input태그속성 및 input태그type종류
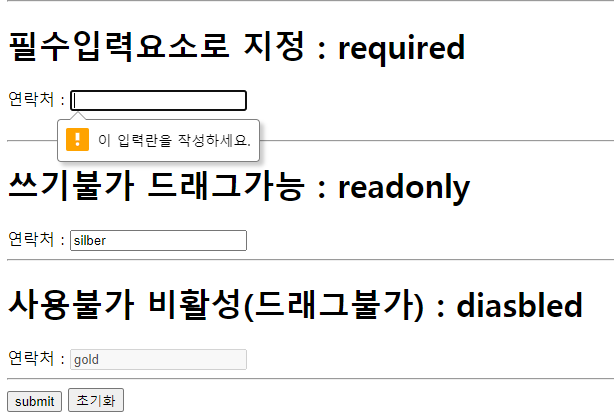
required 속성
필수입력요소를 설정할때 required 속성을 지정하면 된다.
필수입력요소를 입력하지않고 submit버튼을 누르면 해당칸을 입력하라는 메세지가 출력되고 포커스까지 해준다.
1 | <h1>필수입력요소로 지정 : required </h1> |
readonly 속성 vs disabled 속성
readonly : 읽기전용이다. 쓰기가 불가하며 드래그는 가능하다. 태그자체를 가져가서 다른 곳에서 사용가능.
- 폼태그를 이용해서 submit했을때 데이터가 그대로 넘어가서 다른 곳에서 사용할 수 있다
disabled : 사용불가이다. 쓰기도 불가하고 드래그도 불가능하다. 태그자체를 가져갈수없어서 다른 곳에서 불러 사용할수없다.
- 폼태그를 이용해서 submit했을때 데이터가 아예 넘어가지않아 다른 곳에서 사용할 수 없다
required속성과 함께 출력해보면 아래 이미지처럼 출력된다.
reired속성과 readonly 속성, disabled 속성은 의미상 맞으면 다른 tag에도 사용가능하지만 실무에서는 input타입에 가장 많이 쓰인다!!!
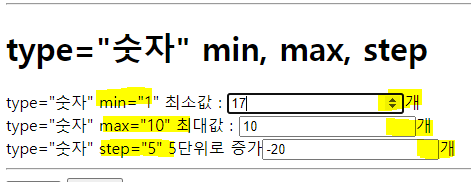
type="number" min, max, step속성
입력창을 클릭하면 오른쪽에 화살표버튼이 생긴다.
min값을 지정하지않으면 음수도 넣을 수 있다.
step에 원하는 숫자n을 넣으면 n단위로 증가/감소 시킬 수 있다.
주로 쇼핑몰에서 사용할수있는 속성이다
1 | <h1>type="숫자" min, max, step </h1> |
출력값은 아래와 같다.
fieldset 필드셋
예로 쇼핑몰페이지에서 주문자정보, 배송지정보으로 각각 필드셋으로 묶어서 처리할 수 있다.
1 | <fieldset> |
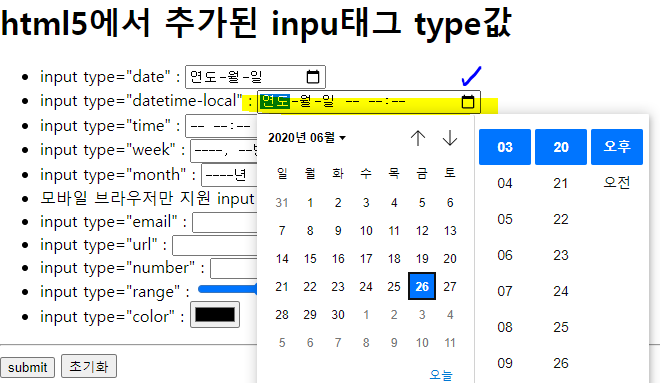
html5에서 추가된 input태그 types 종류
input태그의 타입은 굉장히 다양하다
종류
특징
브라우저마다 지원가능여부도 다르고 디자인도 다르다.
지원가능여부를 확인할 수 있는 유용한 사이트인 Can I use가 있다.
참고링크 : Can i use에서 검색을 통해 브라우저별로 지원가능한지 확인할 수 있다.
전체 예시
1 | <h1>html5에서 추가된 inpu태그 type값</h1> |
date, datetime-local, time, week, month 예시
위의 타입들을 지정하면 달력아이콘과 날짜 또는 시간형식이 자동생성된다.
tel예시
하이픈은 뜨지않고 INPUT창을 모바일브라우저에서 눌리면 숫자키패드가 뜬다!
아래 MDN사이트들어가면 모바일브라우저를 통해 어떻게 출력되는지 바로 확인가능하다.
참고링크 : MDN input type tel
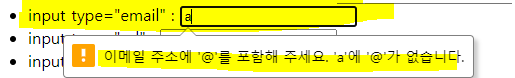
email, url
email, url은 형식에 맞춰쓰지않으면 아래 이미지처럼 느낌표 팝업창이 뜬다.
email은
@주소값이 필수로 들어가야한다.url은 프로토콜(http, https)이 필수로 들어가야한다.
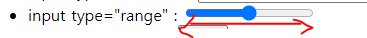
range예시
range는 인스타그램처럼 바형태로 나타난다.
구체적인 값이 아닌 대략적인 값을 입력할때 사용한다.
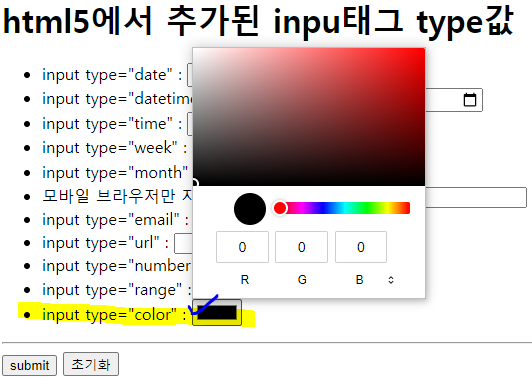
color예시
color태그를 클릭하면 아래와 같이 컬러파레트가 자동으로 연결된다.






![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)