[패스트캠퍼스python] 설명글 보이지 않게 스타일링, 버튼태그를 input 태그안에 넣기, side content 레이아웃 스케치, 가상요소사용하여 화살표 만들기, nth-chird()
파이썬 인강 자기계발 챌린지 25회차 미션
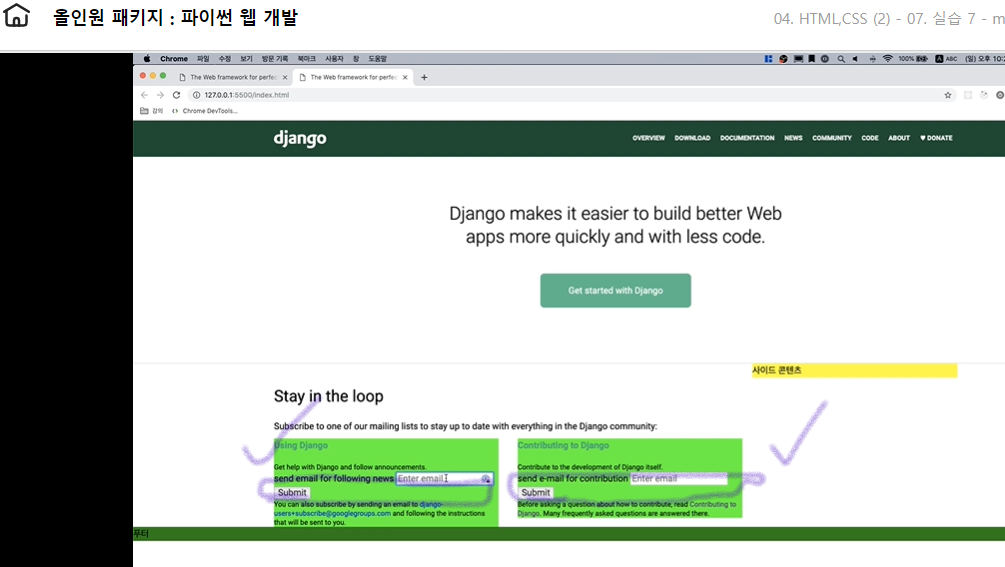
1. 설명글 보이지 않게 스타일링

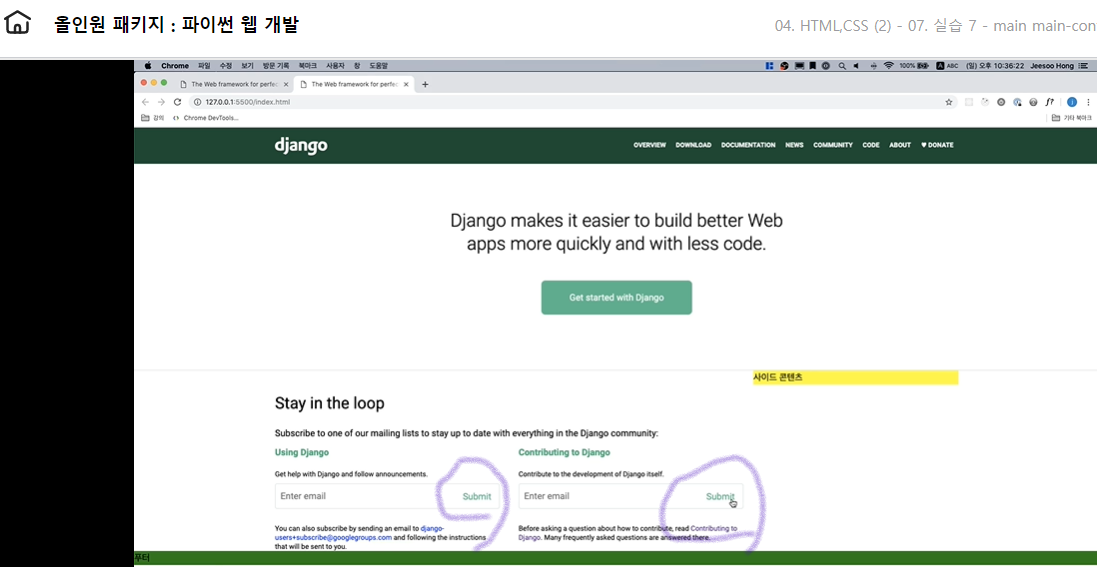
위의 이미지처럼 설명글을 보이지않게 처리하기위해서는 두가지방법이 있다.
