페이스북 영구 토큰 발급하기
[SNS연결하기] FACEBOOK 페이지의 게시글을 웹사이트에 불러오는 방법!
구글링을 정말 많이 했으나 하나같이 제대로 적용되지않았다.
결국 글에서 찾는 건 포기하고 stackoverflow의 댓글 하나하나를 읽으며 테스트했고 끝내 성공했다.
댓글의 중요성을 배웠다. 앞으로는 이걸로 삽질하진 않겠지!!
많은 분들이 나처럼 헤매지않았으면 좋겠다는 마음에서 기록을 남겨본다.
FB 앱만들기
- 페이스북 디벨로퍼 https://developers.facebook.com/ 에 페이스북 아이디로 로그인하기
- 오른쪽 상단의
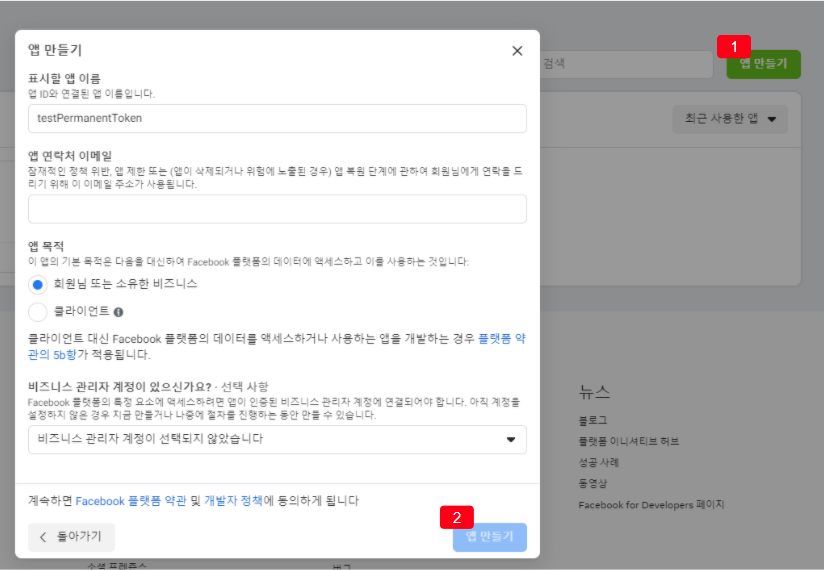
내 앱탭 클릭하기 앱 만들기버튼 클릭 → 비즈니스 통합관리하기- 표시할 앱 이름 : 원하는 이름 기재 ex)testPermanentToken
- 앱 목적 : 회원님 또는 소유한 비즈니스
- 비즈니스 관리자계정 : 연결해도되고 안해도 됨
- 보안확인 : 로봇이 아닙니다 체크 후
제출클릭
단기 토큰 생성하기
- 최상단 메뉴바의
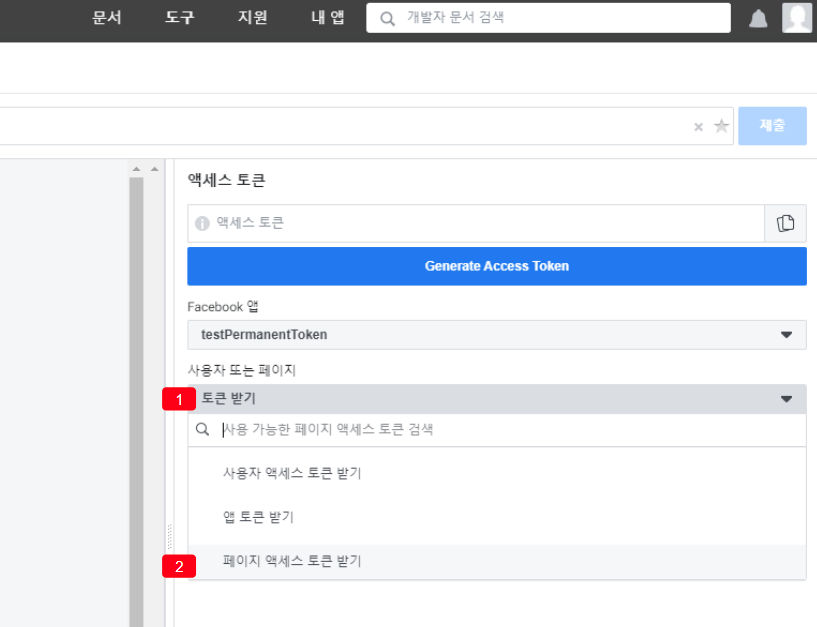
도구탭 클릭 →그래프 API 탐색기클릭 - Facebook 앱 : 위에서 내가 만든 앱이름 클릭
- 사용자 또는 페이지 :
페이지 엑세스로 토큰받기선택토큰받기클릭페이지 액세스 토큰 받기클릭
- 팝업창 Facebook으로 로그인 팝업창 활성화.
