pom.xml 코드 추가이메일로 비밀번호찾기 및 임시비밀번호 발급을 구현하기 위해서는 라이브러리를 추가해야한다.
1 2 3 4 5 6 <dependency > <groupId > org.apache.commons</groupId > <artifactId > commons-email</artifactId > <version > 1.2</version > </dependency >
지메일을 이용하는 경우 구글 계정에서 보안 수준이 낮은 앱의 액세스를 허용해야한다.보안 수준이 낮은 앱의 액세스를 허용해야지만 정상 작동한다.
MemberController.java 코드 추가1 2 3 4 5 6 7 8 9 @RequestMapping (value = "/findpw" , method = RequestMethod.GET)public void findPwGET () throws Exception} @RequestMapping (value = "/findpw" , method = RequestMethod.POST)public void findPwPOST (@ModelAttribute MemberVO member, HttpServletResponse response) throws Exception service.findPw(response, member); }
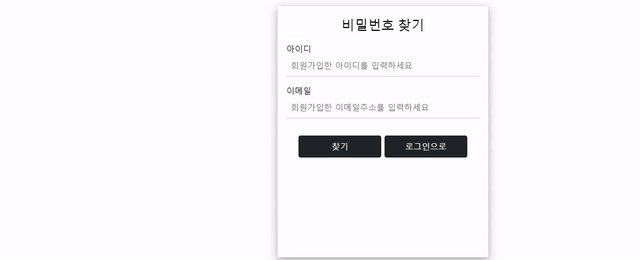
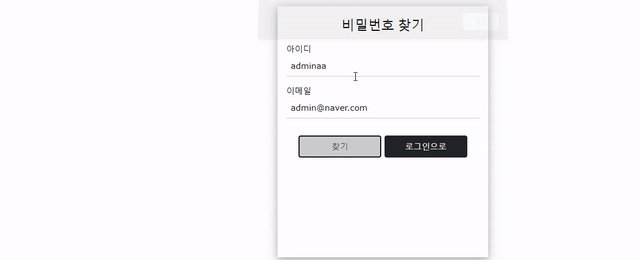
findpw.jsp 뷰 연결1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 <%@ page language ="java" contentType ="text/html; charset=UTF-8" pageEncoding ="UTF-8" %> <!DOCTYPE html > <html > <head > <meta http-equiv ="Content-Type" content ="text/html; charset=UTF-8" > <meta name ="viewport" content ="width=device-width, initial-scale=1" > <link rel ="stylesheet" href ="https://www.w3schools.com/w3css/4/w3.css" > <link rel ="stylesheet" href ="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" > <script src ="http://code.jquery.com/jquery-latest.js" > </script > <script > $(function ( $("#findBtn" ).click(function ( $.ajax({ url : "/member/findpw" , type : "POST" , data : { id : $("#id" ).val(), email : $("#email" ).val() }, success : function (result) alert(result); }, }) }); }) </script > <style type ="text/css" > .mybtn { width :150px ; height :40px ; padding :0 ; display :inline ; border-radius: 4px; background : #212529 ; color : #fff ; margin-top: 20px; border : solid 2px #212529 ; transition : all 0.5s ease-in-out 0s ; } .mybtn :hover .mybtn :focus { background: white; color : #212529 ; text-decoration: none; } </style > <title > 비밀번호 찾기</title > </head > <body > <div class ="w3-content w3-container w3-margin-top" > <div class ="w3-container w3-card-4 w3-auto" style ="width: 382px;height: 456.3px;" > <div class ="w3-center w3-large w3-margin-top" > <h3 > 비밀번호 찾기</h3 > </div > <div > <p > <label > 아이디</label > <input class ="w3-input" type ="text" id ="id" name ="id" placeholder ="회원가입한 아이디를 입력하세요" required > </p > <p > <label > 이메일</label > <input class ="w3-input" type ="text" id ="email" name ="email" placeholder ="회원가입한 이메일주소를 입력하세요" required > </p > <p class ="w3-center" > <button type ="button" id ="findBtn" class ="w3-button w3-hover-white w3-ripple w3-margin-top w3-round mybtn" > 찾기</button > <button type ="button" onclick ="history.go(-1);" class ="w3-button w3-hover-white w3-ripple w3-margin-top w3-round mybtn" > 로그인으로</button > </p > </div > </div > </div > </body > </html >
MemberService.java 인터페이스에 메서드 추가1 2 3 4 5 public void sendEmail (MemberVO vo, String div) throws Exceptionpublic void findPw (HttpServletResponse resp, MemberVO vo) throws Exception
MemberServiceImpl.java 메서드 오버라이딩 코드 추가
네이버 이메일을 이용하는 경우
String hostSMTP = "smtp.naver.com";email.setSmtpPort(587);
지메일을 이용하는 경우
String hostSMTP = "smtp.gmail.com";email.setSmtpPort(465); 처음엔 동일한 587 포트를 사용했으나 오류가 발생하여 구글링끝에 465로 설정하니 정상 작동하였다.
