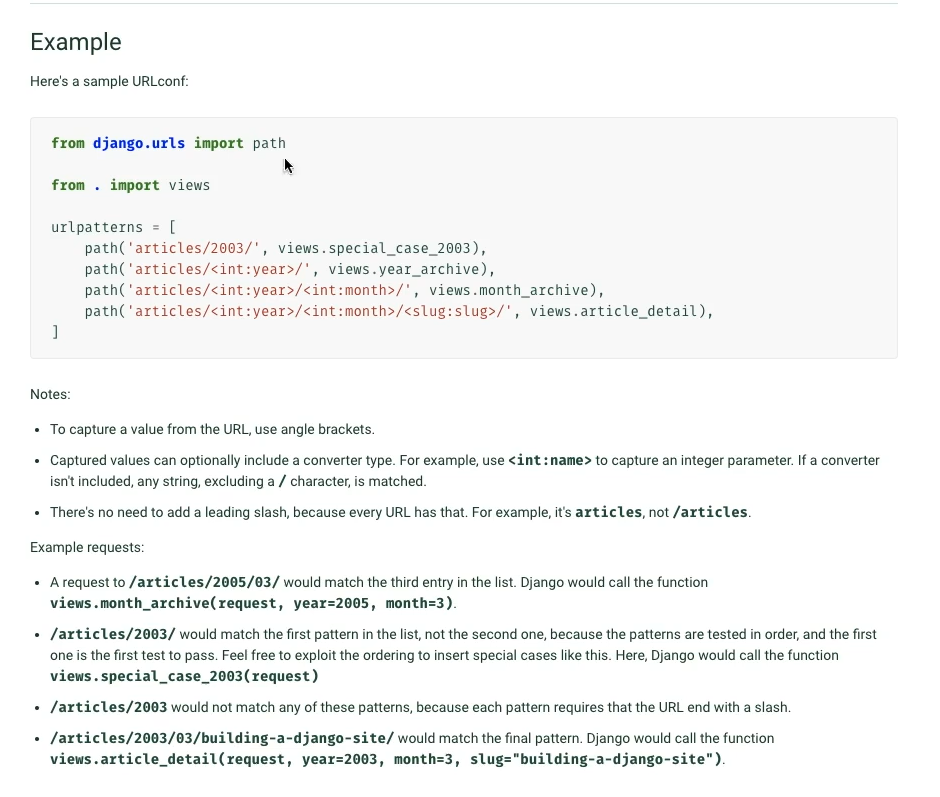
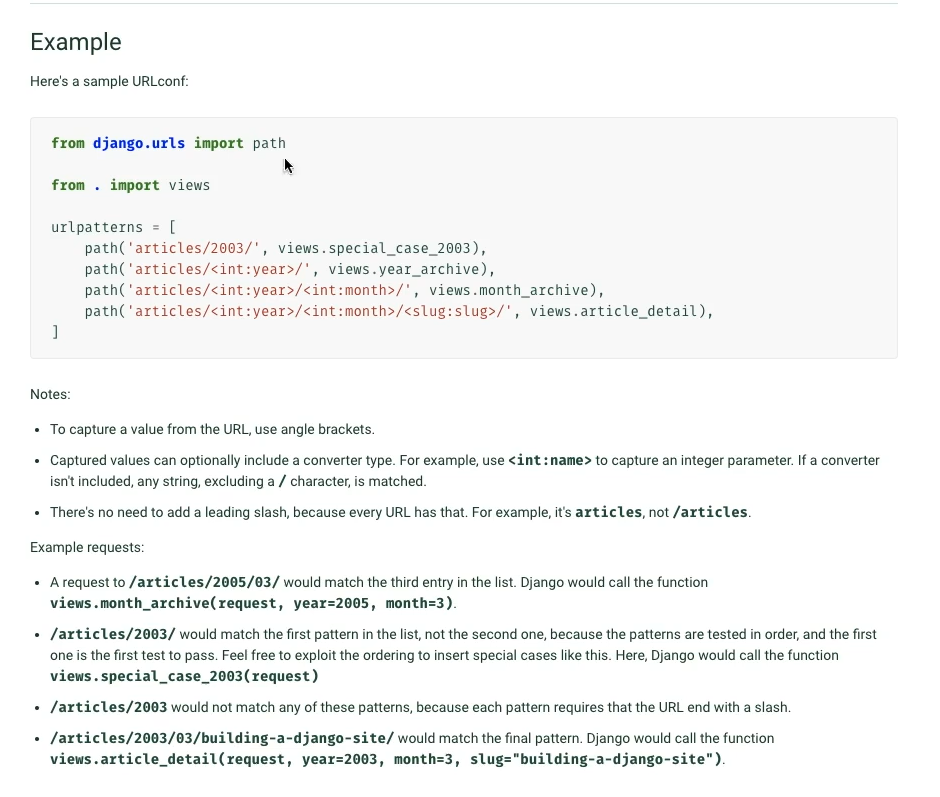
뷰 계층에서 개발자가 비즈니스 로직을 작성하면 프레임워크가 URL파싱, 요청파싱, 응답관리등을 해준다.

