웹접근성
웹접근성이란?
웹 접근성(web accessibility)은 장애인이나 고령자들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용 할 수 있도록 보장하는 것으로 웹 접근성 준수는 법적의무사항이다.
브라우저들은 HTML의 사소한(?) 에러들은 자동으로 고쳐준다.
따라서 태그가 닫혔는지 굳이 체크하지않아도 괜찮다. 하지만 웹접근성을 준수하기 위해선 직접 닫아줘야한다.
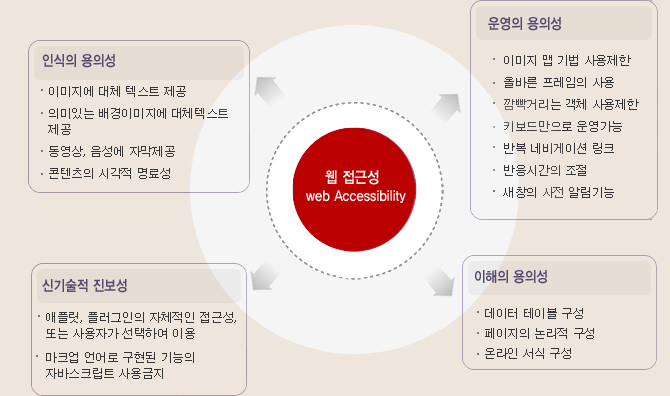
- 원칙 1 인식의 용이성 (Perceivable) : 모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
- 적절한 대체 텍스트 제공해야 한다.
- 멀티미디어 콘텐츠에는 자막, 원고 또는 수화를 제공해야 한다.
- 콘텐츠는 색에 관계없이 인식될 수 있어야 한다.
- 명확한 지시사항 제공해야 한다.
- 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5대 1 이상이어야 한다.
- 자동 재생 금지
- 이웃한 콘텐츠는 구별될 수 있어야 한다.
- 원칙 2 운용의 용이성(Operable) : 사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
- 키보드 사용 보장
- 터치(touch) 기반 모바일 기기의 모든 컨트롤은 누르기 동작으로 제어할 수 있어야 한다. (모바일웹)
- 깜빡임과 번쩍임 사용 제한
- 제목 제공
- 적절한 링크 텍스트
- 원칙 3 이해의 용이성(Understandable) : 콘텐츠는 이해할 수 있어야 한다.
- 원칙 4 견고성(Robust) : 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
- 마크업 오류 방지
- 웹 애플리케이션 접근성 준수

웹 접근성 확인 가능한 웹사이트
- W3C Markup Validation : 웹 접근성을 위한 HTML 유효성을 확인할 수 있다.
- W3C CSS Validation : 웹 접근성을 위한 CSS 유효성을 확인할 수 있다.

![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)