display: none;
visibility: hidden;
1 | .mailing-form > lable{ |
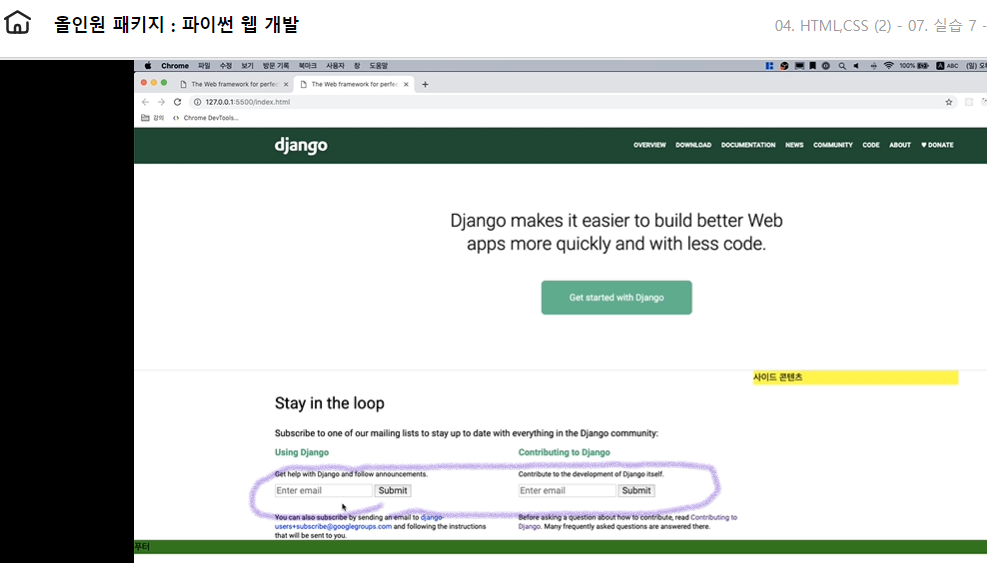
적용시키면 아래 이미지와 같이 설명글은 보이지않게 된다.

이렇게해도 설명글은 보이지 않지만, 스크린리더와 같이 보조기기를 사용하는 사용자들을 위해 웹접근성을 고려한 스타일링을 할 수 있다.
1 | .mailing-form > lable { |
overflow : hidden;의 경우 안에 있는 데이터가 흘러넘치는 경우 과감하게 넘치는 내용을 숨겨버리는 역할을 한다.
margin : -1px; 마진은 음수로도 줄 수 있다.
clip : rect(0,0,0,0); 앞으로도 사용될지 안될지 잘 모르는 속성이긴 하지만 현재로선 스크린리더 지원에 가장 적합한 속성이다. 상하좌우를 숫자만큼 남기고 자를수있다. 현재 아예 안보이게 만들고싶으므로 모든 숫자를 0으로 설정했다.
2. 버튼태그를 input 태그안에 넣기
위에서 가져 온 이미지를 이번엔 input태그와 button태그에 초점을 맞추어 다시 한번 더 보자.

스타일링을 위해 버튼태그를 어떻게 하면 input태그안에 넣을 수 있을까?
position속성으로 가능하다.
1 | .input[type="email"]{ |
.input[type=”email”]{}의 의미는 input태그중에 type속성을 email로 가지고 있는 모든 태그들을 선택하는 타입선택자이다.
input태그에 width: 100%;를 주게되면 안에 들어오는 btn크기에 맞게 100%가 된다.
버튼태그를 input태그안으로 넣기위해선 position값을 주어야한다. bhn태그는 position : absolute;로 주고 버튼태그의 기준인 form태그로 잡고 form태그의 position : relative;를 준다.
