[안드로이드]레이아웃종류와 비교 및 레이아웃 안에서 자주 사용되는 속성
레이아웃의 종류

리니어 (LinearLayout) : 선형 레이아웃
- 가장 많이 사용.
- 왼쪽 위부터 아래쪽 또는 오른쪽으로 차례로 배치
렐러티브 : 관계적 레이아웃.
- 위젯 자신이 속한 레이아웃의 상하좌우 위치를 지정하거나 다른 위젯으로부터 상대적인 위치를 지정
- 상대적인 위치로 배치
- 상대적 기준 : 부모(레이아웃) 또는 뷰
테이블
- span 기능이 없다.
- 위젯을 행과 열의 개수를 지정한 테이블 형태로 배열.
그리드
- 웹(html)의 테이블 개념과 가깝다.
- 테이블레이아웃과 비슷하지만 행 또는 열을 확장하여 다양하게 배치가능
프레임
- 왼쪽 위에 일률적으로 겹쳐 배치하여 중복되어 보이는 효과가능.
- 여러개의 위젯을 배치한 후 상황에 따라서 필요한 위젯을 보이는 방식에 주로 활용
레이아웃 안에서 자주 사용되는 속성
orientation : 배치할 위젯의 방향 설정.
- 수직(Vertical) / 수평(Horiwontal) 중 하나 선택.
- 수직(Vertical) : 레이아웃에 포함된 위젯이 수직방향인 위에서 아래로 차곡차곡 쌓인다.
- 수평(Horiwontal) : 위젯이 많은 경우 화면이 넘어가면서 자동으로 보이지않음
gravity : 위치 정렬
- 자신에게 포함된 자식(주로 위젯)을 어디에 위치 시킬지 결정.
- left / right / center / top / bottom등 가능
- right||bottom 는 오른쪽 아래에 정렬한다는 의미.
layout_gravity : 위치 정렬
- 자신의 위치를 부모(주로 레이아웃)의 어디쯤에 위치시킬지를 결정.
- 그래서 보통 gravity는 레이아웃에 layout_gravity는 위젯에 지정한다.
padding : 위젯의 여백
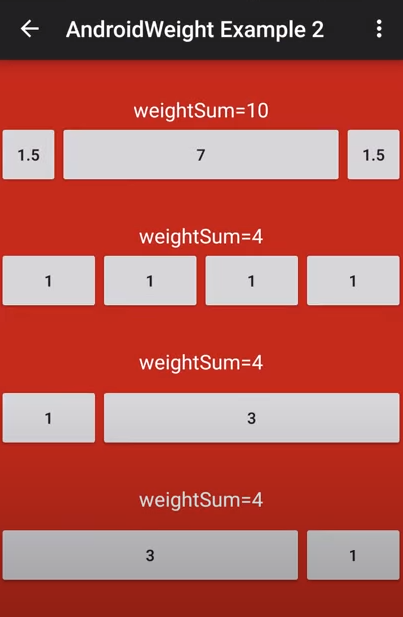
layout_weight : 공간의 가중값
- 여러 레이아웃이 중복될 때 각 레이아웃이 전체 화면에서 차지하는 공간의 가중 값.
- 중복레이아웃을 사용할 경우 각 레이아웃의 크기를 지정해야한다. 레이아웃을 화면 전체에 채워야하기 때문에 dp, px등의 단위보단 전체화면에 대한 비율(%)인 layout_weight을 사용해야한다.
baselineAligned : 크기가 다른 위젯들을 보기 좋게 정렬.
- true(디폴트) / false





![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)