[패스트캠퍼스python] font-size, font-family, font color
파이썬 인강 자기계발 챌린지 19회차 미션
1. font-size
폰트 사이즈를 지정하는데 크게 가지방식이 있다.
직접 수치를 입력하는 방식과 상위요소 기준 상대적수치를 적용하는 방식 그리고 상속값을 적용하는 방식이다.

1 | { |
em과 rem의 차이?
css다루다보면 em과 rem을 접하게 된다.
나는 항상 px이나 %단위로 직접 수치를 입력하여 지정하였는데 em, rem을 사용하면 상대적인 수치가 자동적으로 정해져서 훨씬 디자인이 깔끔하고 통일성있어보이기도 한다.
그렇다면 em과 rem의 차이는 무엇일까?
둘 다 수치를 직접적으로 입력하는 방식이 아니다.
- em : 상위요소의 크기에 비례.
- rem : 최상위 요소의 크기 즉, html 요소 크기에 비례.
- 참고로 html 요소 크기의 기본값은 웹브라우저 설정에서 정한 크기이며 보통 16px이다.
결국 둘의 차이점은 최상위요소의 크기인지 상위요소의 크기인지의 차이다.
언뜻 읽으면 큰 차이가 없을 것 같지만 만약 em의 상위요소가 또 다른 상위요소에 상속을 받았다면 원하는 크기로 지정이 어려울 수 있다. 왜냐면 em은 상속의 영향을 받기 때문이다.
따라서 rem을 쓰는 것을 더 추천한다. 다만 rem을 쓰면 사용자가 커스터마이징해놓은 사이즈를 무시해버려서 사용자의 가독성을 오히려 떨어뜨릴수있다.
따라서 적절한 곳에 em과 rem을 쓰는 것이 좋다
그럼 언제 rem과 em을 써야할까?
참고링크 : 종합 안내: Rem 그리고 Em, 언제 써야 할까
- em 단위는 최상위 요소에 지정된 폰트 크기 말고, 다른 특정 요소의 폰트 크기에 따라 그 크기가 변해야 하는 곳에 사용하십시오.
- rem 단위는 em 단위를 쓸 필요가 없고, 또 브라우저의 폰트 크기 설정에 따라 그 크기가 변해야 하는 곳에 사용하십시오.
- 폰트 크기 지정을 비롯해서 꼭 em 단위를 써야 하는 곳이 아니라면 rem 단위를 사용하십시오.
- media queries에도 rem 단위를 쓰세요.
- 다중 칼럼 레이아웃의 너비에는 em 혹은 rem을 쓰진 마십시오 - 대신 %를 쓰세요.
- 만약에 크기가 변할 경우 해당 요소의 레이아웃이 깨지는 걸 막을 수 없다면 em과 rem 모두 쓰지 마세요.
2. font-family
폰트패밀리는 글꼴집합이다.
만약에 폰트를 하나를 지정했다고 생각해보자.
이용자가 해당 폰트가 없으면 폰트를 기본값으로 표시되어진다.
- serif는 바탕체계열
- Sans-serif는 고딕체계열
- Cursive는 필기체계열
- monospace는 가로 폭이 동일한 글꼴
아래는 폰트패밀리예시이다
1 | { |
위에서 말했듯이 이용자의 컴퓨터에 지정한 폰트가 설정되어 있지 않으면 기본값으로 표시된다.
이러한 경우에는 아예 웹 폰트를 사용하면, 이용자의 컴퓨터에 설치되지 않은 글꼴을 사용할 수 있다.
웹폰트 사용 방법은 html에서 link태그로 삽입하면된다.
1 | <link href="https://fonts.googleapis.com/css?family=Indie+Flower|Londrina+Outline|Open+Sans+Condensed:300" rel="stylesheet"> |
3. font 한꺼번에 적용
위에서 사용했던 폰트스타일이외에도 다양한 폰트스타일을 한 줄 코드로 작성할 수 있다
중요한 점은 아래 순서대로 작성해야 제대로 적용이 된다
1 | font : 폰트스타일 폰트웨이트 폰트사이즈 폰트패밀리 |
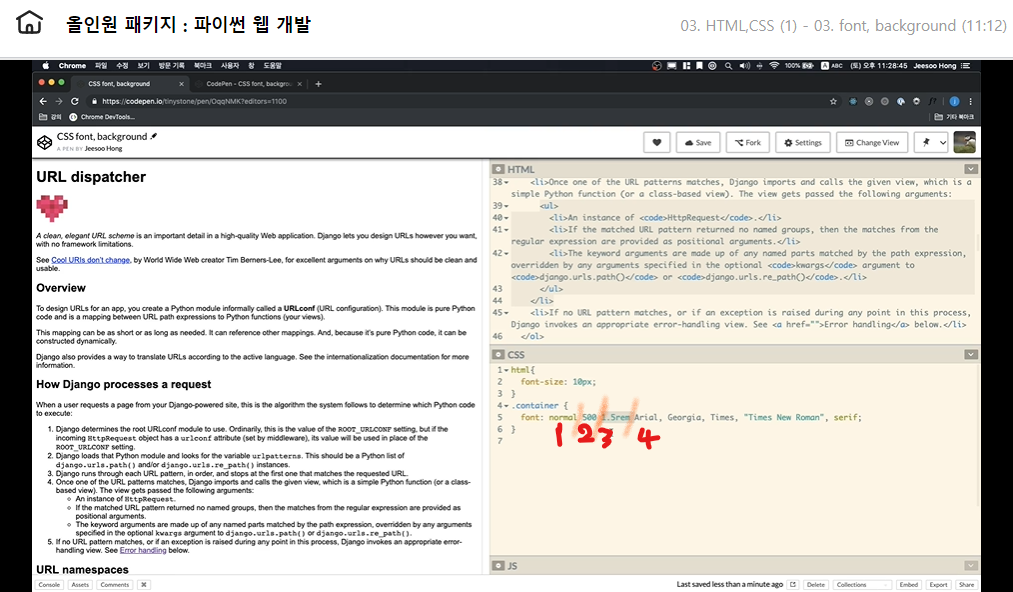
적용된 예시는 아래와 같다
표시를 한 순서대로
- 1번에는 폰트스타일
- 2번에는 폰트웨이트
- 3번에는 폰트사이즈
- 4번에는 폰트패밀리

