[ITWILL : WEB]더미텍스트/이미지만들기(Lorem Ipsum/placeholder), 기본선택자 종류 및 우선순위, 섹션요소
ITWILL학원 : 9강 WEB(HTML, CSS) BY 김영희
1. 더미데이터 만들기
1-1. Lorem Ipsum 로렘입숨 : 더미텍스트만들기
- 줄여서 립숨, lipsum
- 임의의 텍스트를 넣어서 HTML구조와 CSS 디자인을 보고싶을때 자주 사용
- vscode에서는 lorem검색하고 tab치면 자동완성
- 이클립스(Eclipse)는 아래 사이트에서 원하는 모양대로 설정뒤에 복붙하면 된다
1-2. placeholder : 더미이미지만들기
1 | <img src="http://via.placeholder.com/가로길이x세로길이/바탕색코드/글자색코드?text=이미지안글자" /> |
2. 기본 선택자 종류 및 우선순위
선택자는 기본선택자와 가상선택자가 있다 그 중 기본선택자를 보자.
- 기본선택자종류
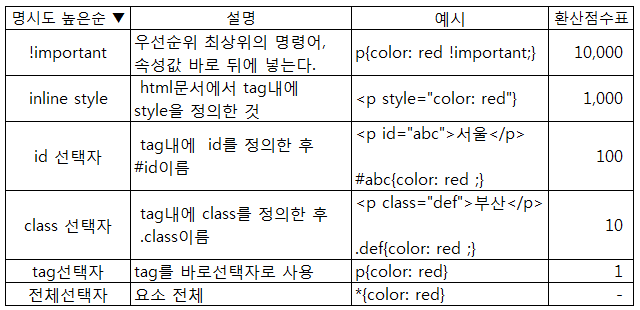
- 선택자 우선순위
기본적으로 가까울수록 우선순위가 높다.
아래 이미지로 대략적으로 확인할 수 있고 위의 이미지처럼 계산할 수 있다
계산해주는 사이트도 있다
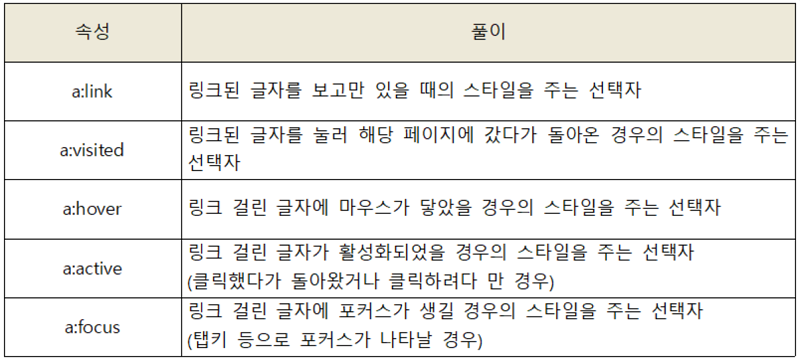
- 주요 가상선택자종류

3. 섹션요소
홈페이지 용도별 태그명이 다르다.
- BODY, HEADER, NAV, SECTION, ARTICLE, MAIN, ASIDE, FOOTER


![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)