[패스트캠퍼스python] Reset보단 normalize, 기본 box-sizing, 홈페이지 기본 레이아웃(hero-section), 가상클래스 (hover, active, focus 등)
파이썬 인강 자기계발 챌린지 21회차 미션
1. Reset보단 normalize
기본값으로 설정된 css가 레이아웃을 잡을때 불편함을 초래하기도 한다.
이에 reset을 시켜주는 코드들이 생겨났다.
하지만 reset코드들은 오래된 것들이 많아 요즘 유용하게 쓰이는 기본값까지 초기화시켜버리기떼문에 효율적이지 못하다.
따라서 최근에는 normalize를 더 많이 사용한다.
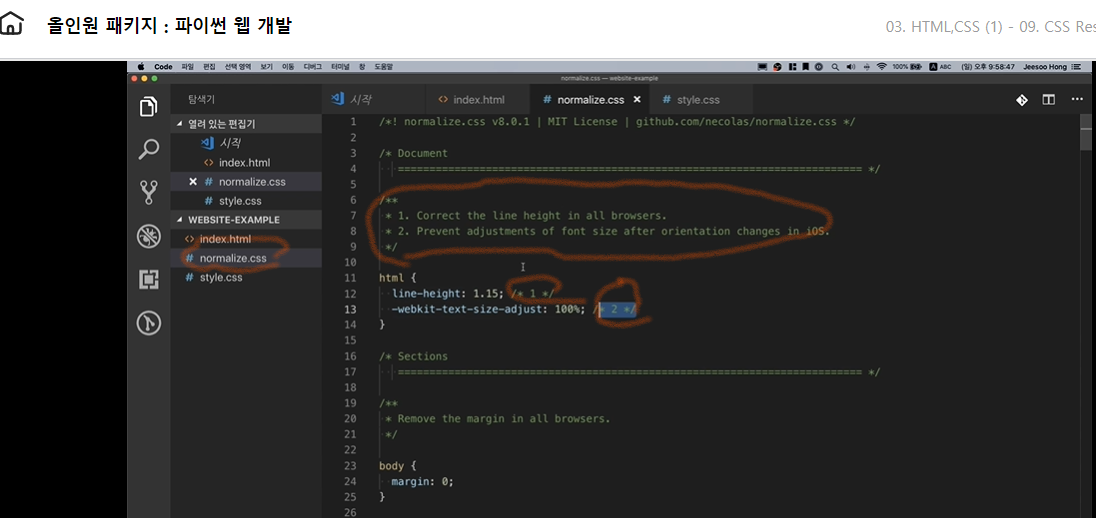
Normalize.css 파일에 들어가서 다운로드를 누르면 css 파일이 나오고 해당 파일 코드를 전체복사하여 내 프로젝트에 normalize.css로 새로운 파일을 만들어 전체붙여넣기해준다.
normalize.css안에는 주석으로 해당 코드들이 어떤 역할을 하는지 자세하게 알려주어 필요한 코드만 사용할 수 있고 필요하지 않는 코드들은 삭제하기만 하면 된다.

2. 기본 box-sizing 잡기
레이아웃의 에러를 최소화하기 위해서는 box-sizing을 border-box로 하는 것이 좋다.
여기서 *는 모든 영역에 적용한다는 뜻이다.*::before와 *::atfer는 숨은 영역을 뜻한다.
1 | *, |
3. 레이아웃짜기 hero-section
웹페이지를 구성할 레이아웃을 짜본적이 없어서 혼자서 웹페이지를 만들때 수정을 엄청 많이 하게 된다.
그래서 다른 사람은 어떻게 짜는 지 궁금했는데 강사가 자신이 왜 이렇게 레이아웃을 짜게 되었는지 설명을 해줘서 좋았다.
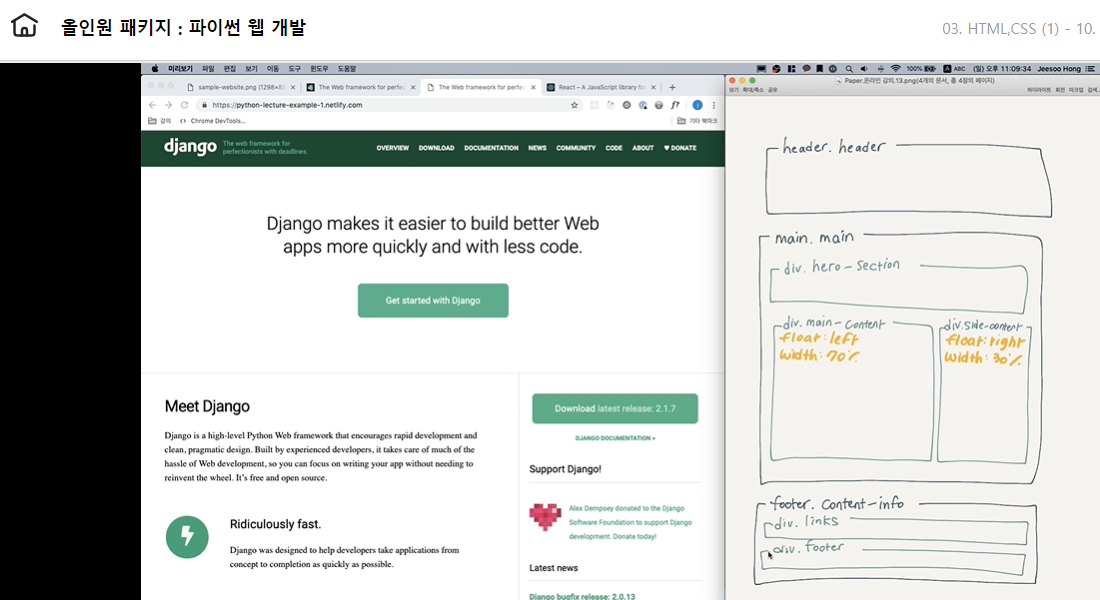
hero-section을 처음 듣게되었는데 이는 해당 웹페이지가 중요시하는 콘텐츠를 먼저 배치하고 링크를 걸어두는 것이다.
아래 이미지는 강사님이 장고사이트의 레이아웃을 분석한 것이다.

