[패스트캠퍼스python] 게시판만들기
파이썬 인강 자기계발 챌린지 35회차 미션
게시판만들기위해선 순서가 있다.
- html파일로 화면그리기
- board 폴더안에 있는 views.py에서 함수 만들기
- board 폴더안에 urls.py 생성하기
- 프로젝트명과 동일한 폴더하위의 urls.py에 연결하기
- board 폴더안에 있는 models.py에서 코드작성하기
1. html파일로 화면그리기
기본적으로 board는 테이블형태로 작업을 많이 한다.
기본적인 내용은 base.html에서 상속받은 뒤 다른 부분만 작성해주면된다.
- 상속코드작성
- block contents와 endblock 사이에 고유코드작성
- 부트스트랩의 텍스트유틸리티를 사용해서 색상 밝게 변경 : table table-light, thead-light, text-dark
- 부트스트랩의 텍스트유틸리티 적용유무의 차이는 가장 아래 첨부된 이미지에서 확인할 수 있다.
- 아래코드
1 | {% extends "base.html" %} <!-- 상속 --> |
2. board 폴더하위에 있는 views.py에서 render함수만들기
views.py에서 board_list.html페이지를 render할 수 있는 함수를 만든다
1 | def board_list(request): |
3. board 폴더하위에 urls.py 생성하기
게시판폴더인 board폴더안에는 urls.py파일이 없기때문에 직접생성해줘야한다.
board폴더 안에 파일명은 urls.py로 생성한 뒤 아래 코드를 입력하면 위에서 만든 view.board_list가 연결된다.
1 | from django.urls import path |
4. 프로젝트명과 동일한 폴더하위의 urls.py에 연결하기
fc_community하위의 urls.py에서 path를 추가하여 연결해준다
1 | path('board/', include('board.urls')), |
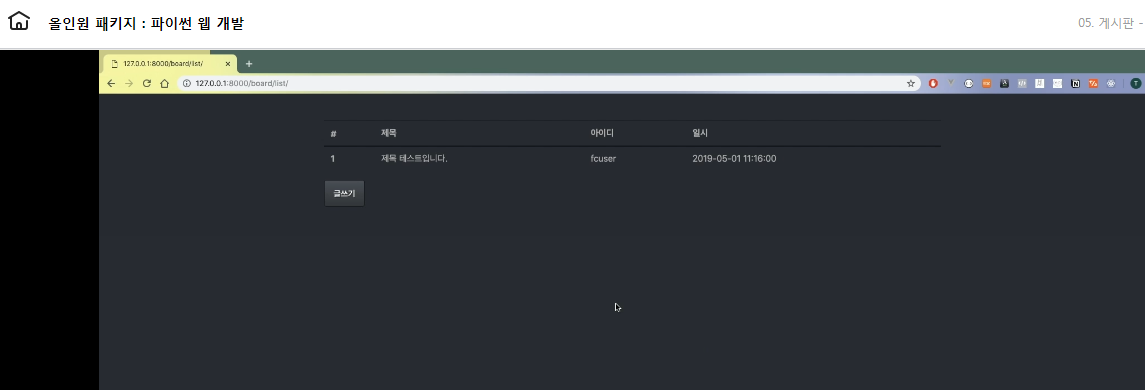
5. 위의 4단계의 결과물
위의 4단계를 다 한뒤에 python manage.py runserver명령어로 실행하면 board_list.html파일을 확인할 수 있다.
url은 http://127.0.0.1:8000/board/list/로 지정하면 만든 html파일을 볼 수 있다.
부트스트랩의 텍스트유틸리티로 밝기를 지정하기 전에는 위와같은 이미지로 출력되고
밝기지정 후에는 아래와 같은 이미지로 출력된다. 한결 가독성이 좋아졌다.
따로 색상을 지정할 필요없이 텍스트유틸리티를 이용하면 손쉽게 해결할 수 있다.
![[패스트캠퍼스python] 게시판만들기](/img/python06281.PNG)


![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)