- 팝업창에서
000(페이스북 명의)으로 계속클릭 - 연결을 원하는 페이지 선택
- 로그인한 페이스북 아이디로 운영중이 페이지가 있어야한다.
- 본 포스팅에서는 ipsi라는 테스트페이지를 만들어서 연결했다.
- 어떤 권한이 허용되었나요? :
- 관리 중인 페이지 리스트를 표시 : 예
- 페이지에 게시된 콘텐츠 읽기 : 예
- Facebook에 앱이 연결되었습니다 → 확인 클릭 → 팝업 자동으로 닫힘
- 페이지용 액세스 토큰이 자동으로 생성
- 팝업창에서
단기토큰을 장기토큰으로 만들기
토큰을 발급하면 기본적으로 1시간짜리 단기 토큰이 발행된다.
이를 60일짜리 장기토큰으로 만든 후 영구토큰으로 만들 수 있다.
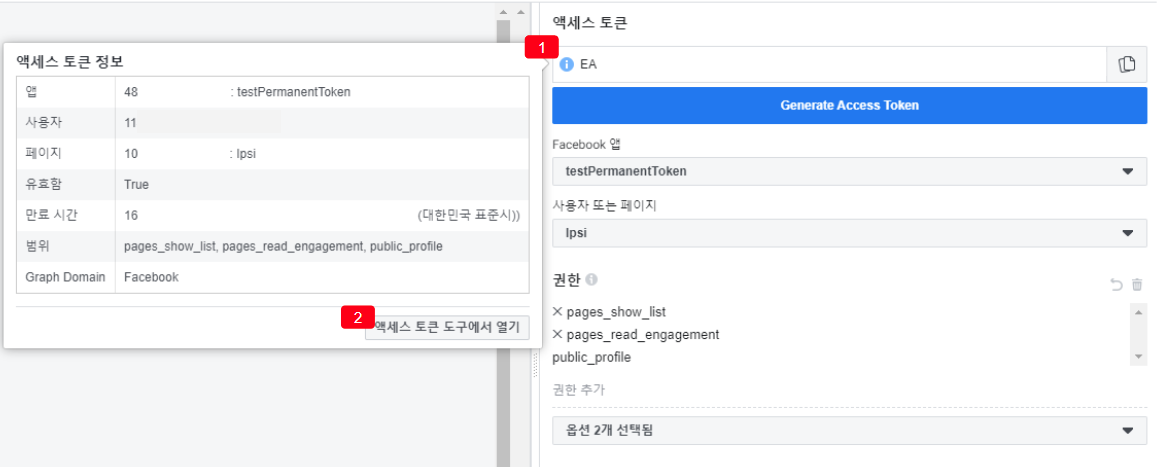
- 엑세스 토큰 자동으로 생성완료 후 엑세스 토큰 도구열기
!(1번) 클릭엑세스 토큰 도구에서 열기클릭
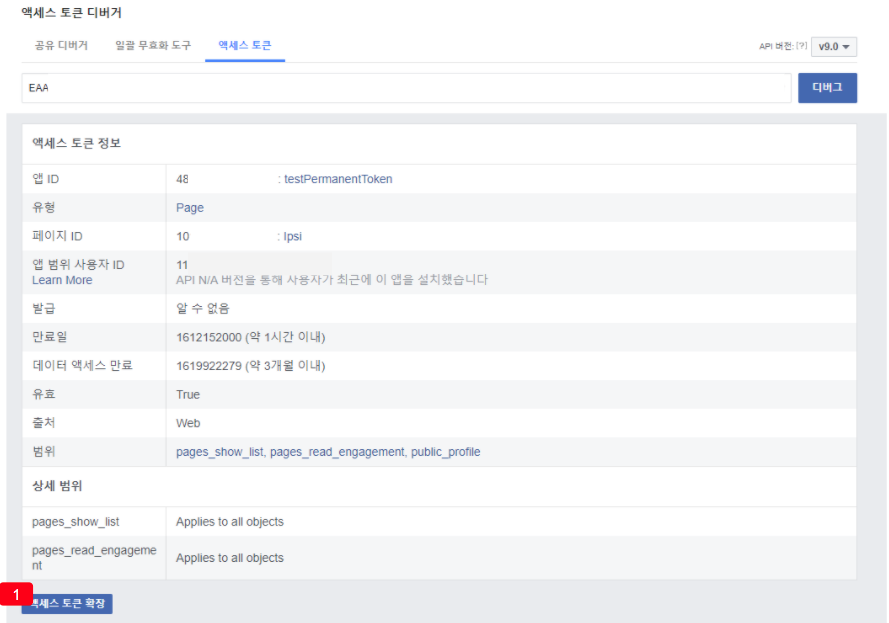
- 엑세스 토큰 디버거로 자동으로 이동
- 유형 : page 맞는 지 확인하기
- 만료일 : (약 1시간 이내) => 단기 토큰을 의미함.
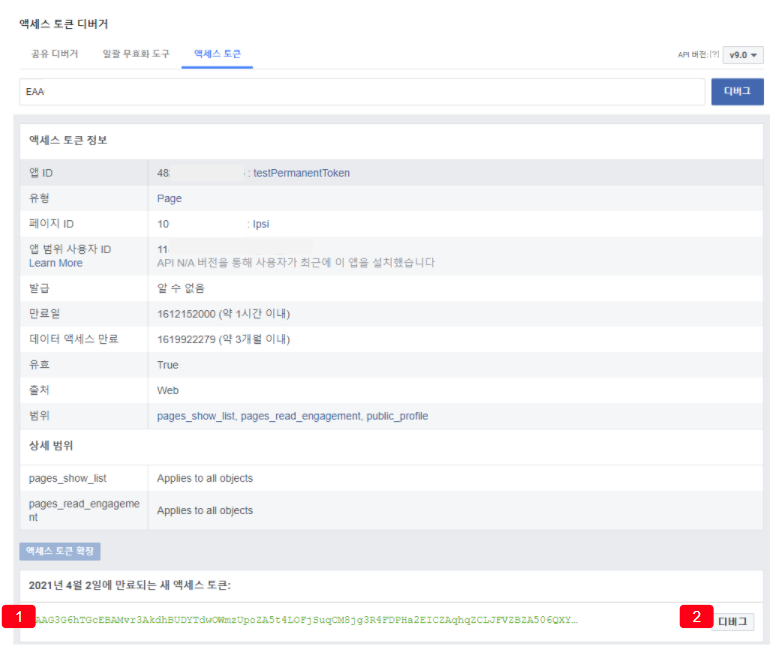
액세스토큰 확장버튼 클릭(1번) → 페이스북 비밀번호 입력 팝업창에 비밀번호 입력- 페이지가 새로고침 되면서 장기토큰이 발행됨.
