[특강후기]JS로 디스코드 봇만들기
좋은 기회로 디스코드 챗봇을 만드는 온라인 특강을 듣게되었다.
정말 재미있었다!
순서
vs code에 npm 설치하기
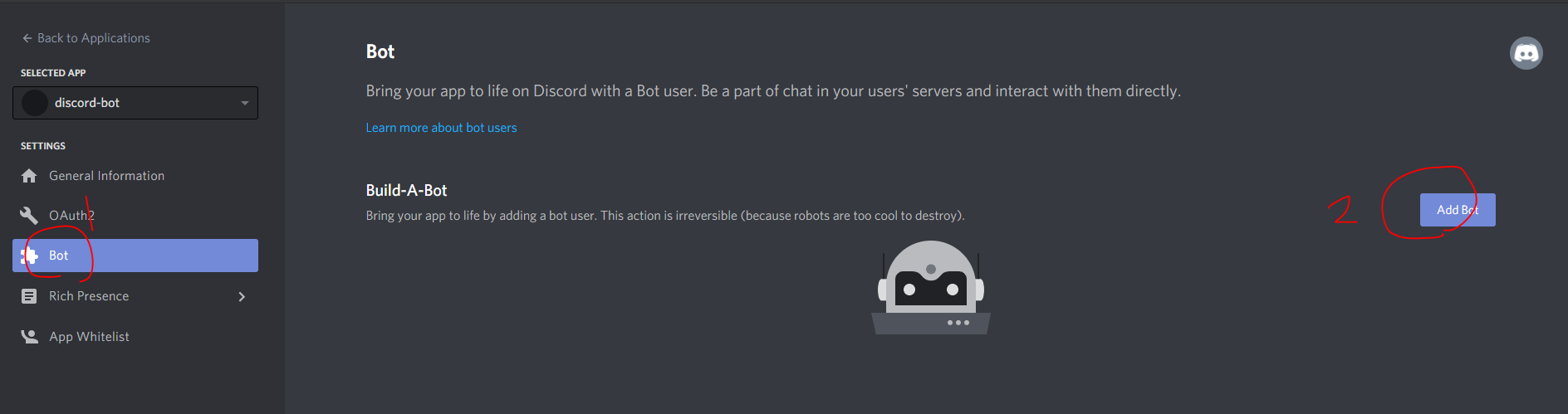
디스코드 디벨로퍼에서 챗봇등록하기
new appication클릭add bot클릭 후yes do it후 토큰을 복사


토큰을 통해서 채팅을 CR할 수 있기때문에 실제 서버에 배포한다면 토큰은 절대 공개되서는 안된다.
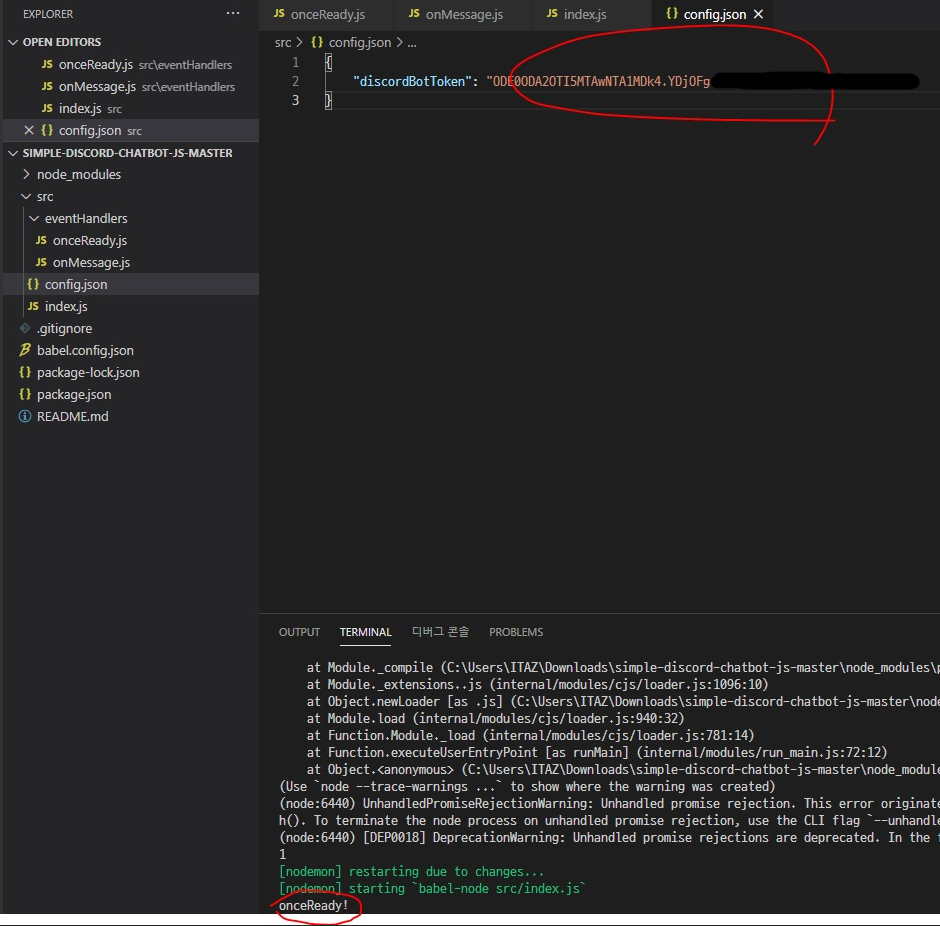
- vs code의 터미널에서 config.json에 복사한 토큰을 붙여넣는다.

