[이클립스/STS] 보기 편하게 code style 설정하기 - 포맷팅설정
이클립스나 STS 기본 코드 스타일은 너무 많은 tab공백 등으로 지저분해보이기도 한다.
보기 편하도록 신규 프로젝트 시작시 코드 스타일을 적용하고 있다.
코드 스타일 적용 단축키: Ctrl + Shift + F
아래는 내가 주로 사용하는 코드 스타일이다.
JAVA code style 🎀
자바코드스타일은 구글 스타일을 사용하고 있다.
먼저 google/styleguide 레포지토리안의 eclipse-java-google-style를 선택하여 xml파일로 다운로드한다.
- 이클립스 상단의 Windows > Preferences
- Formatter 검색 후 Java > Code Style > Formatter 클릭
- Import 버튼 클릭 후 미리 다운로드한 eclipse-java-google-style.xml 파일을 선택한 후 apply 버튼 클릭
자바 코드 스타일 적용 끝!
JavaScript code style 🎀
jsp에서 script태그를 이용해 js를 사용하는 경우 이 설정도 함께 해줘야 보기 편하다.
- 이클립스 상단의 Windows > Preferences
- Formatter 검색 후 JavaScript > Code Style > Formatter 클릭
- New 버튼 클릭 후
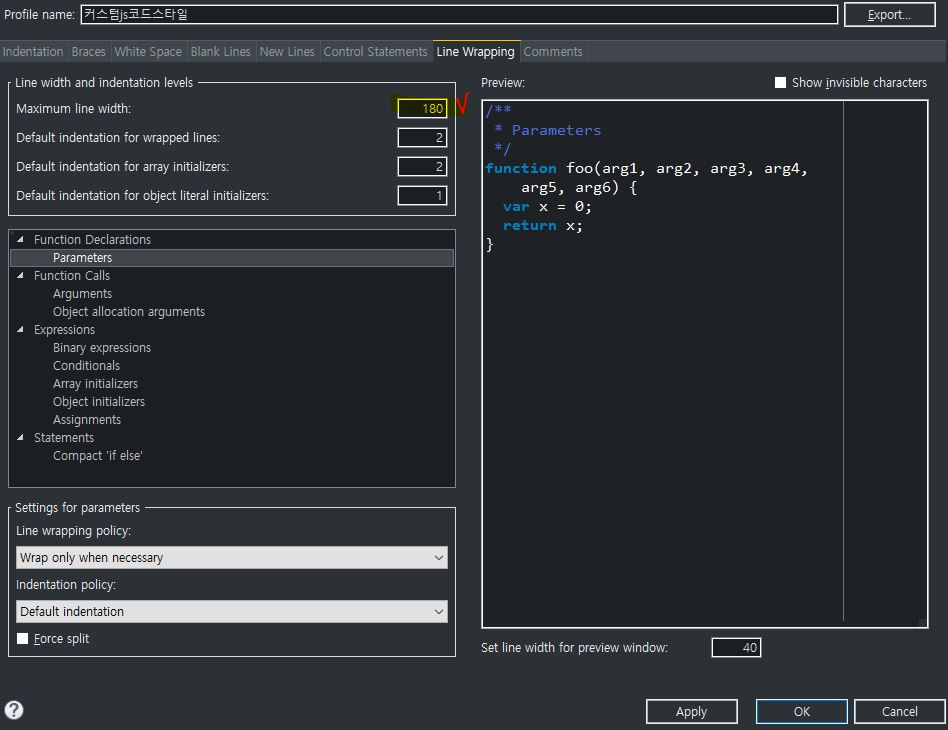
Profile name: 원하는 이름기입하고Initialize settings with the following profile: Eclipse[built-in]선택 후 OK버튼 - Indentation 에서
Tab policy : Spaces only와Indentation size : 2, 그리고Tab size : 2를 기입 - Line Wrapping >
Maximem line width : 180기입
자바스크립트 코드 스타일 적용 끝!
HTML code style 🎀
- 이클립스 상단의 Windows > Preferences
- html 검색 후 Web > HTML Files > Editor 클릭
- Line width : 120
- Indent using spaces 체크
- Indentation size = 2
- Inline Elements > 인라인으로 보이기 싫은 태그들 선택 > Remove
- 나는 주로 select, tr, td를 remove한다.
- apply 버튼 클릭 후 OK버튼 클릭
HTML 코드 스타일 적용 끝!
JSP Validation OFF 🎀
JSP파일이 많다면 Validation OFF를 하는 게 로딩도 빠르고 보기 편하다.
- Window > Preference > Web > JSP Files > Validation
- Validate JSP fragemtns 체크해제
끝!
![[이클립스/STS] 보기 편하게 code style 설정하기 - 포맷팅설정](/img/220302jsCodeStyle1.JPG)

![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)