- 1번은 새로 발행된 장기 액세스 토큰임
디버그버튼 클릭(2번)
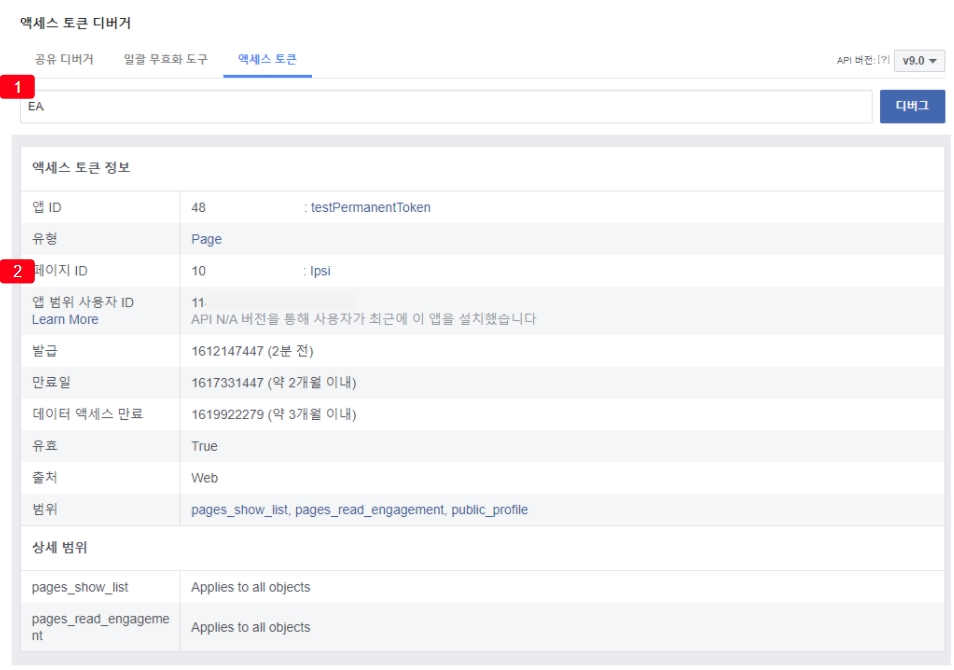
- 새창에서 액세스 토큰 디버거가 열림
- 유형 : page 맞는 지 확인하기
- 만료일 : (약 2개월 이내) => 장기 토큰을 의미함.
- 1번 장기토큰을 메모장등에 복사해두기
- 2번 페이지 ID를 메모장등에 복사해두기
장기토큰을 영구토큰으로 만들기
60일짜리 장기토큰을 영구 토큰으로 변경해보자.
이 부분에서 엄청난 삽질을 했다…
나의 삽질을 구원해준 건 stackoverflow의 댓글들이었다.
