[리액트]컴포넌트 생명주기
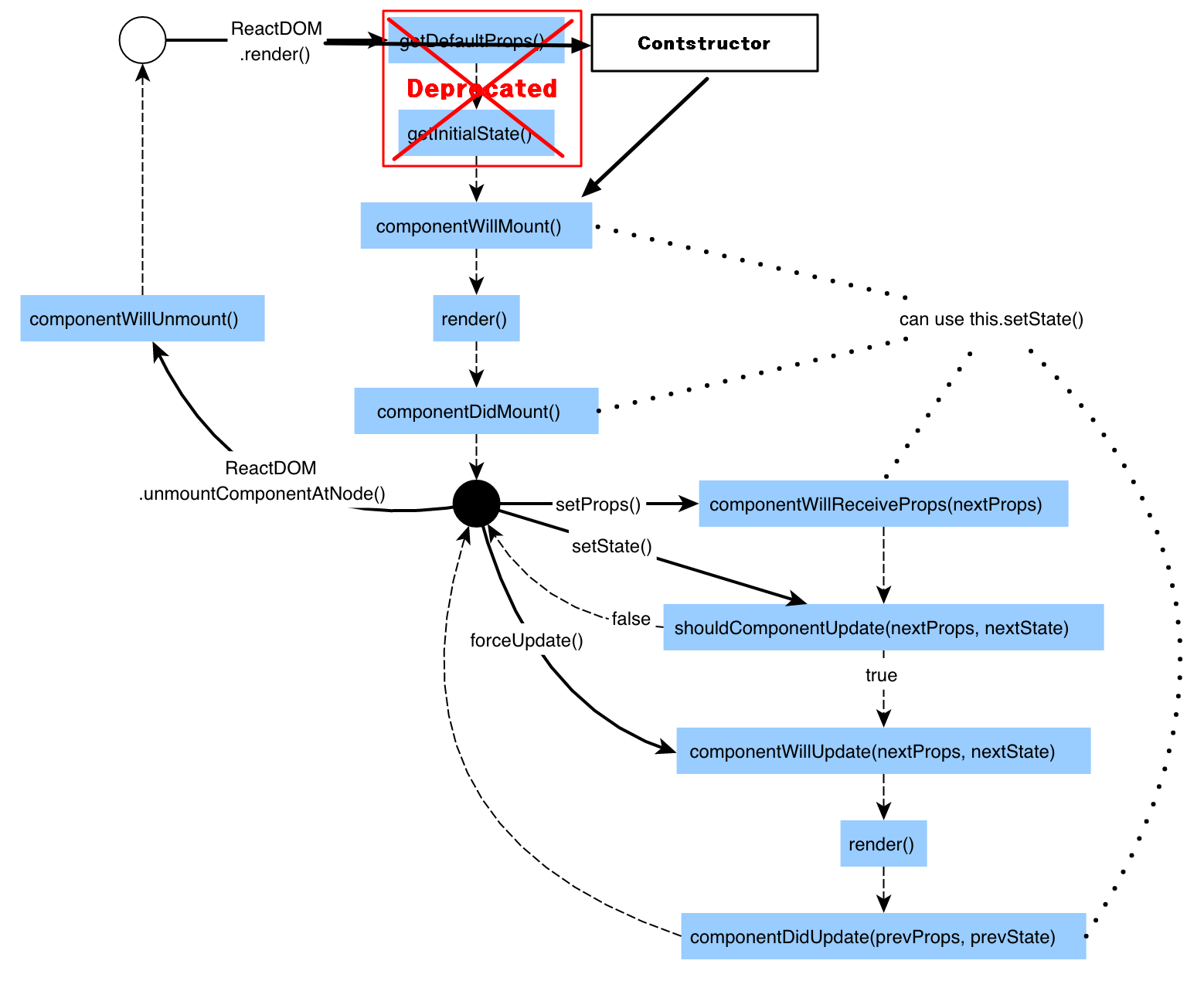
컴포넌트 라이프 사이클 순서는 아래와 같다.
컴포넌트 라이프 사이클 순서
- constructor → componentWillMount → render → ref → componentDidMount
- componentWillMount 는 실무에서 잘 쓰지않는다.’
- 위의 순서 끝난 뒤 setState/props 바뀌는 경우 → shouldComponentUpdate(true) → render → componentDidUpdate
- 부모컴포넌트가 나를 없앤 경우 → componentWillUnmount → 소멸

component함수
componentDidMount(): render가처음성공적으로 실행된 후 바로componentDidMount()가 실행된다. 리랜더링일땐 실행되지 않는다.- 비동기 요청
- eX) setInterval()
componentDidUpdate(): 리랜더링된 후 실행.componentWillUnmount(): 컴포넌트가 제거되지 직전 비동기요청을componentWillUnmount()로 할 수 있다.- 비동기 요청 정리
- 완료되지않은 비동기요청을 여기서 정리해줘야함.
1 | //class버전 |

![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)