[오류일지] slick slider 라이브러리 적용 안 되는 에러
slick slider 라이브러리
슬라이드배너기능을 구현하기위해 슬릭 라이브러리를 사용했다.
slick slider는 jQuery 기반으로 만들어진 라이브러리이다. 따라서 jQuery가 필요하다.
슬라이더 라이브러리는 다양하지만 슬릭 슬라이더 라이브러리의 홈페이지가 가장 친절하다.
라이브러리를 사용하기 위해서 스크립트와 css를 연결해줘야한다.
홈페이지에서 Downliad Now를 통해서 ZIP파일로 다운로드한 뒤 프로젝트에 넣어도 좋고 아래 jsDelivr CDN를 이용해도 좋다.
아래 코드를 프로젝트에 붙여넣기만 하면 바로 사용가능하다.
1 | CSS |
문제상황
CSS와 JS headerSet에 적용시켰으나 slick.css가 제대로 적용되지않았다.
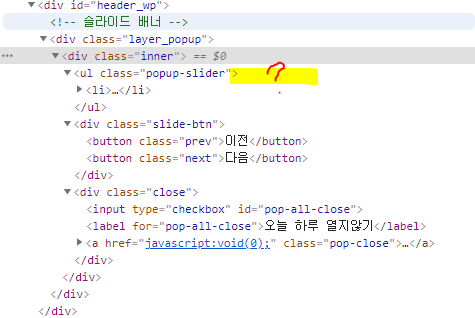
슬릭의 클래스명이 자동으로 적용되어야한다.
- 적용되지 않은 모습
해결방법
CSS는 우선순위가 있다. 이 순서는 외워야한다.
- 기본적으로 뒤에 나오는 css가 우선순위가 높습니다.
- !important > inline style attribute > id > class, 다른 attribute, 수도클래스(:first-child같은 것) > tag element, 수도엘레먼트(::before같은 것) 순으로 우선순위가 높습니다.
- 우선순위가 같다면 개수가 많은 css가 우선순위가 높습니다.
출처 : ZeroCho 블로그
- 잘 적용된 모습
![[오류일지] slick slider 라이브러리 적용 안 되는 에러](/img/210115slickGood.PNG)

![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)