위의 이미지처럼 한줄코드만 작성해주면, path뒤의 url로 변수등을 이용하여 요청사항을 쉽게 입력할 수 있다.
5. 템플릿 계층
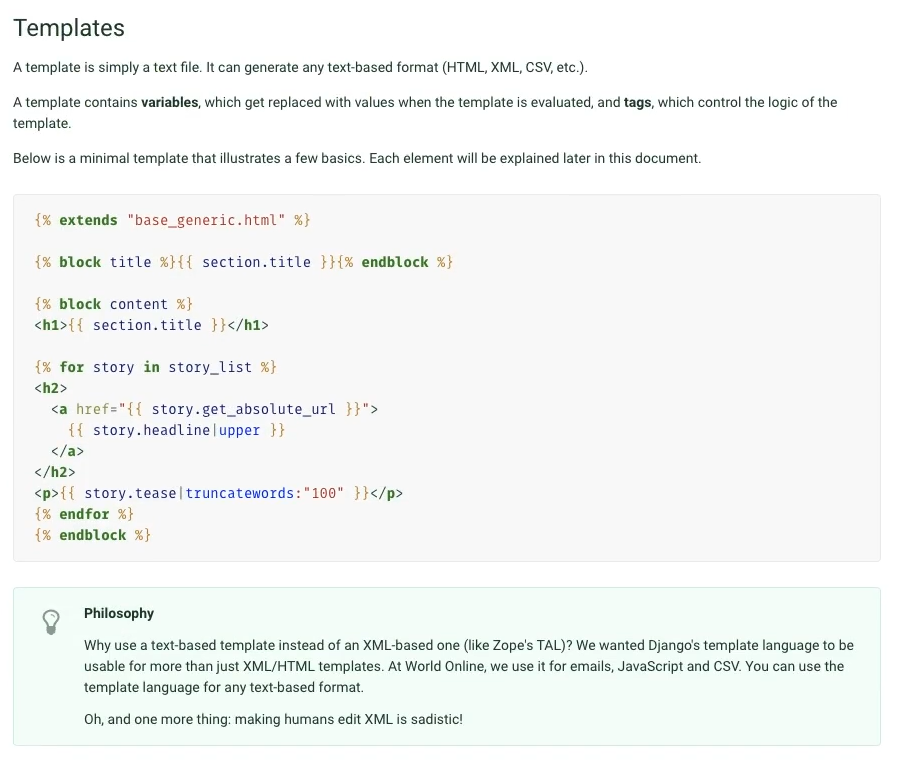
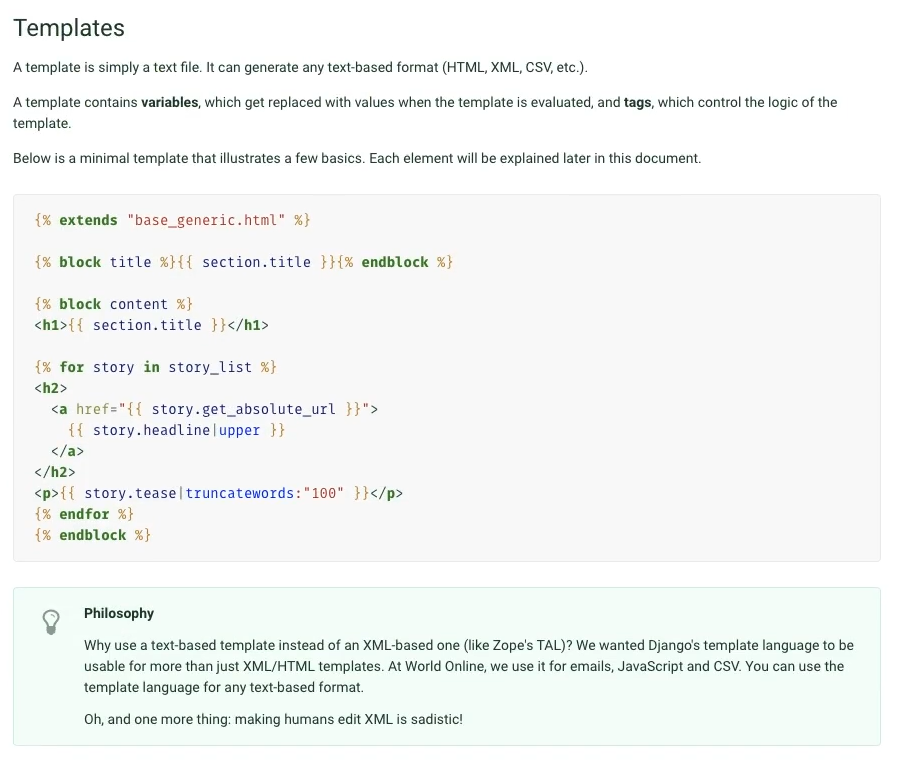
디자이너에게 친숙한 문법을 제공한다.
HTML을 기반으로 HTML코드안에서 반복문등을 사용할 수 있는 계층이다.

6. Django를 위한 패키지 설치
