[패스트캠퍼스python] HTML 정의태그 dl, dt, dd 태그, code 태그, block VS inline VS inline-block
파이썬 인강 자기계발 챌린지 18회차 미션
HTML은 자주 공부했기때문에 약간 지루했지만…. 여전히 내가 몰랐던 내용이 있어서 해당 부분을 정리하고자한다.
알고있는 내용들은 이번 기회에 아예 외워버려야겠다.

1. 정의태그 dl, dt, dd 태그
어떠한 정의를 내리고 싶을 때 dl, dt, dd 태그를 사용한다.
자동으로 들여쓰기가 40px이 되어있다. 이때문에 들여쓰기의 거리를 조절하고 싶으면 text-indent나 margin-left, padding-left 속성값을 변경하면 된다.
dl : definition list의 약자이다. 내부에 2개의 태그(dt, dd)를 포함하며 dt는 생략가능하지만 dd는 꼭 포함되어야한다.
dt : definition term의 약자이며 정의하고싶은 용어의 제목을 나타낸다
dd : definition description의 약자이며 용어의 내용을 나타내며 dl안에 필수로 들어가야한다.
1 | <dl> |
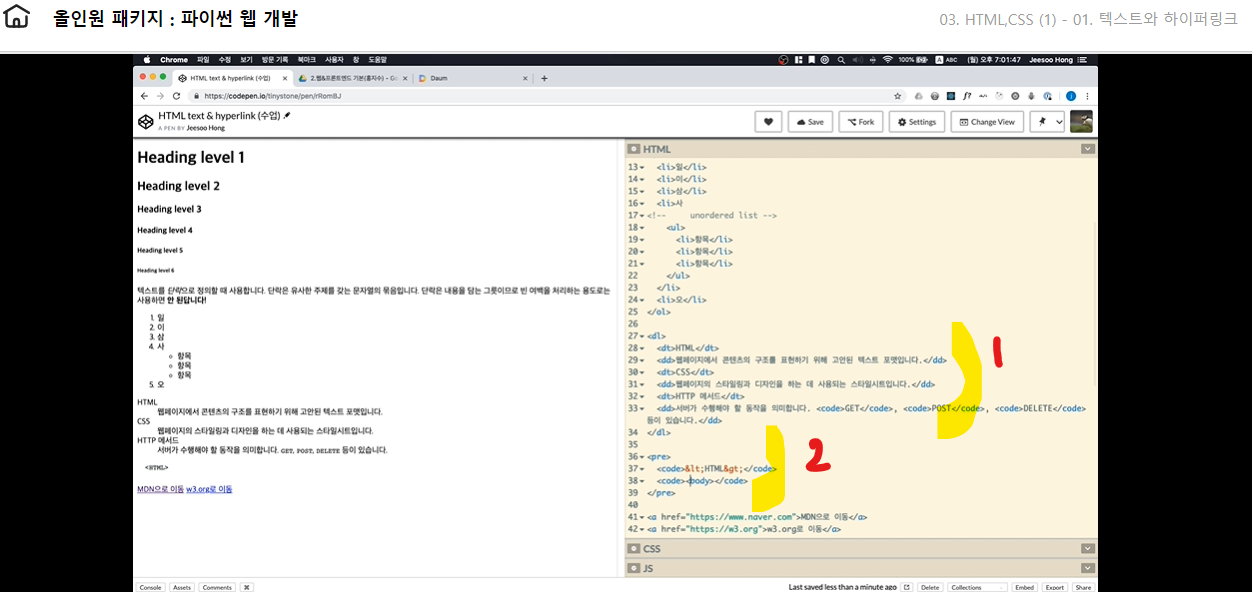
아래 이미지는 왼쪽은 코드, 오른쪽은 그 코드출력값을 나타낸다.
1번 부분처럼 dl dt, dd를 단순하게 활용할 수 있다.