4. font color
폰트 컬러지정은 그냥 color적어주면 된다
- rgba(0,0,0) : 숫자가 작을수록 어두운 색을 띈다 = 검정색 = #000000
- rgba(255,255,255) : 숫자가 높을수록 밝은 색을 띈다 = 흰색 = #ffffff
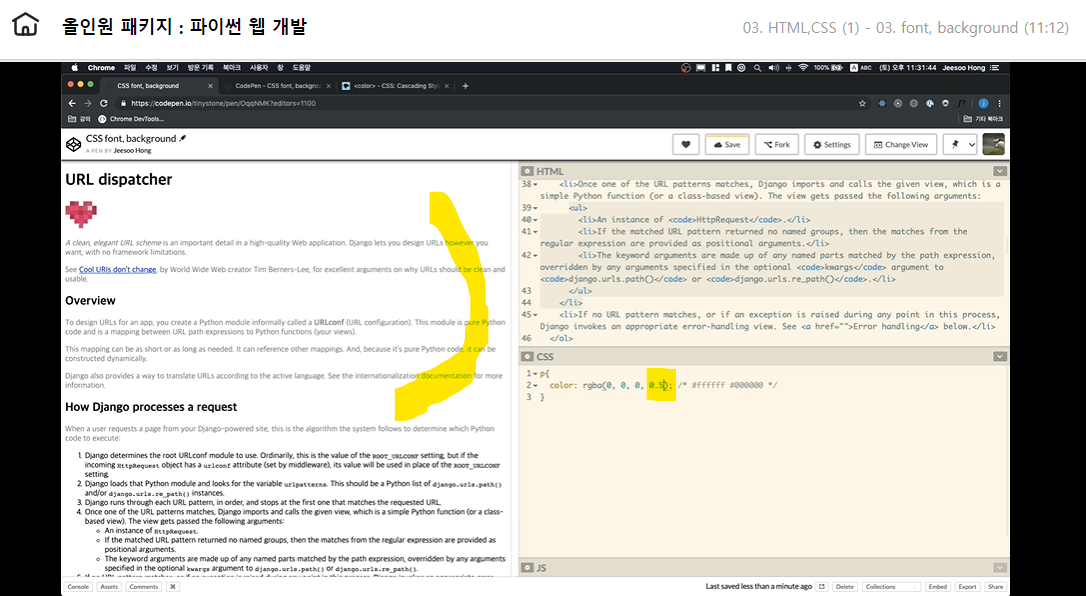
폰트의 투명도도 조절할 수 있다.
rgba색상코드에서 마지막에 0에서 1사이의 숫자를 정해주면 된다
- 0 : 완전투명
- 0.5 : 절반만 투명
- 1 : 불투명
1 | color : rgba(0,0,0, 0.5) |

![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)