장고를 가상환경에서 설치하고 실행하고자한다.
1. virtualenv 설치하기 : pip3 install virtualenv
사용하는 에디터에서 터미널을 열고 pip3 install virtualenv 명령어를 입력해준다.
pc 한대에서 여러 프로젝트를 진행할때 버전이 다른 프로그램들을 사용하면 프로젝트왔다갔다할때마다 패키지를 재설치해줘야하는 번거로움이 있다. 따라서 프로젝트별로 패키지를 관리하는 공간이 분리되어야한다.
그러한 환경을 제공해주는 것이 가상환경이다.
가상환경을 제공해주는 패키지는 다양하지만 virtualenv로 진행 할 예정이다.
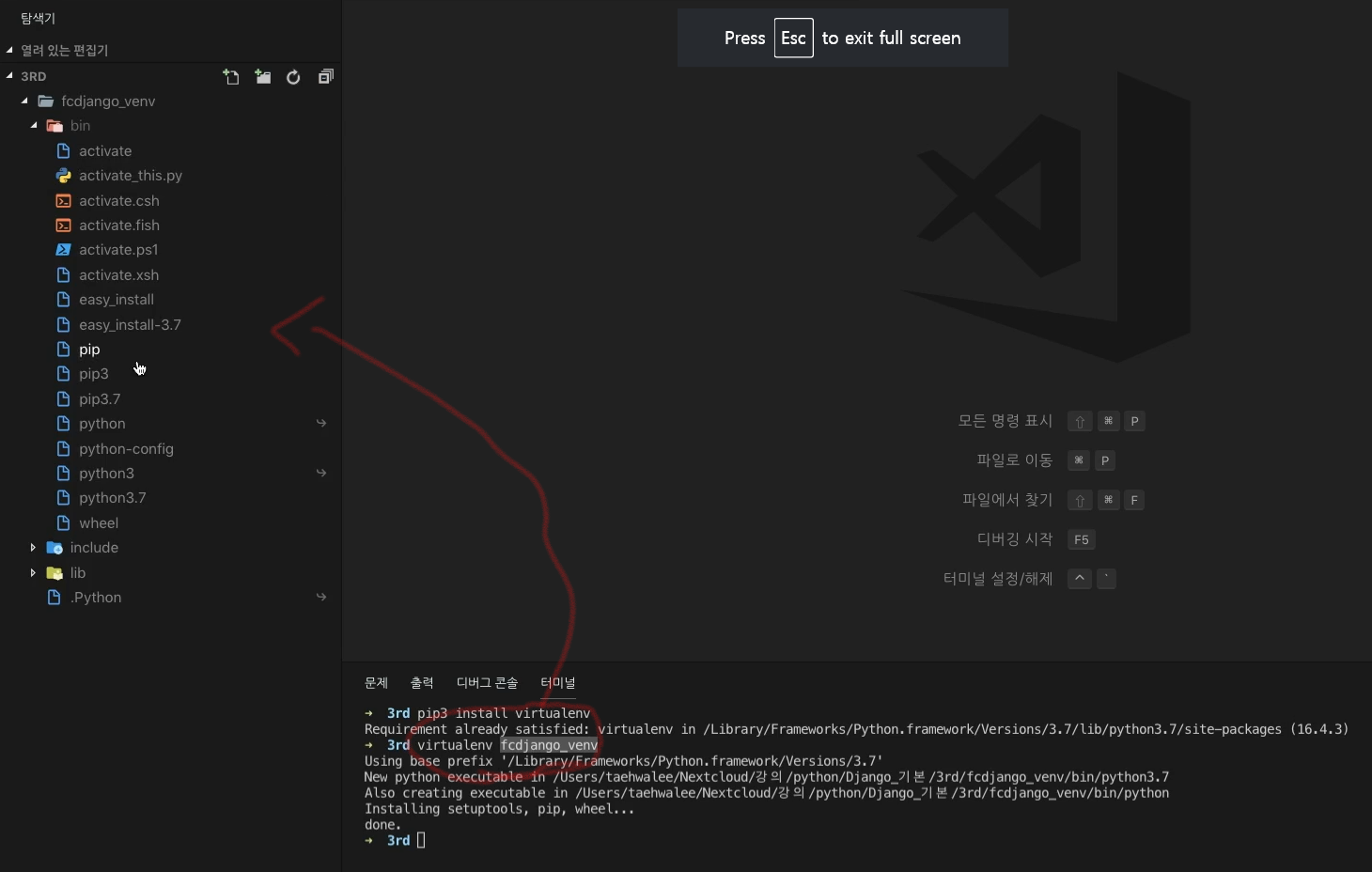
2. 가상환경 폴더만들기 : virtualenv 새로운파일명
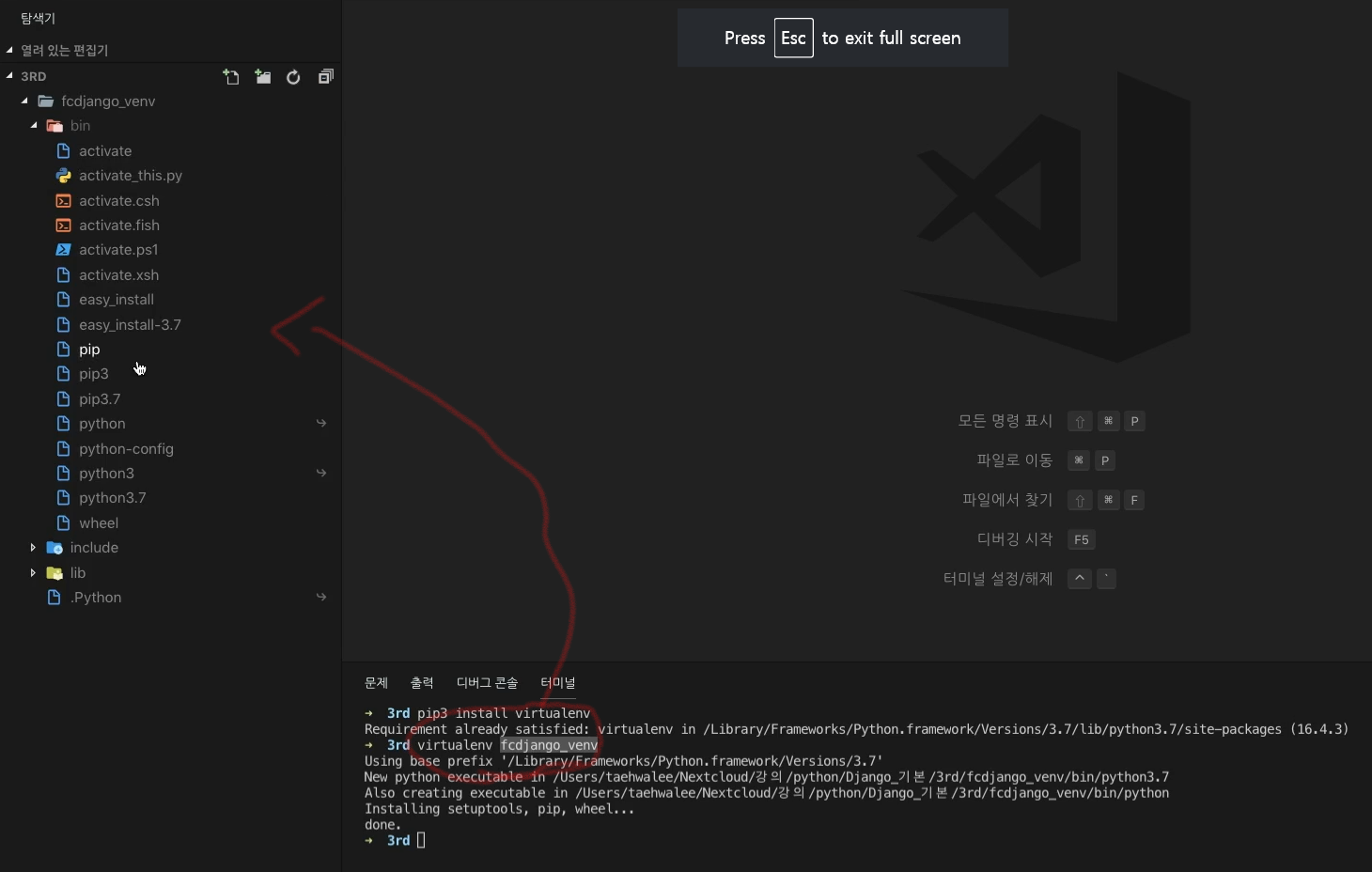
패키지를 설치하면 새로운 명령어인 virtualenv를 사용할 수 있다.
virtualenv 새로운 파일명명령어로 새로운 프로젝트를 생성해준다.
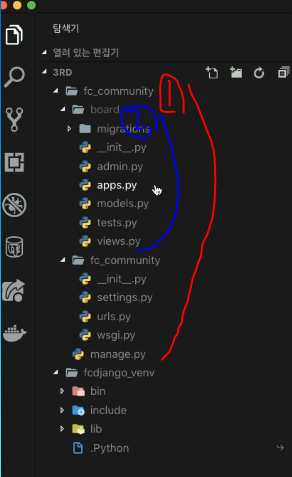
vs code의 익스플로러에 자동으로 프로젝트가 생성된 것을 확인할 수 있다.

3. Django설치 : pip3 install django
- 가상환경안에 들어가기
장고를 설치하기전 가상환경안에 들어가야한다.
가상환경안에서 설치해야 패키지관리가 가능하다.