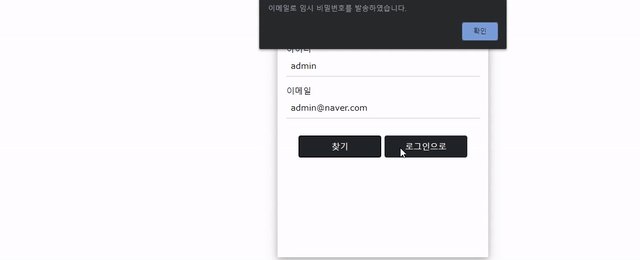
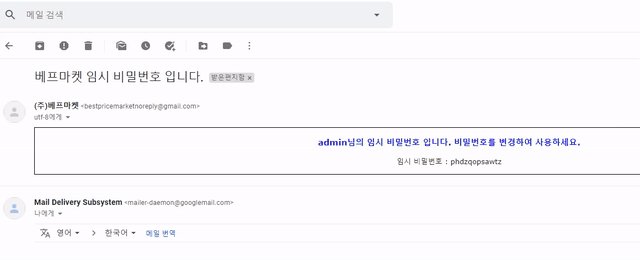
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 @Override public void sendEmail (MemberVO vo, String div) throws Exception String charSet = "utf-8" ; String hostSMTP = "smtp.gmail.com" ; String hostSMTPid = "서버 이메일 주소(보내는 사람 이메일 주소)" ; String hostSMTPpwd = "서버 이메일 비번(보내는 사람 이메일 비번)" ; String fromEmail = "보내는 사람 이메일주소(받는 사람 이메일에 표시됨)" ; String fromName = "프로젝트이름 또는 보내는 사람 이름" ; String subject = "" ; String msg = "" ; if (div.equals("findpw" )) { subject = "베프마켓 임시 비밀번호 입니다." ; msg += "<div align='center' style='border:1px solid black; font-family:verdana'>" ; msg += "<h3 style='color: blue;'>" ; msg += vo.getId() + "님의 임시 비밀번호 입니다. 비밀번호를 변경하여 사용하세요.</h3>" ; msg += "<p>임시 비밀번호 : " ; msg += vo.getPw() + "</p></div>" ; } String mail = vo.getEmail(); try { HtmlEmail email = new HtmlEmail(); email.setDebug(true ); email.setCharset(charSet); email.setSSL(true ); email.setHostName(hostSMTP); email.setSmtpPort(465 ); email.setAuthentication(hostSMTPid, hostSMTPpwd); email.setTLS(true ); email.addTo(mail, charSet); email.setFrom(fromEmail, fromName, charSet); email.setSubject(subject); email.setHtmlMsg(msg); email.send(); } catch (Exception e) { System.out.println("메일발송 실패 : " + e); } } @Override public void findPw (HttpServletResponse response, MemberVO vo) throws Exception response.setContentType("text/html;charset=utf-8" ); MemberVO ck = mdao.readMember(vo.getId()); PrintWriter out = response.getWriter(); if (mdao.idCheck(vo.getId()) == null ) { out.print("등록되지 않은 아이디입니다." ); out.close(); } else if (!vo.getEmail().equals(ck.getEmail())) { out.print("등록되지 않은 이메일입니다." ); out.close(); }else { String pw = "" ; for (int i = 0 ; i < 12 ; i++) { pw += (char ) ((Math.random() * 26 ) + 97 ); } vo.setPw(pw); mdao.updatePw(vo); sendEmail(vo, "findpw" ); out.print("이메일로 임시 비밀번호를 발송하였습니다." ); out.close(); } }
MemberDAO.java 인터페이스에 메서드 추가임시 비밀번호를 발급하면서 해당 비밀번호를 DB에 update하는 메서드를 구현한다.
1 2 public int updatePw (MemberVO vo) throws Exception
MemberDAOImpl.java 메서드 오버라이딩 코드 추가1 2 3 4 5 @Override public int updatePw (MemberVO vo) throws Exception return sqlSession.update(namespace+".updatePw" , vo); }
MemberMapper.xml SQL쿼리 추가1 2 3 4 <update id ="updatePw" > update member set pw = #{pw} where id = #{id} </update >
결과물 서버 이메일 계정에서 admin계정으로 임시 비밀번호를 전송하였다.admin@naver.com은 당연히 존재하지 않는 계정이니 서버이메일계정으로 반송되어왔다.
참고


![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)