실제 포털사이트에서 이용하는 예시도 아래 링크에서 찾을 수 있다.
스크린리더이용자를 위해 dl dt dd태그를 남용해서는 안되겠다.
모두에게 공정한 정보를 제공할 수 있는 사이트를 만들고싶다.
참고링크 : dl dt dd 태그예시와 dl dt dd 태그를 남용하지마세요
2. code 태그
코드태그는 컴퓨터 코드(code)의 일부분을 나타내주는 코드이다. 그래서 컴퓨터나 프로그래밍코드일부를 그대로 표시하고자할때 유용하다.
1 | <p>다음은 자바 코드의 일부분입니다. </p> |
위의 이미지에서 2번부분을 보면 code태그안에서 html태그를 표현하고싶을때, 여전히 꺽쇠는 표현이 되지 않는다. 그래서 왼쪽꺽쇠(<)의 유니코드인 <를 사용했고
오른쪽꺽쇠인(>)의 유니코드인 >를 사용했다.
나는 마크다운으로 블로그를 작성하는데 항상 code표현을 백틱으로 이용해왔다. code태그 알아두면 html에서 유용하게 쓸 수 있다.
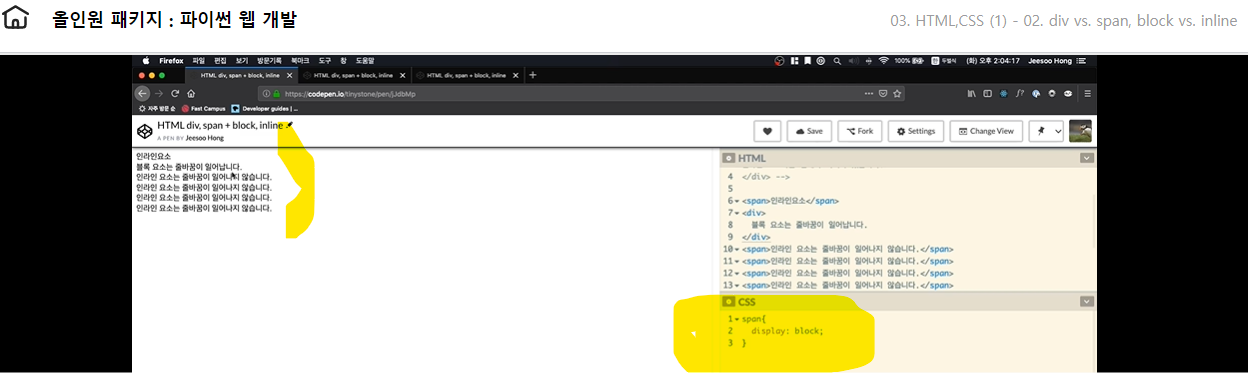
3. block요소와 inline요소 그리고 inline-block요소의 차이
- block 요소
- 줄바꿈이 이루어진다.
- 기본적으로 가로폭 전체의 넓이를 가지는 직사각형 형태가 된다.
- width, height, padding, margin 등을 적용 가능.
- text-align이 적용 불가능.
- vertical-align이 적용 불가능.
- 예시 : article, dd, div, dl, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hr, noscript, ol, p, pre, section, table, ul 등등
1 | div { |
- inline 요소
- 줄바꿈이 이루어지지않는다.
- 기본적으로 콘텐츠가 끝나는 지점까지의 길이를 가진다.
- width, height, margin, padding-top, padding-bottom 적용 불가능.
- height 대신 line-height로 높이조절가능. 대신 span태그에서는 불가능.
- text-align 사용 가능
- 예시 : a, b, br, button, code, em, i, img, input, kbd, label, map, object, q, samp, small, script, select, span, strong, sub, sup, textarea, tt, var
1 | div { |

inline-block
위의 블럭과 인라인을 합친 것이라고 생각하면 되지만 그 특징이 조금 차이난다- width, height 적용 가능
- margin, padding-top, padding-bottom 적용 가능
- line-height 적용 가능
- inline-block 끼리 공백 생성됨 -> 상위 div에 { font-size: 0; } 를 적용하면 해결가능.
- inline-block 끼리 높이 불일치될수있음 -> vertical-align 값 적용하면 해결가능.


![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)