- 최상단 메뉴바의
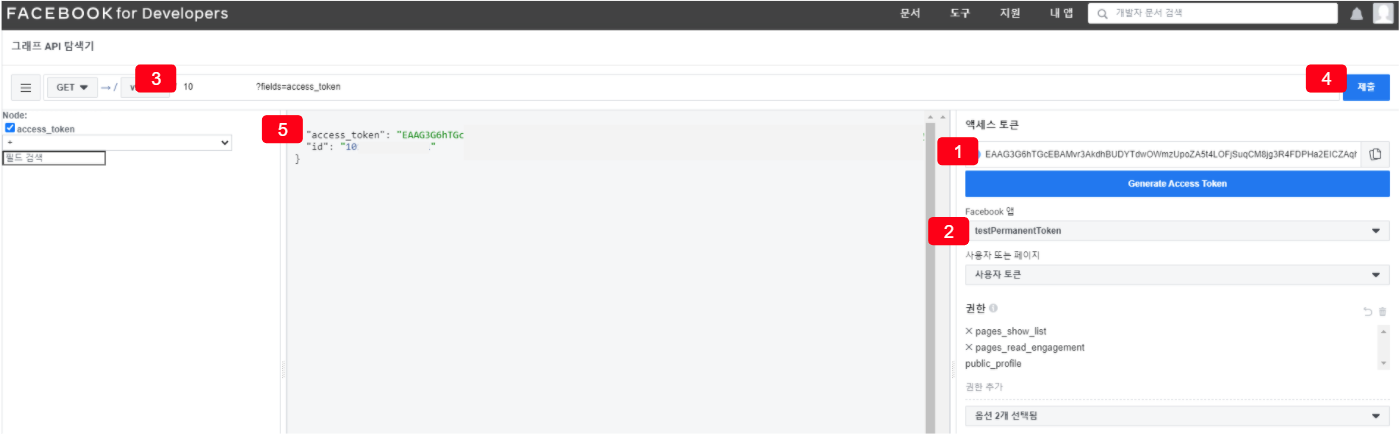
내 앱탭 클릭 →도구클릭 →그래프 API 탐색기클릭 - 액세스 토큰
- 토큰 : 기록해둔 장기 토큰을 1번에 붙여넣기
- Facebook앱이 맞는지 확인한다. 내 앱이 여러 개인 경우 다른 앱이 선택되어있기도 함.
복사해둔_페이지아이디?fields=access_token를 기입한다.- 제출 클릭
- access_token의 값을 복사한다. => 이것이 영구토큰이다.
이렇게 쉽게????! 이 방법에 오기까지 며칠을 헤맸왔던가…
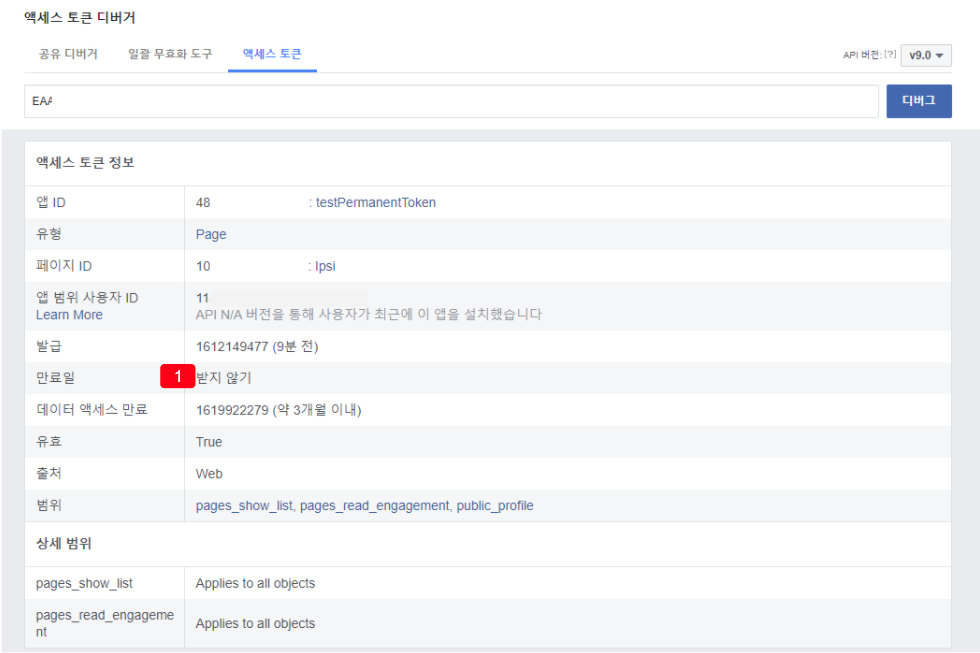
진짜 영구 토큰이 맞을까? 의심-
엑세스 토큰 디버거에서 확인해보자!
5번의 영구토큰을 복사한 뒤 액세스 토큰 디버거로 이동한다.
만료일에 날짜가 아닌 받지 않기가 있는 것을 확인해볼 수 있다!
성공!








![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)