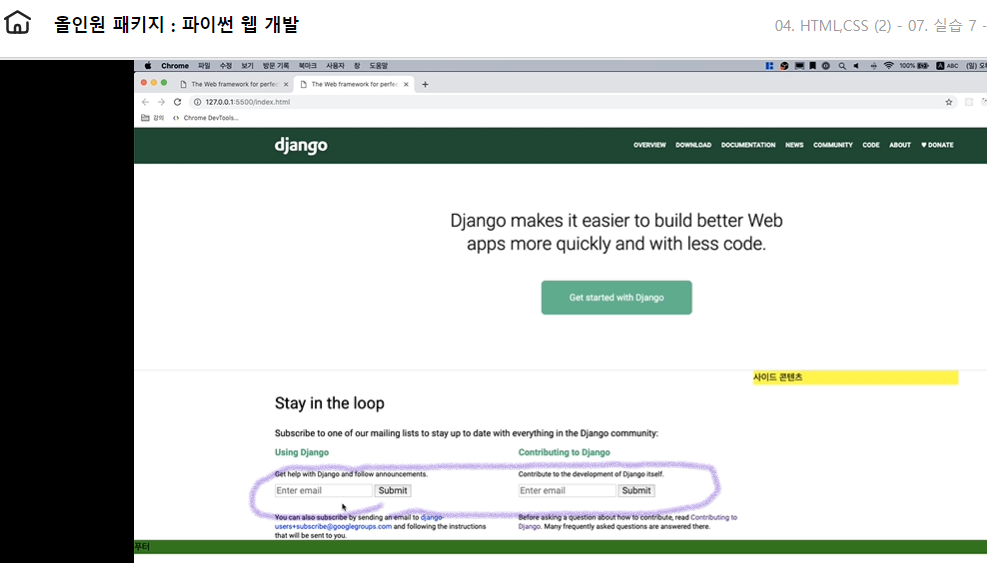
위의 태그를 적용하면 아래 이미지처럼 input태그안에 button이 들어간 것을 확인할 수 있다.
하지만 디자인으로서 아쉽다.

1 | .mailing-form-btn{ |
top과 right를 input의 오른쪽중앙에 오도록 크기를 조절하면 된다
cursor는 button태그에 닿으면 커서가 화살표모양에서 손가락모양으로 변화하게끔 해주는 속성이다.
- progress; 로딩모양의 커서로 변한다.
- row-resize : 가로선 크기를 변화시켜주는 모양의 커서로 변한다.
- 등등 많다.

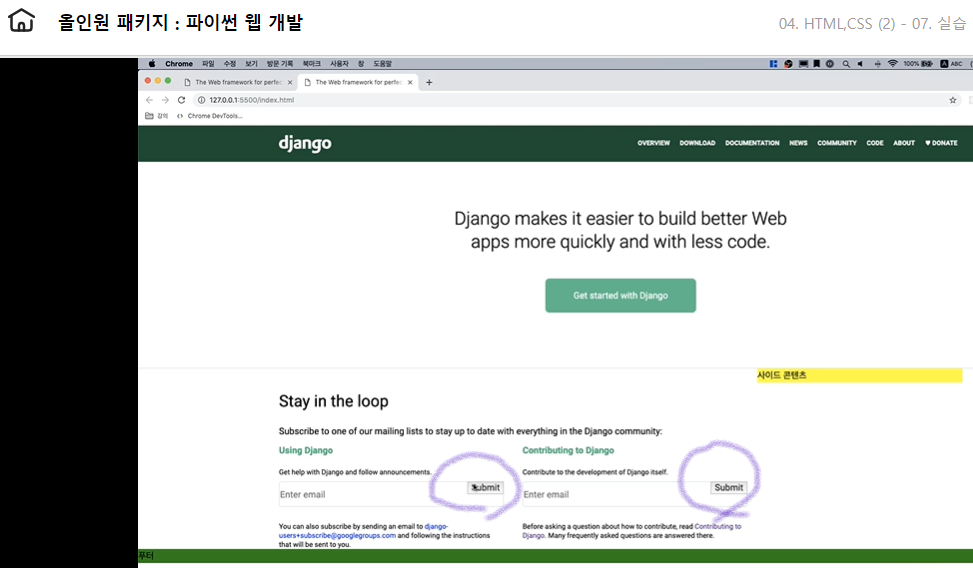
코드를 적용한 이미지이다.
input태그안에 button태그가 조화롭게 잘 배치되어있고 커서모양도 submit위에 위치할때 손가락모양으로 변하는 것을 확인할 수 있다.