4. Pseudo-class 가상클래스 (hover, active, focus 등 )
가상클래스를 사용하여 마우스가 올라가있거나, 활성화되어있거나, 키보드로 선택되었을 때 css요소를 적용할 수 있다.
예를 들면 아래 태그는 a태그에 마우스가 올라가있거나, 활성화되어있거나, 키보드로 선택되었을때 배경색상 변경하는 코드이다.
- hover : 마우스가 올라가 있는 경우
- active : 활성화되어 있는 경우
- focus : 키보드로 선택되어있는 경우
1 | a : hover, |
5. Pseudo Element 가상요소
없는 태그를 css로 넣어줄수도 있다.
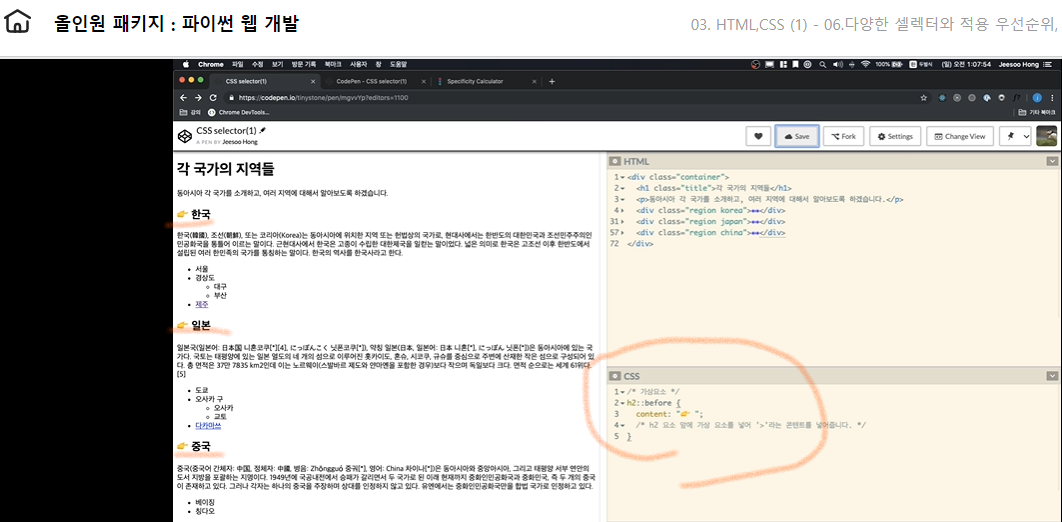
아래는 h2태그에 가상의 태그인 >를 넣는 태그이다.
가상태그는 html에서 드래그를 하려고해도 드래그가 되지 않는다.
말그대로 가상태그이기 때문이다.
1 | h2 ::before{ |
아래 이미지는 h2태그에 가상의 태그인 손가락이모티콘을 표현했다.

6. Cascading 캐스캐이딩
캐스캐이딩은 폭포라는 의미를 가지고 있다.
웹페이지의 디자인이 아래 3가지 디자인과 결합할 수 있기때문에 그 결과값이 내가 예상한대로 나오지 않을 수 있다.
- 웹브라우저의 기본 디자인
- 브라우저 사용자의 디자인
- 그리고 웹페이지 저자의 디자인
따라서 선택자 구체성 점수를 매겨서 우선순위를 잘 파악하고 있어야한다.
7. 선택자 구체성 점수
선택자와 요소에 따라 아래와 같이 다른 값을 매기고 이를 더해주면 어느 것이 더 우선순위인지 확인 할 수 있다.
- HTML태그의 style속성 사용 : 1000점
- ID선택자 : 100점
- CLASS선택자와 가상클래스 : 10점
- TAG선택자와 가상요소 : 1점
사용한 태그가 위의 4분류중 어디에 속하는 지 잘 모르겠는 경우에는 구체성 계산기에 접속하여 궁금한 태그를 복사 붙여넣기하면 된다.
계산기가 자동적으로 사용된 아래 세가지
- ID선택자 갯수
- CLASS선택자와 가상클래스 갯수
- TAG선택자와 가상요소 갯수
를 알려준다 그걸 기준으로 위의 점수표와 함께 계산하면 된다.
![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)