[ITWILL : WEB]Form태그안의 input와 textarea와 button 태그, input버튼태그와 button태그의 차이점, 드롭다운리스트종류
ITWILL학원 : 4강 WEB(HTML, CSS) BY 김영희
1. form태그안의 input태그
input type="" 의 종류는 엄청 많다.

그중에서 아래 코드를 가지고 몇가지 속성과 함께 예시를 알아보자.
1 | <form action="test.jsp" method="POST"> |
label for=””
와input id=””는 꼭 일치시켜준다input type=”password” maxlength=”13” size=”20”
- type=”password”는 type=”text”랑 동일하나 외부에 암호화되어 보여진다.
- maxlength=”13”속성으로 전화번호나 주민등록번호등 최대길이가 지정되어있는 정보들을 데이터 입력길이 지정해줄수있다.
- size=”20” 는 input에 쓰여진 글자의 숫자를 새고 그만큼 size를 늘리는 방식이다.
- size속성의 경우 한글 및 영문, 폰트크기에 따라서 size가 달라지기 때문에 width값이 정확하지 않기때문에 잘 사용하지않는다. 보통 css로 크기작업을 해준다
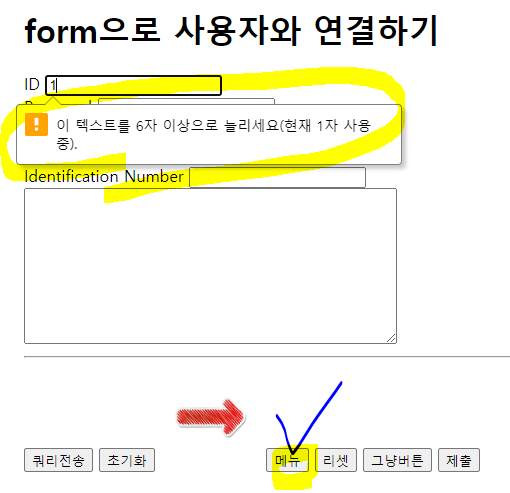
input type=”submit”
- value속성을 적어주지 않으면 브라우저마다 기본 이름이 나온다
- 기본이름 크롬 : 제출 / 익스엑스 : 퀴리전송
- 기본이름을 바꾸고싶으면 value=”입력한대로 제출” 이렇게 바꿔주면 버튼안의 글자가 입력한 내용으로 바뀐다
input type=”reset”
- value속성을 적어주지 않으면 브라우저마다 기본 이름이 나온다
- 기본이름 크롬 : 초기화 / 익스엣지 : 초기화
- 기본이름을 바꾸고싶으면 value=”입력한 내용 초기화” 이렇게 바꿔주면 버튼안의 글자가 입력한 내용으로 바뀐다
위의
input type="submit"와input type="submit"은 form태그안에 위치해있을때 사용가능하다!
1 | <h1>파일전송</h1> |
input type=”file”
- 로컬 컴퓨터의 파일을 선택하는 기능을 하는 파일전송버튼을 생성한다.
- 기본벨류값은 “파일전송”이고 value=”너의파일”이렇게 지정해줘도 보여지는 글이 바뀌지않는다.
input type=”search”
- 검색창을 입력하는 기능은 하지 않고 입력된 검색어를 한꺼번에 삭제해주는 버튼을 만들어주는 기능을 한다. 유저에게 유용한 기능이다
input type=”hidden”
- hidden타입은 문서상에 출력되지않는다. 그럼 어디다 쓸까? DB를 다룰때 주로 사용된다.
2. form태그안의 textarea태그
닫힘태그가 꼭 필요하다.
속성들도 꾸미기이기때문에 최근에는 속성을 사용하는대신 css에서 크기를 조작한다.
- 속성
- cols=”” : 가로길이 ex)cols=”10” : 10줄이 들어가는 크기의 길이
- rows=”” : 세로길이 ex)rows=”5” : 5열이 들어가는 크기의 길이
1 | <textarea name="textarea" cols="50" rows="10"></textarea> |
3. form태그안의 button태그
버튼태그의 타입에는 4가지 종류가 있다
- type=”submit”
type을 적지않아도 기본으로 적용되는 디폴트값이다
1 | <button type>제출</button> |
- type=”button”
그냥 일반 버튼이다. 따라서 onclick=””으로 function이나 url을 연결할수있다.
1 | <button type="button">그냥버튼</button> |
- type=”menu”
타입을 메뉴라고 주게되면 minlength=””를 적용하였을때 안내메세지를 띄어주는 신통방통한 기능이다
그런데 구글링해보니 많이 사용하지 않는 타입속성이었다.
왜지?
나는 좋은데… 아무튼 잘 사용하지 않는 속성인 것 같다.
1 | <button type="menu">메뉴</button> |
- type=”reset”
입력했던 값을 초기화시키는 버튼이다.
1 | <button type="reset">리셋</button> |
4. input="button"태그와 button태그의 차이점
input="button"태그와 button태그는 submit을 수행하기에 기능적으로 동일하다.
그렇다면 왜 나눠져있을까?
button태그를 사용하면
버튼안에 이미지를 함께 넣거나 버튼글자의 형태(굵기,기울기등)를 바꾸거나 웹아이콘을 넣는 등의 활용도가 높다.
따라서 요즘에는 input="button"보다는 button태그를 더 많이 사용한다.
참고링크 : input type=”submit” vs button 비교
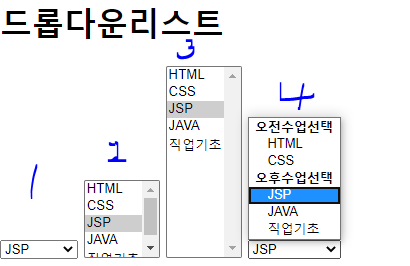
5. 드롭다운리스트 Dropdown List
dropdown list는 항목이 많을때 선택할 수 있게끔 아래로 내려오는 목록형식으로 나타내는 태그이다.
공간절약형 객관식이다.
드롭다운 리스트를 이미지로 먼저 만나보자.
위의 4가지 형태를 어떻게 html 태그로 만들수있을까?
1. 기본형
1 | <select name="과목" id=""> |
기본적으로 적은 순서대로 출력된다selected 속성 : checked 속성처럼 selected를 주면 HTML이 아닌 JSP를 먼저 출력할 수 있다.
2. multiple 적용
드롭다운리스트는 다중선택이 가능할까?
예스예스예스!
select태그에 multiple속성을 추가해주면 된다.
사용할때는 ctrl를 누르고 다중선택을 하면 표시가 된다.
선택된채로 출력되는 selected도 적용가능하다
1 | <select name="과목" multiple> |
3. size 적용
드롭다운리스트는 다중선택되진않지만 박스리스트형태로 출력하고싶다면?
속성 size="n"을 추가해주면 된다.
항목 n개가 보이는 상자형으로 출력된다.
1 | <select name="과목" size="10"> |
4. optgroup label=”” 적용
만약 optgroup마다 selected를 추가해주면 어떻게 될까?
selected가 다 출력되는 것이 아니라 selected속성이 들어간 제일 마지막(순서가 제일 아래인)태그 하나만 선택된채로 출력된다.
1 | <select name="과목"> |


![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)