JSTL과 EL : JSTL과 EL개념, CORE 라이브러리(out)
JSTL (JSP Standard Tag Library)(p510~)
- 커스텀태그 : 개발자가 직접 정의할 수 있는 태그를 의미.
- 자카르트회사에서 제공 –인수–> 아파치에서 제공
- 자주 사용되는 필요한 기능들을 모아놓은 커스텀 태그 라이브러리.
- 실무에서 사용빈도가 매우 높음.
종류
- CORE 라이브러리
- 변수선언, 조건문, 반복문 처리 가능
- 페이지 이동처리 가능
- Formmating 라이브러리
- 국제화 : 다국어처리 기능
- 형식화 : 숫자, 날짜 처리 기능
- DataBase 라이브러리
- CRUD 처리 기능
- XML 라이브러리
- xml 처리 기능
JSTL 설정
- 아파치 톰캣 페이지에서
Impl,Spec,EL3가지 다운로드. - new 다이나믹 웹 프로젝트를 생성해서 위의 3가지 라이브러리 추가.
EL (Expression Language)(p512~)
- JSTL과 EL은 거의 같이 사용함.
- JSP 스트립트 태그(<%=%>)를 대신하여 JSP값들을 좀더 편리하게 출력하기 위해 제공되는 언어.
1
2
3
4
5
6//JSP표현식
<%=HELLO%>
//EL
${hello}
//제이쿼리랑 비슷하게 생겼지만 다름
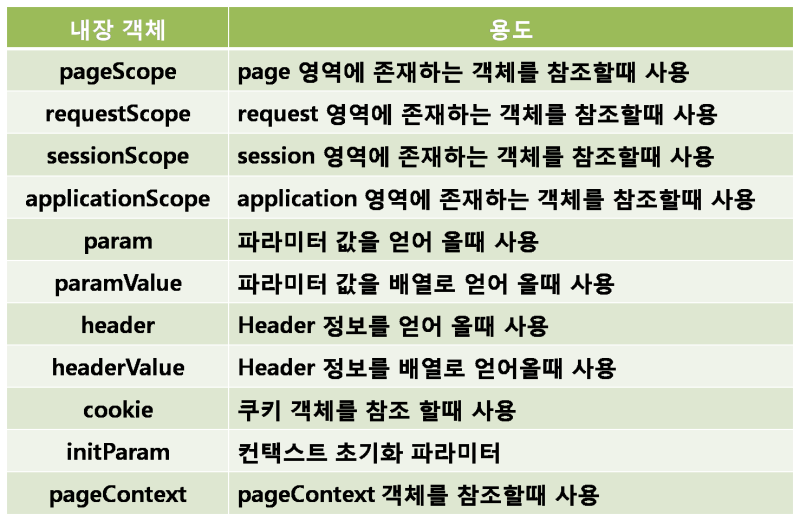
EL 내장객체

EL 특징
- EL태그안에서는 연산가능
- 값이 null일 경우 NullPointerException이 아니라 빈 공백으로 출력됨
- 빈 공백은 default 속성을 사용해서 원하는 문자 출력 가능.
- 배포 후 서비스운영시 에러가 나서 서버가 다운되는 것보다 빈 공백으로 표시되는게 훨씬 좋음
- 빈 공백은 default 속성을 사용해서 원하는 문자 출력 가능.
- 태그를 body에 나타내고 싶을때 방법 2가지
- 유니코드사용
- jstl사용 : 유니코드보다 훨씬 간편
1 | <!-- 특징 --> |
화면에 데이터를 출력하는 7가지 방법
- html코드 사용해서 출력
- out.print() JAVA코드 사용해서 출력
- JSP표현식 사용해서 출력
- Jquery 사용 출력
- EL 표현식 사용해서 출력
- JSTL 사용 화면 출력 : 반드시 taglib import해줘야한다.
- JSTL안에서 EL사용해서 출력
- 주로 실무에서 5번이나 7번방법을 많이 사용함.
- c:out 화면에 value값을 출력하는 기능의 태그라이브러리
1 | <%@ page language="java" contentType="text/html; charset=UTF-8" |
![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)