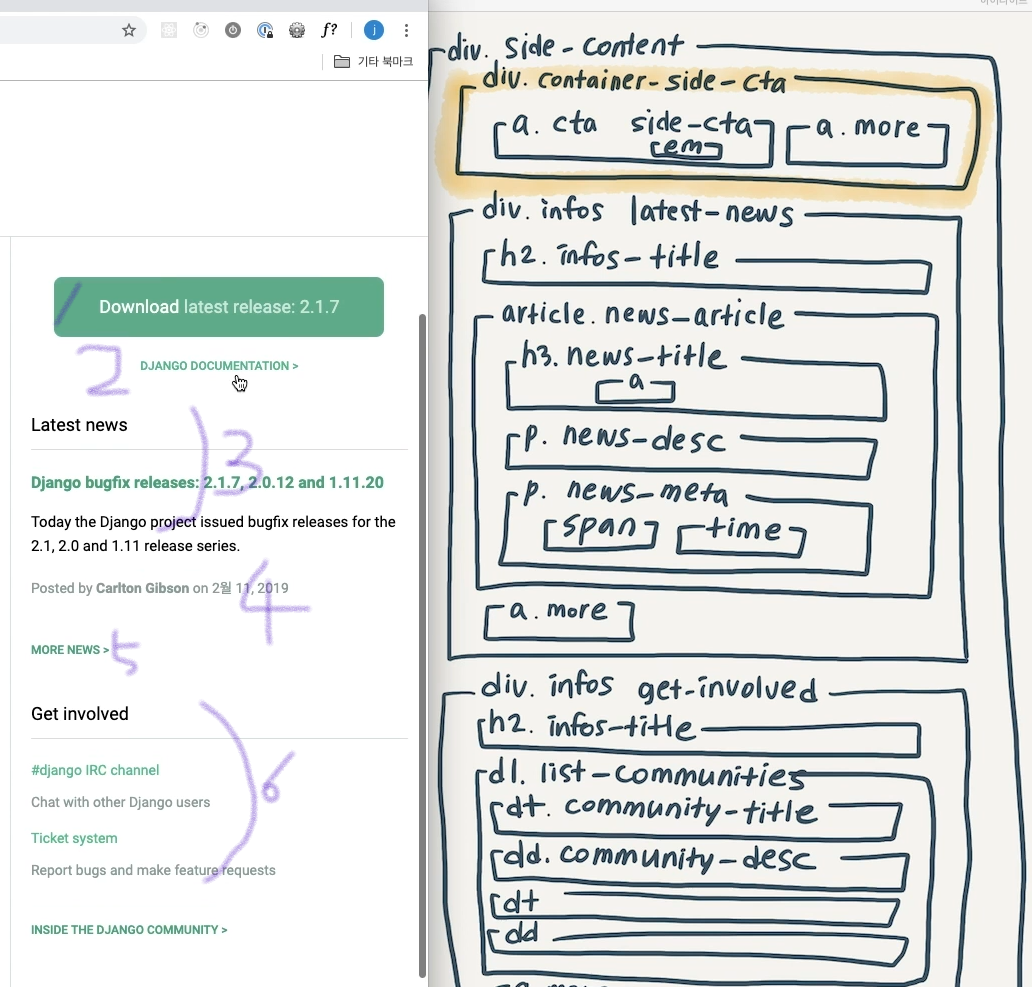
3. main의 side content 레이아웃 스케치

div.container-side-cta : 클릭을 유도하는 다운로드 요소가 배치되어있기에 a태그를 이용해서 버튼처럼 표현할 수 있다.
다운로드 밑에 more로 추가설명링크가 있으므로 이것또한 a태그로 마크업해주면 된다. 그리고 > 부분은 가상요소를 이용하여 출력하면된다.
최근 뉴스가 나오는 부분은 그 부분 전체로 완결성을 가지고 있으므로 article태그로 작성하면된다.
news의 날짜와 작성자가 출력되는 부분은 meta태그로 span, time 이용하여 작성하면된다.
위의 2번과 마찬가지이므로 class를 이용하여 같이 스타일링하고 다른 부분만 id를 이용하여 적용한다.
정의부분이기때문에 dl태그와 dt태그를 세트로 이용하면 된다.
4. 가상요소사용하여 “>” 만들기
아래 코드를 적용하면 바로 > 가 추가됨을 확인할 수 있다.
1 | .more::after { |
5. nth-chird()
nth-child()는 괄호안에 오는 숫자에 따라 선택되어지는 값이 다르다.
- nth-child(8) : 8번째 요소를 선택하게 된다.
- nth-child(n+6) : 6번째 이후의 모든 요소들을 선택하게 된다.
더 궁금한 사항은 아래 링크를 참고하면 비쥬얼적으로 잘 나타나있어 이해하기 쉽다.
![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)