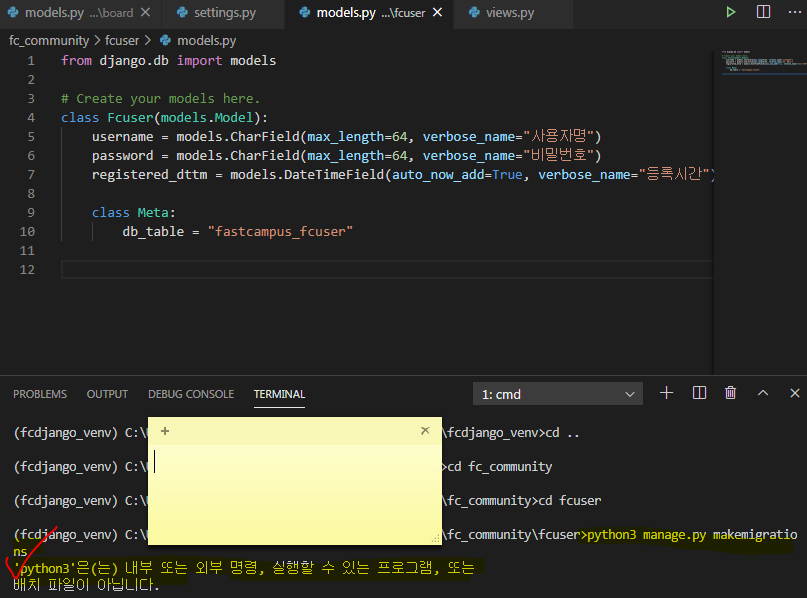
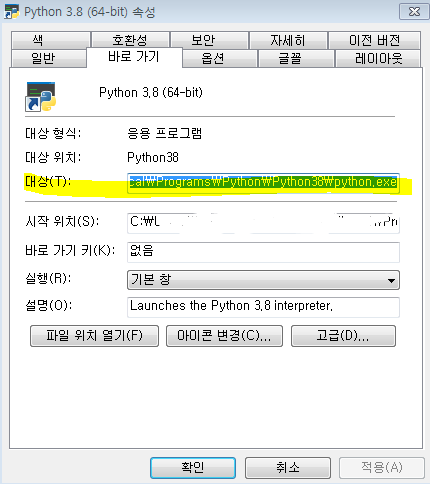
터미널에서 cd 가상환경을 설치한파일경로\Scripts\activate명령어를 입력한다.
내 경우 cd Fastcampus Python\Django\fcdjango_venv\Scripts>activate 로 입력했는데 vs code에서는 activate 명령이 현재 위치에 있지만 이 명령을 찾을 수 없습니다.라는 명령어가 반복적으로 떠서 그냥 명령프롬프트 cmd에서 진행했다.
참고로 cmd키는 방법 : window key + r로 실행창을 띄운 뒤 cmd검색하면 끝!
가상환경에 들어가게되면 line 제일 앞부분에 (fcdjango_venv)가 적히고 그 뒤에 주소가 적힌다.
꼭 (fcdjango_venv)를 확인하고 Django를 설치하자.
- 장고설치하기
가상환경안이란걸 확인 후 pip3 install django명령어를 입력해주면 Django가 Successfully installed asgiref-3.2.9 django-3.0.7 pytz-2020.1 sqlparse-0.3.1 성공적으로 설치된다.
7. 가상환경들어가는 순서
- cmd에서 code라고 명령어를 입력하면 vs code가 오픈된다.
- vs code의 terminal에서 가상환경을 설치한 폴더로 이동한다.
![[패스트캠퍼스python] 장고프로젝만들기 전체 순서/흐름도(ft.쇼핑몰)](https://gaussian37.github.io/assets/img/python/django/django.png)
![[패스트캠퍼스python] 게시판만들기](/img/python06281.PNG)
![[패스트캠퍼스python] 상속, Django form기능](/img/python06273.PNG)
![[패스트캠퍼스python] 세션session, 로그인화면만들기](/img/python06261.PNG)
![[패스트캠퍼스python] 회원가입페이지만들기2 비밀번호일치여부확인](/img/python06252.PNG)



![[패스트캠퍼스python] 부트스트랩을 이용한 회원가입페이지만들기, csrf token](/img/python06243.PNG)





















![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)