끝말잇기: 괄호의종류,객체벤다이어그램,배열기본,콜백함수,이벤트리스너
웹 게임을 만들며 배우는 JS : 끝말잇기
괄호의종류,객체벤다이어그램,배열기본,콜백함수,이벤트리스너
1. 대괄호 [] 중괄호 {} 소괄호 ()
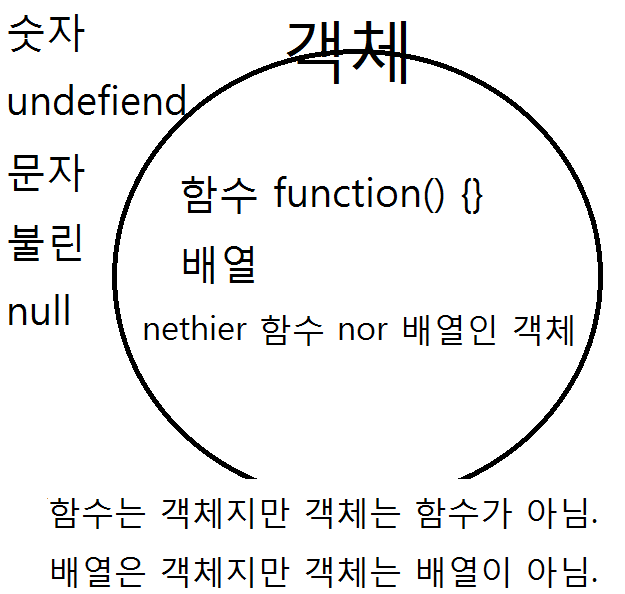
2. 객체 벤다이어그램
함수는 객체지만, 객체는 함수가 아님.
배열은 객체지만, 객체는 배열이 아님.

3. 객체
= {
속성(프로퍼티) : 값(value),
속성(메서드) : 함수,
}
3-1. 객체에서 값을 가져올 때, 2가지 방법
1 |
|
방법이 두가지인 이유는? 닷노테이션은 변수를 가져오지 못한다
1 |
|
3-2 객체에서만 쓸 수 있는 것
닷 노테이션 ex) ‘안녕하세요’.length 또는 ‘*’.repeat(5)
브라켓 노테이션 ex) ‘안녕하세요’[1]
여기서 잠깐!
‘안녕하세요’는 문자인데 어떻게 both 노테이션을 쓸 수 있을까? 브라우저가 자동으로 문자객체로 바꾸기 때문에 가능.
직장생활 꿀팁1. 객체 속성 값을 지우고 싶을 때는 undefined 가 아닌 null로 값을 덮어씌움으로써 내가 직접 지웠는지 아닌지 구분할 수 있다
직장생활 꿀팁2. 객체에서 값을 작성한 후 마지막 속성에도 꼭 반점(,) 을 찍어준다. 그게 실전에서 편함.
4. 배열
= [
‘사과’,
‘오렌지’,
‘포도’,
]
1 |
|
여기서 잠깐!
과일은 배열인데 어떻게 브라켓 노테이션을 쓸 수 있을까? 배열은 객체이기때문! 하지만 객체는 배열이 아님!
직장생활 꿀팁3. 그룹화하고싶지만 속성이름을 따로 주고 싶지 않을 때 배열을 사용한다.
직장생활 꿀팁4. 배열에서 값을 작성한 후 마지막 속성에도 꼭 반점(,) 을 찍어준다. 그게 실전에서 편함.
5. 무한 반복문을 끄고 싶으면 shift + esc -> 크롬관리자창에서 현재탭 종료
6. JS에서 HTML 태크 만들기
1 | var 바디 = document.body; |
위와 JS와 아래의 HTML은 동일하다
1 | <div>단어</div> |
7. 콜백함수
매개변수 이름은 마음대로! but 다른 사람이 봐도 알 수 있게 명확히 이름짓는 것이 포인트!
1 | function 콜백함수 (이벤트) {} |
8. 이벤트리스너 = 반복문 역할 (아닐 때도 있음)
1 | 폼.addEventListener('submit', function (이벤트) { |
![[OS/WINDOW]배포후 서버재시작에 batch와 윈도우 스케줄러 활용하기](https://cdn.pixabay.com/photo/2012/03/04/00/50/board-22098_960_720.jpg)
![[블로그]헥소테마에서 댓글기능 facebook에서 utterances로 변경하기](https://miro.medium.com/max/1600/1*aOv6h3h_v9PQWa03zGACnw.png)