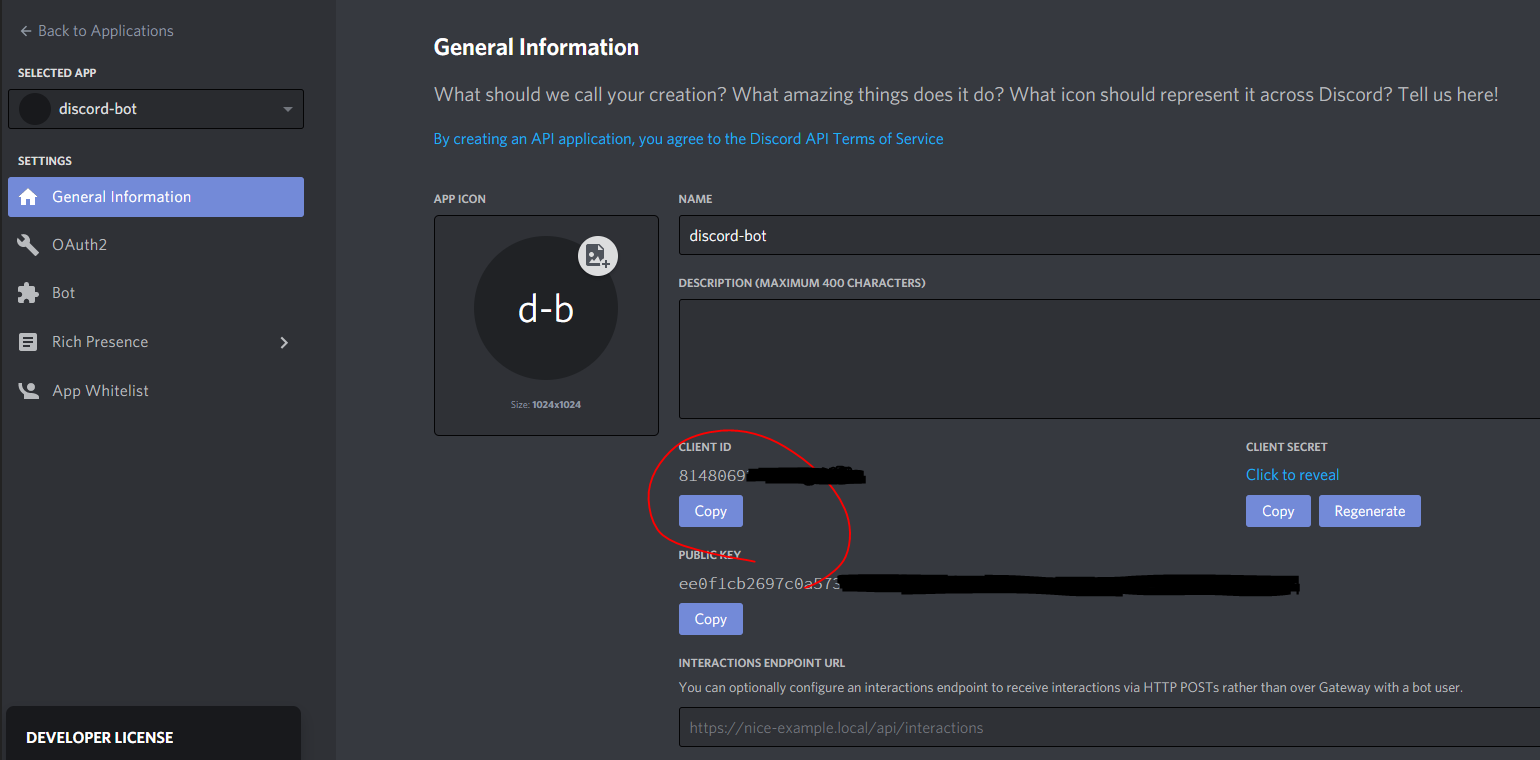
- 디스코드 디벨로퍼 포털에서 생성한 채널을 클릭한 뒤 General Information에서 CLIENT ID 토큰 복사

디스코드 permissions calculator에서 권한주기
- add 클릭 → 승인

- add 클릭 → 승인
디스코드에서 채널이 생성된 것을 확인하기
vs code에서 코딩하기
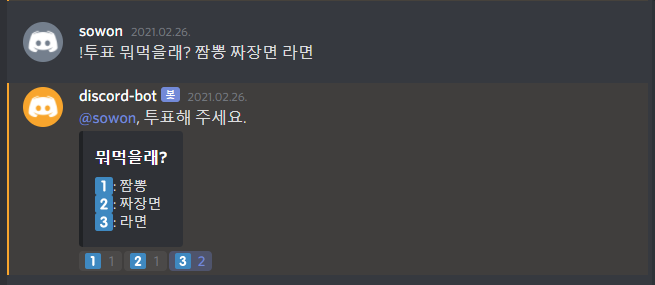
!투표를 이용해서 제목과 투표지를 띄어쓰기로 입력하면 해당 입력값으로 투표하기를 생성해주는 챗봇을 만들어보자.
1 | export default async function vote(message, args) { |

웹소캣 vs HTTP
HTTP의 경우 클라이언트의 요청이 없으면 서버는 먼저 말을 걸 수 없다.
웹소켓은 서버가 클라이언트에게 먼저 말(메세지)을 걸수있다.
서버 확인하는 사이트
서버가 정상적인지 확인하는 사이트 : https://isitup.org/
![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)